python测试开发django-178.ajax实现form表单文件上传
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-178.ajax实现form表单文件上传相关的知识,希望对你有一定的参考价值。
前言
使用ajax方式提交带有文件上传的form表单
form表单
form表单内容,需添加属性:enctype=“multipart/form-data”
<form action="/upfile" method="POST" class="form-horizontal" id="up_file" enctype="multipart/form-data">
<div class="form-group">
<label class="control-label col-md-3" for="file_name"
style="font-weight: inherit; font-size: small ">文件名称:</label>
<div class="col-md-9">
<input name="title" type="text" id="file_name" class="form-control"
placeholder="文件名称" value="">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3" for="file" style="font-weight: inherit; font-size: small ">文件上传</label>
<div class="col-md-9">
<input name='file' type="file" id="file">
<p align="left" class="help-block">请选择本地文件上传</p>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3" for="desc"
style="font-weight: inherit; font-size: small ">备注:</label>
<div class="col-md-9">
<input name="desc" type="text" id="desc" class="form-control"
placeholder="备注" value="">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-3 col-md-9">
<input type="submit" class="btn btn-info" value="点击提交">
</div>
</div>
</form>

当input标签type设置submit的时候,是可以自动提交带文件的表单

ajax提交表单
如果type设置为button,想自己写一个ajax请求提交
<div class="col-md-offset-3 col-md-9">
<input type="button" class="btn btn-info" value="点击提交">
</div>
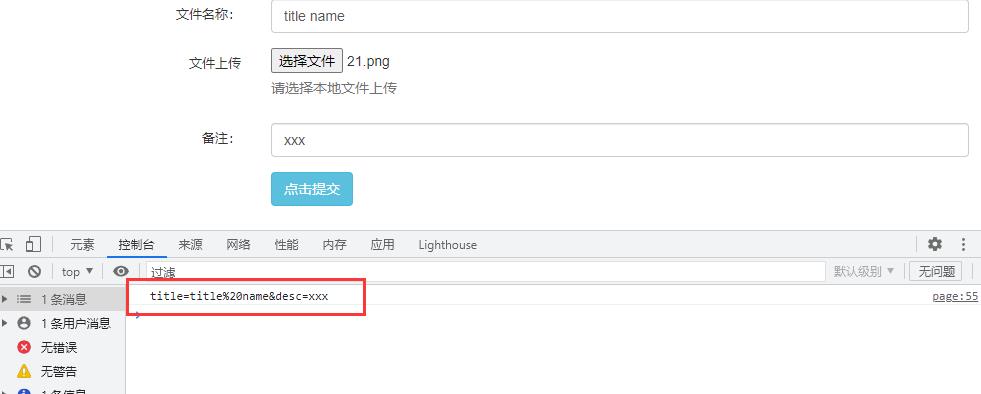
先获取form表单的数据
<script>
$('[type="button"]').click(function ()
form_data = $('#up_file').serialize()
console.log(form_data)
);
</script>

.serialize() 序列化获取不到type=“file” 文件类型参数,需使用使用FormData对象来获取文件参数(FormData对象是html5的一个对象,目前的一些主流的浏览器都已经兼容)
<script>
$('[type="button"]').click(function ()
// ajax上传文件
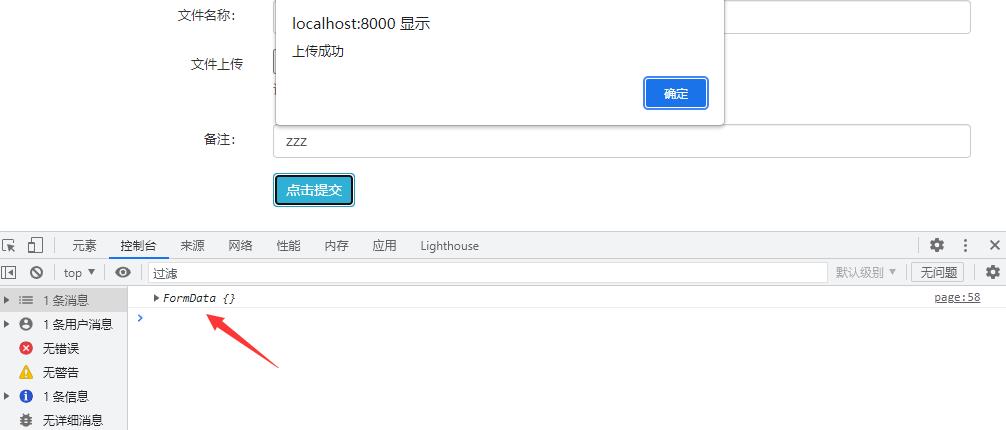
var formData = new FormData();
formData.append('title', $('#file_name').val());
formData.append('file', $('#file')[0].files[0]);
formData.append('desc', $('#desc').val());
console.log(formData);
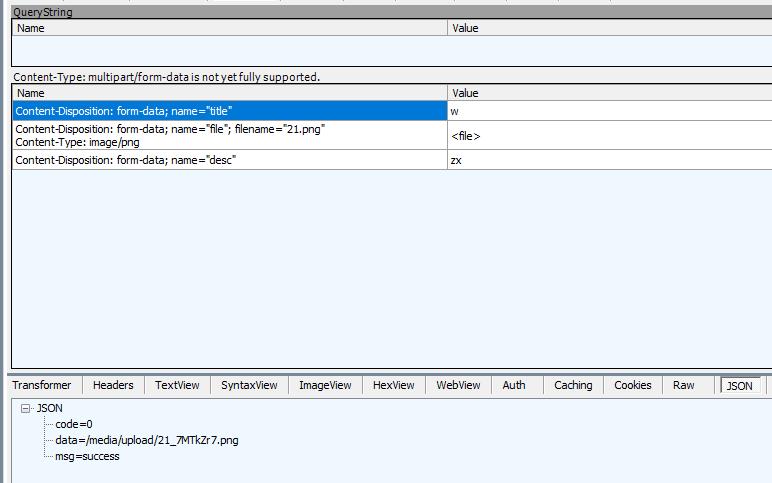
$.ajax(
url: "/upfile",
type: "POST",
data: formData,
processData: false,
contentType: false,
success : function(result, status, xhr)
if (result.code == 0)
alert("上传成功");
else
alert("参数格式错误");
,
error : function(xhr, status, error)
alert("上传失败")
);
);
</script>

以上是关于python测试开发django-178.ajax实现form表单文件上传的主要内容,如果未能解决你的问题,请参考以下文章