vue项目目录及主要文件的初步分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目目录及主要文件的初步分析相关的知识,希望对你有一定的参考价值。
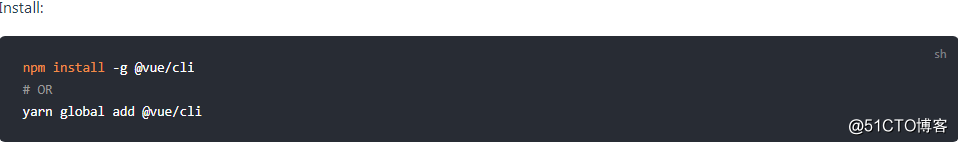
今天开始学习vue的基本用法,用npm install -g @vue/cli后成功把@vue文件夹安装到了npm文件夹的同级目录下,然后发现node的目录下--即npm命令脚本目录下添加了一个vue命令脚本(意外发现当初安装express框架的时候也出现了这个情况)。由于改目录已经添加到系统路径里,所以vue命令也可以跟npm一样直接使用了~。
然后可以用vue create my-project在命令行当前目录下新建一个vue项目。
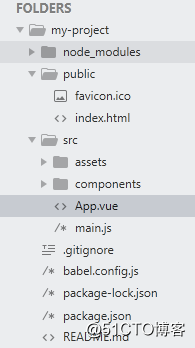
现在已经成功创建了一个vue项目,它的目录如下:
可以看到主要有三个下级目录:node_modules、public 和 src。首先node_modules存放的是该项目所需要的node模块;public里存放静态文件,这里有了网页的小图标favicon.ico和应用的主页index.html。
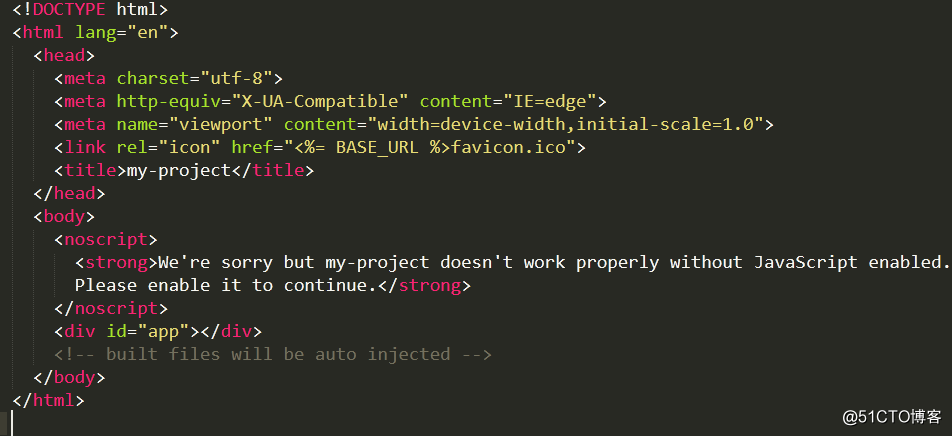
在如上的index.html里,只有两个东西我们可能不熟悉,一个是noscript,看里头的文字描述,它因该是当用户的浏览器没有启用javascript时,浏览器自动显示noscript里的文字,如果浏览器开启了javascript,那么这段文字不显示。另一个id为app的div无疑是最重要的部分,看来vue的所有的内容都应该被包含在这个div里面。
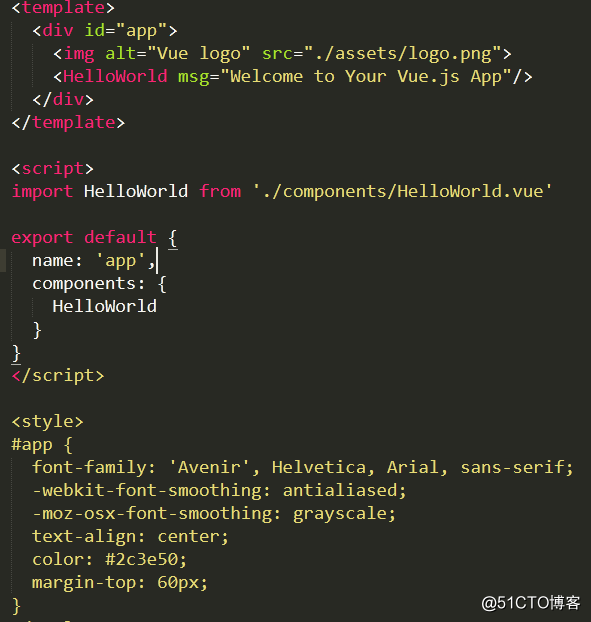
assets里面就是一张图片,没有什么奇怪的,看来重头戏就在helloWorld.vue和App.vue里面了。先来看App.vue
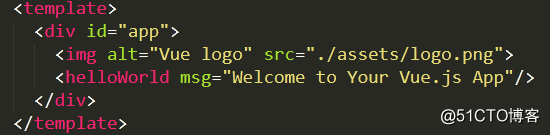
包含三个部分:template,javascript和css。template里头的内容显然是描述页面结构的,里面有一张图片和一个名为HelloWorld的标签,然后我们又可以看到components文件夹下正好有一个HelloWorld.vue,那么我们是否可以认为凡是在components里定义的XXX.vue文件,我们可以在其他地方用<XXX/>来使用它呢?这个暂且打一个问号,我们来看下面的:import HelloWorld from ‘./components/HelloWorld.vue’
