Windows 系统搭建vue开发环境
Posted arale
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows 系统搭建vue开发环境相关的知识,希望对你有一定的参考价值。
1.首先 去node.js 官网下载对应node
https://nodejs.org/en/download/
2. 双击下载的安装包,一路默安装,傻瓜式操作,下一步,下一步

3. 安装完打开cmd,输入node -v ,如果安装成功 会显示对应的版本node版本号

4.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.查看自己有没有安装成功的 ,直接输入cnpm -v

6.接下来 我们就开始安装全局vue-cli

安装后,检查是否安装成功(显示版本则安装成功)。(vue -V)

7.开始搭建第一个vue项目了
vue init webpack vue-vant
#注意 vue-vant 是自己的项目名称

对应参数
vue init webpack project--------------------- 安装vue脚手架的命令,采用webpack打包工具,项目名是project This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目 For Vue 1.x use: vue init webpack#1.0 project Project name (project) ---------------------项目名称 Project name project Project description (A Vue.js project) ---------------------项目描述 Project description A Vue.js project Author wujy--------------------- 项目创建者 Author wujy Vue build (Use arrow keys) Vue build standalone Install vue-router? (Y/n) --------------------- 是否安装Vue路由,推荐安装,是页面跳转用的 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no,因为这里有很多的坑,具体以后会讲 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n) n ----------------是否安装单元测试,因人而异,可以自行选择 Setup unit tests with Karma + Mocha? No Setup e2e tests with Nightwatch? (Y/n) n --------------------是否安装e2e测试,可自行选择 Setup e2e tests with Nightwatch? No vue-cli · Generated "project". To get started: --------------------- 这里说明如何启动这个服务 cd project --------------------进入项目文件夹 npm install ---------------------安装依赖,推荐使用淘宝镜像cnpm npm run dev -----------------------项目运行
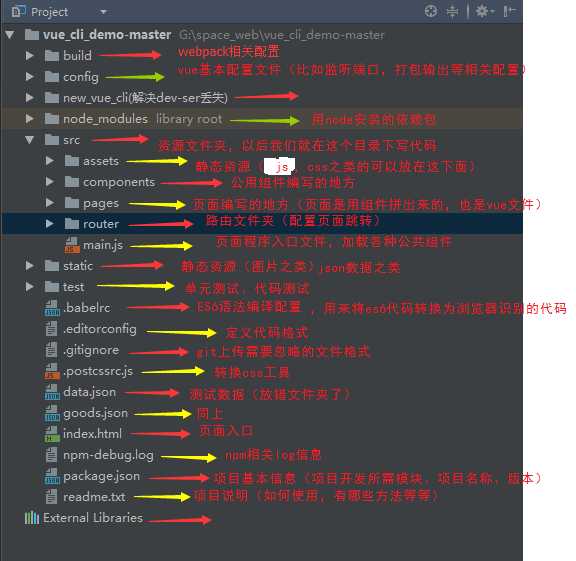
项目完成后 我们看一下结构目录

最后 npm run dev 运行项目就可以
以上是关于Windows 系统搭建vue开发环境的主要内容,如果未能解决你的问题,请参考以下文章