如何使用github来展示自己的网页
Posted wangzhichao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用github来展示自己的网页相关的知识,希望对你有一定的参考价值。
项目文档或者单纯的html页面怎么用github来展示呢?
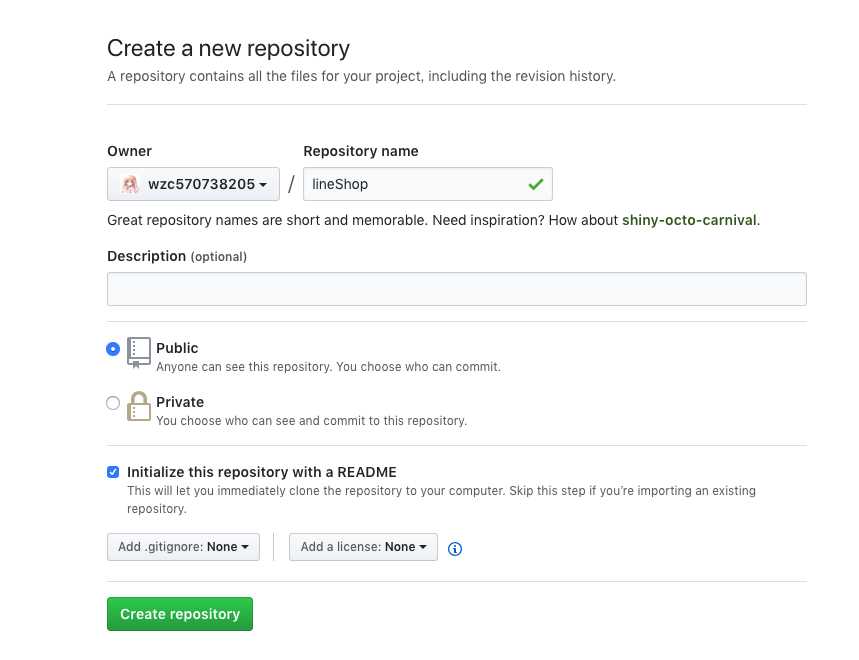
第一步:新建库

第二步: 上传自己的页面(index.html需在根目录下)
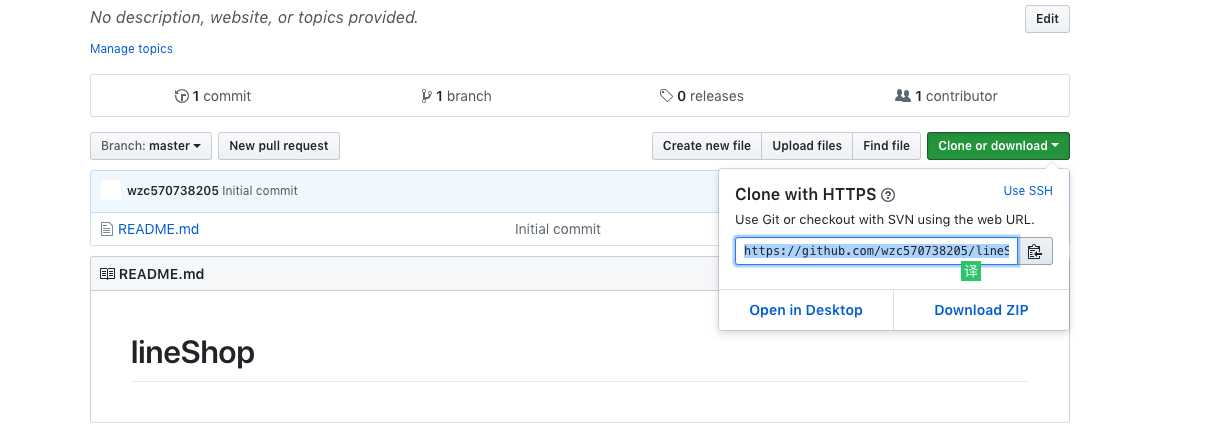
先把git库克隆下来