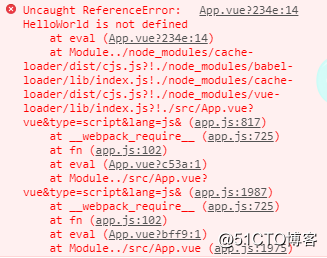
这句话从字面意思上来看显然是引入HelloWorld.vue这个东西,把它赋给,或者说命名为HelloWorld,然后在这里可以使用HelloWorld。这句话一定程度上证实了上面我的看法,然后我修改import HelloWorld为helloworld,刷新页面后得到如下错误:
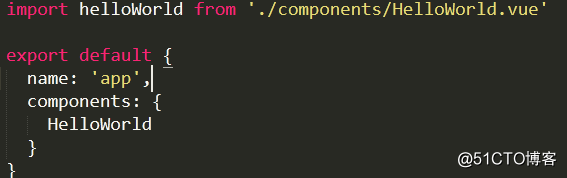
HelloWorld没有被定义,如此看来import 后跟XX,上面的标签就要是XX,这两个是一个东西。但是当我把标签改为helloWorld,和import后面跟着的名字一样的时候,还是报错,依然说HelloWorld is not defined。这时将目光移到下面
import下面有一个export的对象,它应是起到导出作用,那么导出到哪里呢,把什么东西到处去呢?default对象里有一个name属性,值为‘app‘,那么这个app刚好是作为index.html里唯一的div的id使用的,也就是说这一整个template被命名为app传给index.html使用。再又可以看到,name下面还有components名为Helloworld,整个页面也就这里有HelloWorld了,把它变为helloWorld后vue应用又正常了,不再报错,那么我可以下结论了,对于一个vue文件来说,每当我们在template里使用另外一个vue文件里内容的时候,需要1:import 这个vue文件,取名为XXX,2:在template里使用时名字也要是XXX,最后把本vue文件给别人使用时要导出去,而且要在components里声明XXX。这三处要一致,三位一体。
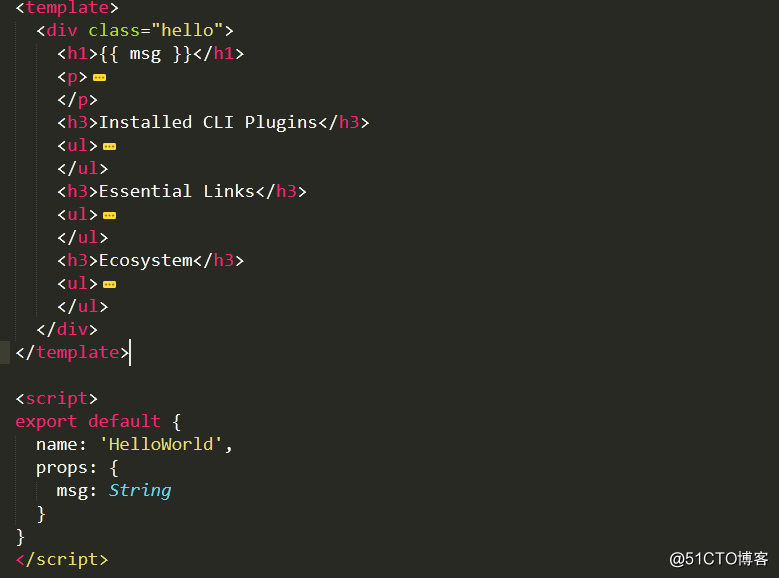
最后的style没有特别之处,我们再来看HelloWorld.vue:
我们先将目光移到script里,我们可以看到name是‘HelloWorld’,这个HelloWorld不知作用在哪里,暂且先打一个问号,因为使用该文件的时候,名字并不一定要是HelloWorld。但是不管怎么说,都保持一致总是没错的。
接下来引人注目的是一个props对象,里头有一个msg:String。看起来是对一个变量msg声明类型为String。我查阅了props这个单词,是支柱、支持者的意思,那么它支持了哪里呢?
