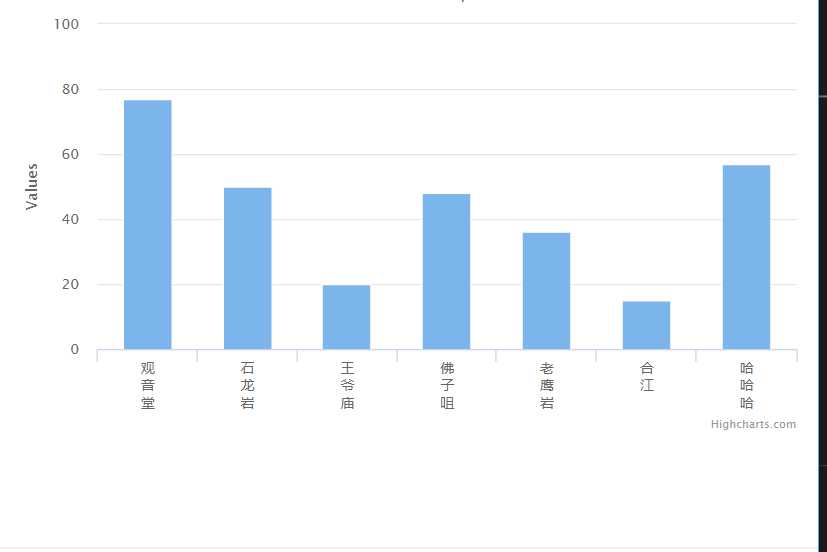
highcharts中把X轴的名字竖着显示
Posted sily-boy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts中把X轴的名字竖着显示相关的知识,希望对你有一定的参考价值。
Highcharts.chart(‘container‘, {
chart: {
type: ‘column‘
},
title: {
text: ‘Auto rotation limit‘
},
subtitle: {
text: ‘Short words means word-wrap makes sense‘
},
xAxis: {
type: ‘category‘,
labels: {
formatter: function() {
var labelVal = this.value;
var reallyVal = ‘‘;
var lvl = labelVal.length;
if(lvl > 1){
for(var i=1;i<=lvl;i++){
reallyVal += labelVal.substr(i-1,1)+"<br/>";
}
}
return reallyVal.substring(0,reallyVal.length-5);
}
}
},
series: [{
showInLegend: false,
data: [{
name: ‘观音堂‘,
y: 77
}, {
name: ‘石龙岩‘,
y: 50
}, {
name: ‘王爷庙‘,
y: 20
}, {
name: ‘佛子咀‘,
y: 48
}, {
name: ‘老鹰岩‘,
y: 36
}, {
name: ‘合江‘,
y: 15
}, {
name: ‘哈哈哈‘,
y: 57
}]
}]
});

以上是关于highcharts中把X轴的名字竖着显示的主要内容,如果未能解决你的问题,请参考以下文章
highchart - scatter : 设置 x 轴和 y 轴的小数
Echarts和highCharts图表使用总结(附AntV)