vuex 基本用法
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex 基本用法相关的知识,希望对你有一定的参考价值。
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它由五部分组成:
分别是:state,actions,mutations,getters,modules
辅助函数
Vuex提供了mapState、MapGetters、MapActions、mapMutations等辅助函数给开发在vm中处理store。
vuex的概念
Vuex是一个专为Vue开发的应用程序的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
vuex安装步骤
vuex模块
- state 存放状态
- mutations state成员操作
- getters 加工state成员给外界
- actions 异步操作
- modules 模块化状态管理
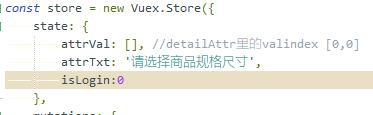
1、state
在组件中用:this.$store.state来访问state中的数据

2、mutations
mutations 修改的是state中的数据

3、actions
要执行异步任务,使用aciton属性来执行,但其实是在aciton中触发mutations中的函数来间接变更数据的
在组件中使用this.$store.dispatch(‘方法名’,参数)

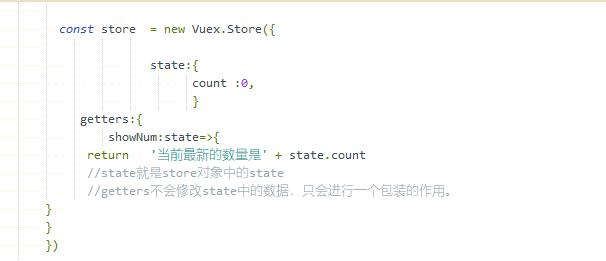
4.getter
监听state里面的数据
使用方法: this.$store.getter.方法

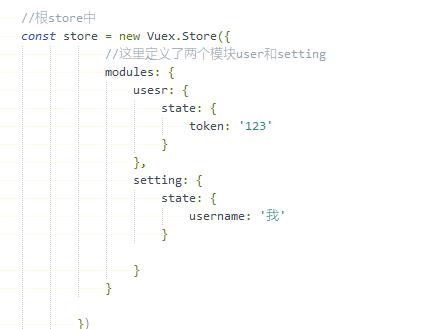
5.modules
每个模块用来管理一部分特点的功能,每个模块可以看做是一个小vuex,是根vuex来管理这些小vuex,这是模块里的属性和根vuex里的属性一致
使用方法:this.$store.state.user.token

以上是关于vuex 基本用法的主要内容,如果未能解决你的问题,请参考以下文章