可以看到页面头部有一个{{msg}},用双花括号包括了,显然这里不是直接显示msg这是三个字母,这个msg是一个变量,类型为String,那么这个变量的值是什么呢?在这个HelloWorld文件里我们找不到答案。我们回过头去找App.vue
发现helloworld里面有一个msg,值为字符串,浏览器页面里也确实显示了这个字符串,那么也就是说,在一个vue文件的props里声明变量XXX为某一个数据类型,然后就可以在template里使用这个变量了,变量的具体值由使用这个vue文件的另一个父template里确定,只需要在子template构成的标签上,这里是helloWorld,加上XXX=......即可(数据类型要符合定义)。
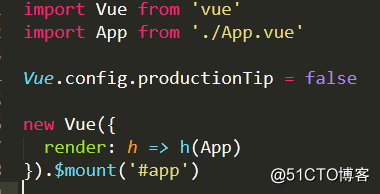
最后还有一个main.js,从名字上来说这个js文件是构建整个vue应用的入口。
它以两句import为开头,import APP很好理解,因为从结构上看app.vue应当是囊括了整个vue应用的主体内容的,它里头又import了各种各样的下级vue文件。所以可以把app.vue抽象看做整个应用的内容,即body部分。而import Vue呢?因为目录下一眼看不到Vue,所以我们把目光投向node_modules,果然再里面发现了Vue文件夹。
下一句是给Vue的一项属性设置为false,我暂且不管它。最后从语法上是new 了一个Vue对象,参数是一个函数,然后给对象挂载‘#app’。在里面看到了render一词,它表示渲染,是否可以认为把App里的内容渲染到某一个地方呢?而后面‘#app’明显是一个id选择器,类似jquery的语法,index.html里正好有一个id为App的div。
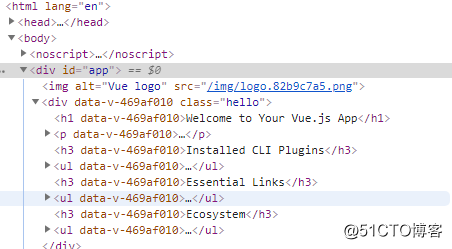
我可以想象,这个new语句应该当是把指向页面内容的App对象在Vue的构造函数里做了某种处理,应当是将其转化为正常的html代码,得到可以被浏览器直接解析的内容,然后把这些内容挂载到index.html里的id为app的div里
检查浏览器得到这样的内容,id为app的div依然在,而里面的内容都是正常的html元素,可以认为$mount就是把内容全部放在id为app的div里面。
由此,整个vue项目目录的主要文件都简要做了初步的分析,更深入的分析留到后面,让我们利用现有的知识以及一些猜想从此刻开始就构建属于自己的vue项目吧,just do it!
以上是关于vue项目目录及主要文件的初步分析的主要内容,如果未能解决你的问题,请参考以下文章