如何使用GitHub静态页面托管
Posted leshangi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用GitHub静态页面托管相关的知识,希望对你有一定的参考价值。
GutHub已经是众所周知的程序员聚集地了,我就不多说了
自己记录一下如何在不用自己购买空间域名备案的情况下,通过GitHub来托管自己的一些小网页或者项目
让其能够通过GitHub的链接直接访问
首先,应该先创建一个自己的GitHub账号和项目,我拿之前的小项目作为例子吧
我这里用的是git bash,当然你要是用git cmd 也是一样的,不过还是推荐git bash
首先 直接git clone 项目到本地文件夹

下载到本地文件夹之后,发现这真是一个小项目,不过这不是重点

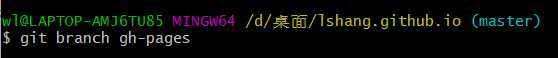
下载完后我们需要新建一个分支 gh-pages,也就是branch gh-pages

这是git设定的,只有这个分支才有用,
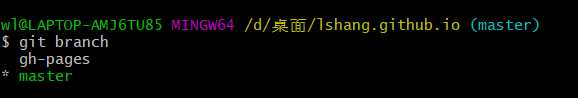
建立好分支之后,我们查看一下

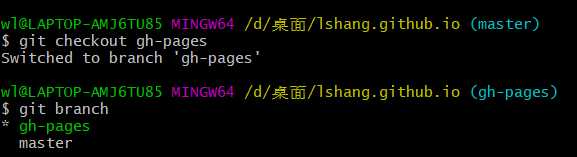
查看后,发现在是master分支,我们通过指令 git checkout 来切换到gh-pages上

切换到gh-pages后,进入创建的分支,我们需要把分支同步到远程仓库,也就是github上面

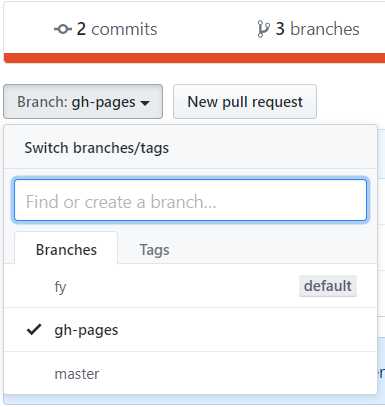
然后我们进入github中的项目地址

是不是发现一个新的分支gh-pages已经有了
然后就可以输入网址,当然是有特殊的格式
就拿我自己的小项目来说
预览的地址是
leshangi.github.io/lshang.github.io
把网址复制到地址栏

按回车键自动跳转到相应的地址

当然还是有一点需要注意的是,你的主页必须是index.html
像我这样,不然GitHub是读不到你的页面的,应该是因为只支持静态数据的原因

以上是关于如何使用GitHub静态页面托管的主要内容,如果未能解决你的问题,请参考以下文章
github如何托管页面部署静态资源部署vue静态资源的步骤和遇到的问题
如何使用create-react-app以root身份更新自定义GitHub页面
我可以在 github 页面上将我的 wordpress 博客作为静态网页托管吗