超实用!9个目前流行的MATERIAL DESIGN前端框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超实用!9个目前流行的MATERIAL DESIGN前端框架相关的知识,希望对你有一定的参考价值。
http://www.uisdc.com/material-design-frameworks-top-9
谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒,对于想尝试这个风格但又不懂实现一些效果的前端设计师们,可以试试今天分享的9个目前流行的Material Design前端框架 >>>
这些前端框架的设计元素齐全,按钮、表单、布局及常用JS特效代码也有齐了,支持Responsive Design,还有的可以结合Bootstrap使用,相当不错,下面来看看介绍,并挑选一款你喜欢的Framework来制作你的新项目吧。
个别网站得搭梯子访问 :)
Materialize
Materialize 是一个响应式的前端框架,设计样式及组件元素丰富。

Material UI
(可能得搭梯子)
Material UI 和上面的框架差不多,另外值得一提就是它自带的响应式日期选择很棒哦。

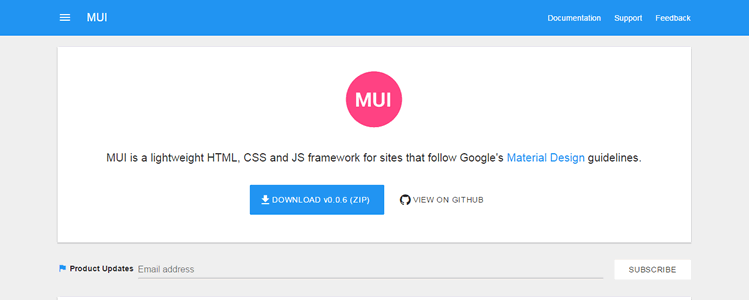
MUI
MUI 是一个轻量级的Material Design框架,它的CSS和JS压缩版加起来不超过10KB,作者还提到可以用MUI的CSS来创建邮箱模板,支持流行的邮箱(如:Gmail,Apple Mail,Outlook等)

Daemonite
Daemonite ,轻量级。

LumX
(可能得搭梯子)
LumX 这个前端框架主要是使用了Angular JS,针对手机端有不错的体验,如果懂Angular JS的建议使用这个框架。

Framaterial
Framaterial 这个框架小编体验的时候,有的JS效果在桌面端感觉有点卡顿,动画不够流畅,但总体还是不错,有很丰富的组件元素。

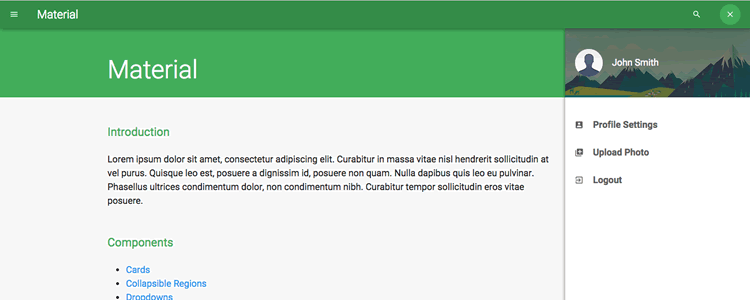
Material Framework
Material Framework 这个前端框架有2组风格,一个是默认白色以及暗色调,缺点就是组件元素目前还不够多。

Material Foundation
如果你懂得使用Foundation,那么这个前端框架可以选择了,直接为你的Foundation换肤。但组件还是有点少了。

Material Design For Bootstrap
Material Design for Bootstrap 对于不想再去花时间了解新框架,并喜欢使用Bootstrap 的用户,那么你就用它吧。

【设计师快速建站的必备好文】
手把手教你搭建最流行的WordPress网站!
《新手也能做网站!教你搭建一个超酷的WORDPRESS博客》风趣幽默的前端基础全科普!
《给设计师们的代码指南!HTML与CSS简介(一)》响应式网站设计的神器推荐!
《最热门工具推荐!为响应式网站而生的40款栅格神器》
原文地址:speckyboy
译文地址:shejidaren
【优设网 原创文章 投稿邮箱:[email protected]】
================关于优设网================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量94万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:
以上是关于超实用!9个目前流行的MATERIAL DESIGN前端框架的主要内容,如果未能解决你的问题,请参考以下文章
