父元素高度比子元素高度多几个像素的解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父元素高度比子元素高度多几个像素的解决方法相关的知识,希望对你有一定的参考价值。
html代码:
1 <div> 2 <textarea></textarea> 3 </div>


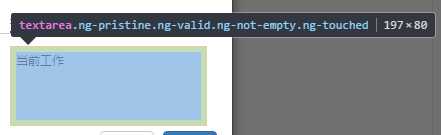
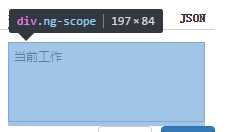
其中textarea元素的高度为80px,而它的父元素div高度为84px,为什么会多出4px呢?
解决方法是:
1、设textarea为 display: block;
以上是关于父元素高度比子元素高度多几个像素的解决方法的主要内容,如果未能解决你的问题,请参考以下文章