vue项目目录
Posted fei-h
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目目录相关的知识,希望对你有一定的参考价值。

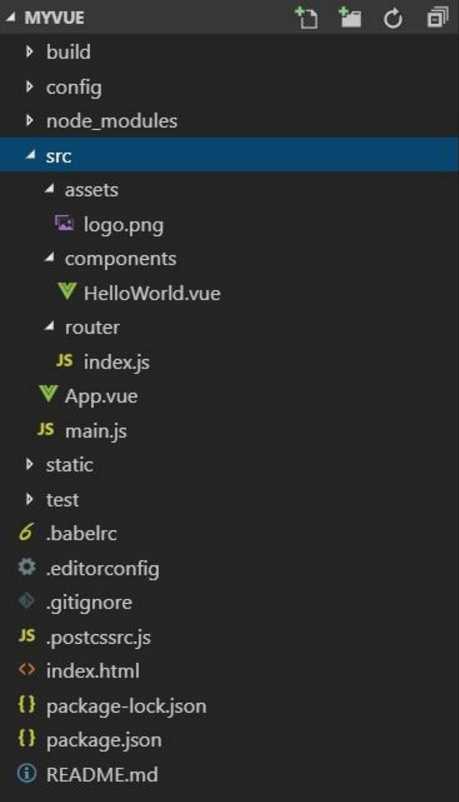
- build:项目构建(webpack)相关代码
- config:配置目录,包括端口号等
- node_modules:npm加载的项目依赖块
- src:这里是我们要开发的目录,基本上要做的事都在这个目录里.里面包含了几个目录及文件:
- assets:放置一些图片,如logo等
- components:该目录存放的我们的开发组件,主要的开发文件都存放在这里了:
- App.vue:项目的入口文件
- main.js:项目的核心文件
- router:路由配置目录
- static:放置一些静态的资源 文件
- test:初始测试目录,可删除
- .xxxx文件:这些是一些配置文件,包括语法配置,git配置等
- index.html:首页入口文件
- package.json:项目配置文件
- README.md:项目的说明文档,markdown格式
以上是关于vue项目目录的主要内容,如果未能解决你的问题,请参考以下文章