vue-resource的使用,前后端数据交互
Posted dw3306
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-resource的使用,前后端数据交互相关的知识,希望对你有一定的参考价值。
vue-resource的使用,前后端数据交互
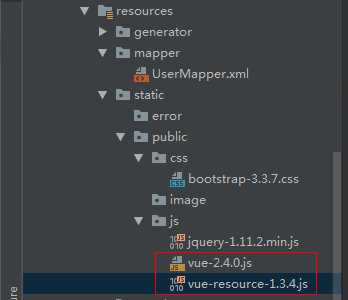
1:导入vue与vue-resource的js

js下载: https://pan.baidu.com/s/1fs5QaNwcl2AMEyp_kUgFyQ
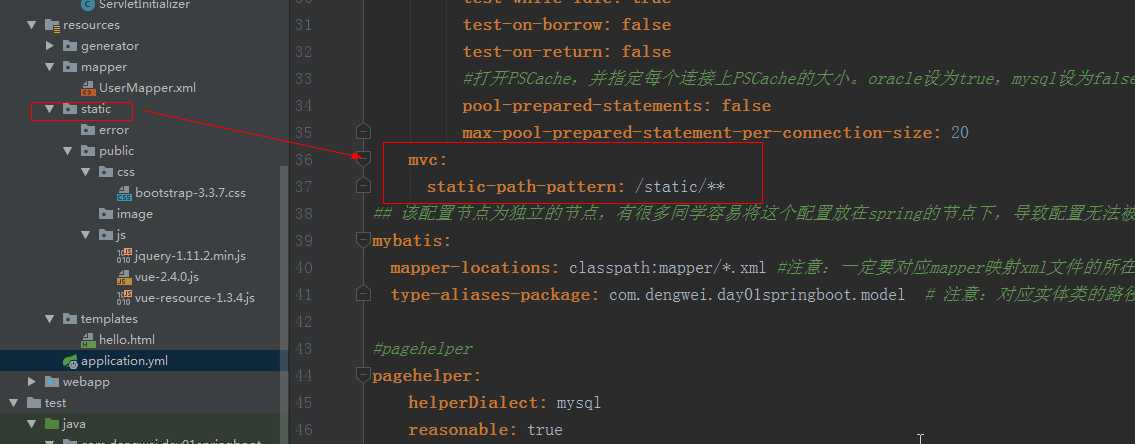
注意如果是springBoot项目需要在配置文件中排除静态文件的拦截:

post方法:
new Vue({ el:"#app", data:{ tableMsg:"vue+html+bootstrap", userList:[] }, methods:{ }, created: function() { this.$http.post( //请求路由: ‘http://localhost:8080/user/data‘, { //传递的参数: currentPage:1, pageSize:3 // userName:"wuji" }, { headers: { }, emulateJSON: true }).then((response) => { //响应成功回调 this.userList = response.data.list; }).catch(function(response) { //失败回调: console.log(response); }); } })
以上是关于vue-resource的使用,前后端数据交互的主要内容,如果未能解决你的问题,请参考以下文章