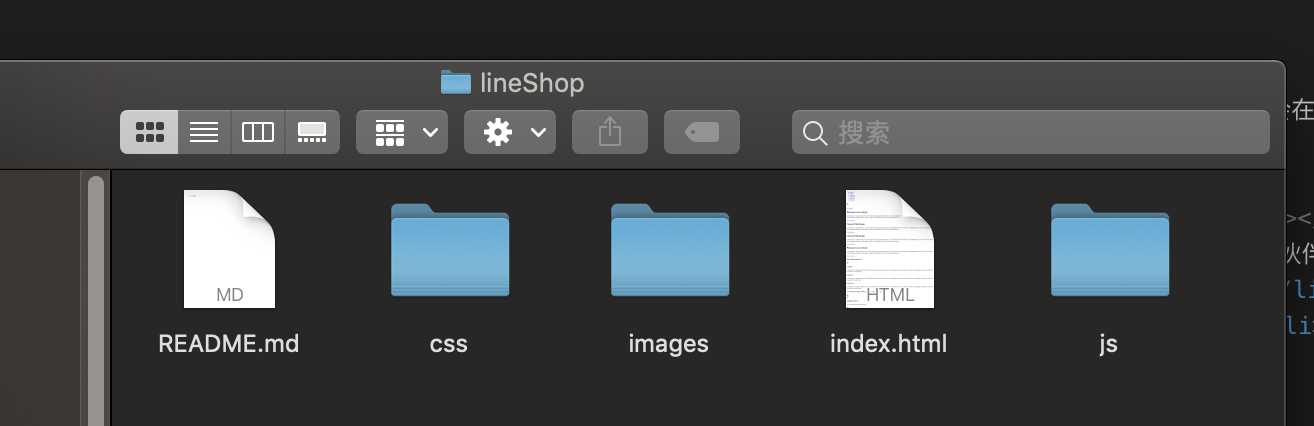
进入lineShop文件夹,拷贝自己的页面进去

push代码至master
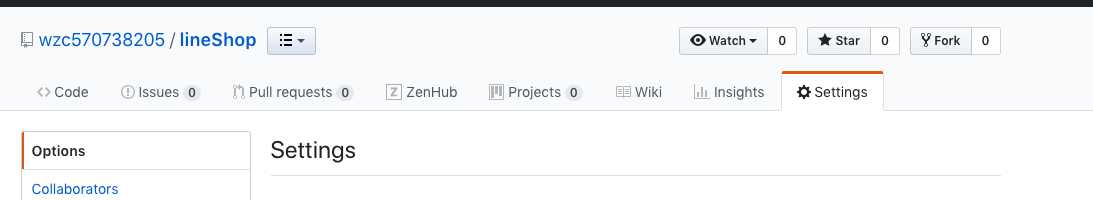
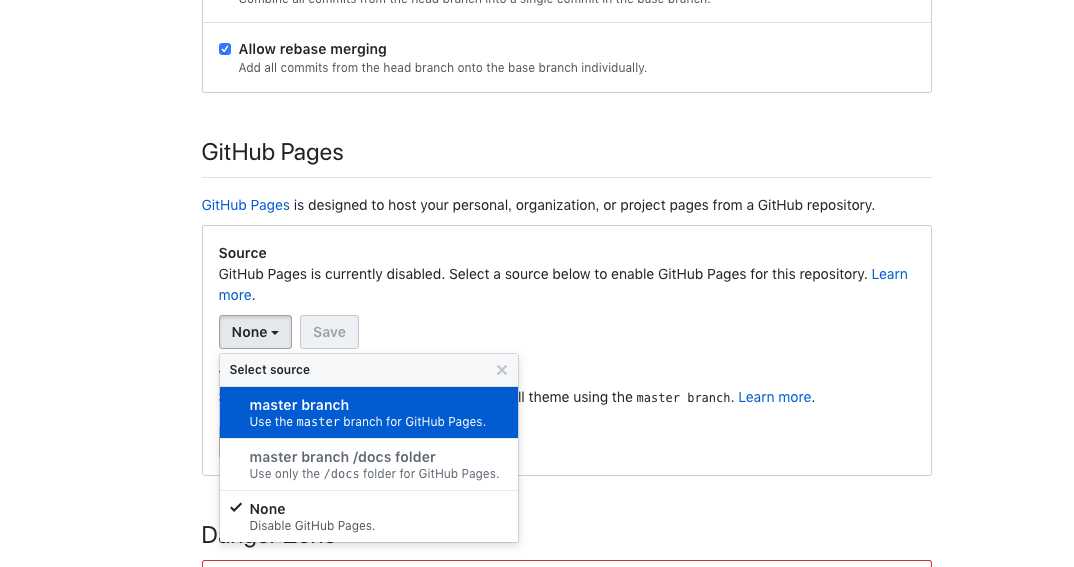
第三步:进去项目库,设置

找到github pages,选择master(这里我们直接选择master主分支,也可以新建分支去选择),save

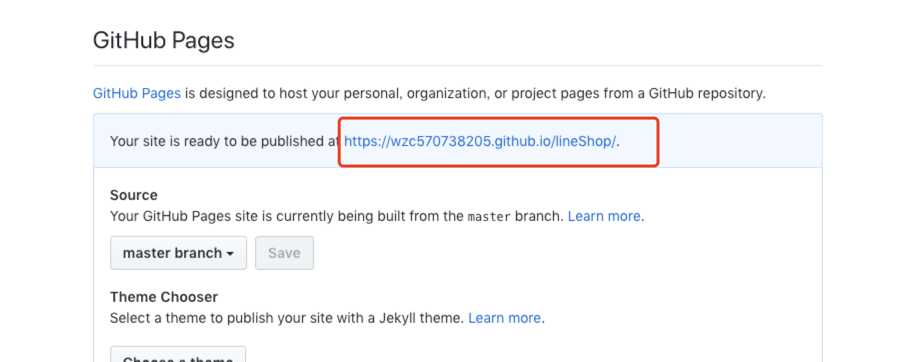
然后你会看到这个图

你就可以预览自己的页面啦!
项目地址:https://github.com/wzc570738205/lineShop
预览地址:https://wzc570738205.github.io/lineShop/
以上是关于如何使用github来展示自己的网页的主要内容,如果未能解决你的问题,请参考以下文章