highcharts动态生成设置step时如何不让它成阶梯状?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts动态生成设置step时如何不让它成阶梯状?相关的知识,希望对你有一定的参考价值。
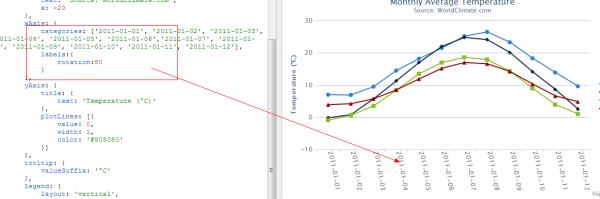
categories和series数据都是取动态生成的,这样造成如果categories数量很大的时候X轴显示大量数据,所以我想通过step来控制,但是设置了step后就成阶梯状了,如何让它不显示为阶梯状。阶梯如下图:

可以通过labels下面的staggerLines属性来控制,设置为1即可。
设置了step后,x轴为何会变成那样,原因是由于labels中的maxStaggerLines默认值为5,仔细数一下x轴的坐标,一共是分到了5行上,LZ没错吧?
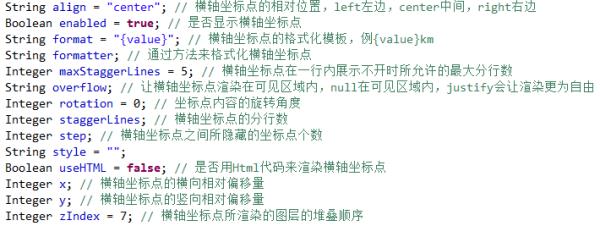
个人建议设置staggerLines=1,同时将step属性也设置的大一点,否则x轴会变得不堪入目的,呵呵,下面给LZ附上labels中的属性:

1、设置xAxis.tickInterval,表示x轴刻度间隔

2、调整x轴文字的旋转角度,即 xAxis.labels.rotation

怎么采纳了一个就采纳不了你啦
highcharts所画的图,当鼠标悬停在series上时,line会变粗,怎么可以不让line有变化?
参考技术A 设置enableMouseTracking: false本回答被提问者采纳以上是关于highcharts动态生成设置step时如何不让它成阶梯状?的主要内容,如果未能解决你的问题,请参考以下文章