vuex
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex相关的知识,希望对你有一定的参考价值。
在之前的学习中,都是通过父子组件进行传参的,当多个组件依赖于同一状态时,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。此时我们就需要用到vuex了。Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,解决了组件之间同一状态的共享问题,下面通个简单的实例开演示具体使用操作。
创建项目
和之前一样,使用脚手架快速搭建项目,在存放项目的位置打开命令行,
创建项目:vue init webpack-simple vue-vuex
下载依赖:npm install
运行项目:npm run dev

项目新建成功,进行下一步
完成项目结构
本次我们要实现的功能是在一个组件中更改某个数据后,在其他组件中该数据能随之动态变化,所以我们需要先完成基本项目结构。
既然是不同组件的跳转,首先必须要安装路由:只需要在项目的根目录执行命令:npm install vue-router --save即可。
其次,新建组件和路由了,都是以前的知识,这里就不再重复了,具体的可以下载文末的源码查看。



引入vuex
通常情况下,在大项目中,需要进行状态管理的数据会很多,所以更好的办法是新建一个文件专门用来存放这些需要管理的数据:
1,在项目根目录执行vuex安装命令:npm install vuex --save
2,在src目录下新建一个vuex的文件夹,在vuex文件夹里面新建一个store.js文件
3,在刚才创建的store.js文件中引入vue 引入vuex 并且use vuex

使用vuex
在使用vuex的时候,就需要用到vuex的官方网站https://vuex.vuejs.org/zh/上面提到的一些vuex的核心概念,首先是vuex,被称为单一状态数,主要是用来存储数据的;其次是mutations,用于存放改变state里面的数据的方法。具体如下所示:
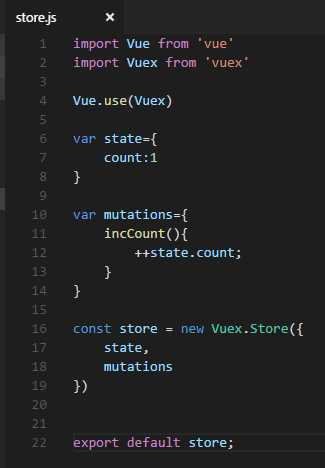
1,在state中定义数据
2,在mutations里面定义方法
3,实例化 Vuex.store并进行暴露。

组件中使用vuex
首先不考虑组件中通信,单独在某个组件中使用vuex,例如在Home.vue这个组件中展示并更改数据。
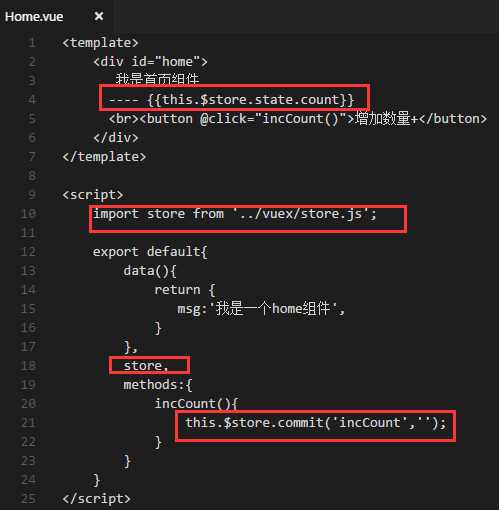
1,需要引入store:import store from ‘../vuex/store.js‘;
2,注册store
3,展示数据:{{this.$store.state.count}}
4,改变,在上面定义的改变方法是实现数据自增的效果,所以这里的改变数据只是通过点击事件来触发 mutations 改变 state里面的数据,需要注意的是,在官网上面提到在触发方法的时候需要传递一个参数,方便方法中使用,这里直接是自增,不要参数,就要传递一个空置过去,不能直接省略,否则会报错。



实现了单组件的使用后,再来看一看不同组件间的数据共享。
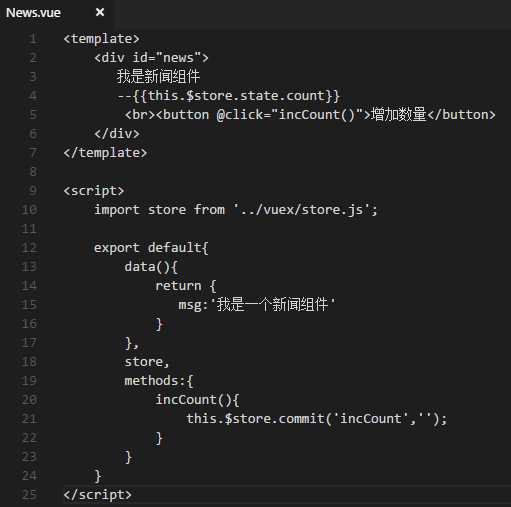
在上面的基础上,打开News.vue,操作步骤和上面是一样,直接使用的时候,只需要前三步就可以了,需要改变的时候,就需要通过一些方法来触发 mutations 。

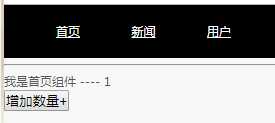
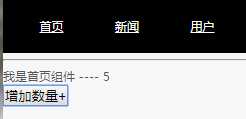
首先在首页中改变计数为5.
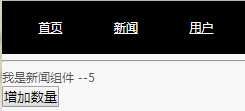
然后打开新闻页面,会发现计数也是5.
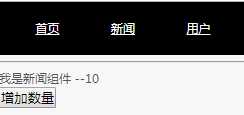
继续在新闻页中增加计数为10。
再回到首页。
代码下载:点这里
以上是关于vuex的主要内容,如果未能解决你的问题,请参考以下文章