windows系统搭建vue开发环境
Posted 卡五星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows系统搭建vue开发环境相关的知识,希望对你有一定的参考价值。
一、安装node.js
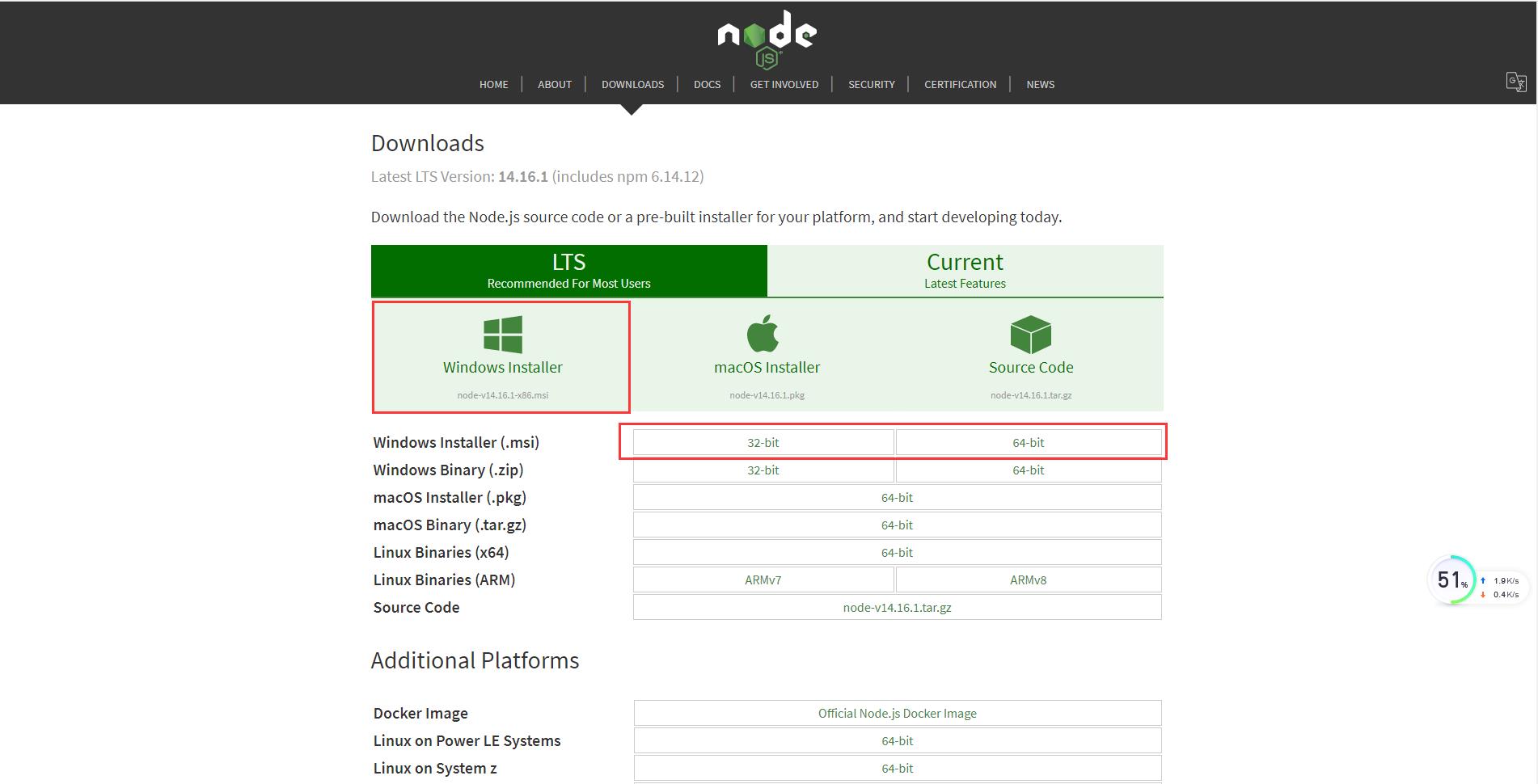
1.下载地址:Download | Node.js
2.安装node.js

3.安装node.js

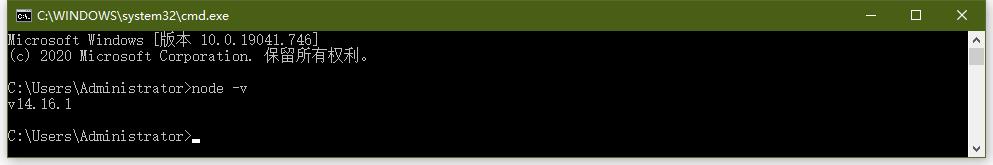
4.node.js安装成功后,打开cmd命令窗口,检查node.js是否安装成功

5.输入node -v,命令如下所示:
node -v6.cmd命令窗口出现node.js版本号,则表示安装成功;如下图所示:

二、安装vue-cli脚手架工具
1.安装Vue CLI,安装命令如下:
npm install -g @vue/cli
# 或者
yarn global add @vue/cli2.验证Vue CLI 是否安装成功,命令如下:
#注意大写V
vue -V
#或者
vue --version

三、安装npm 淘宝镜像
1.安装npm淘宝镜像
npm install cnpm -g --registry=http://registry.npm.taobao.org
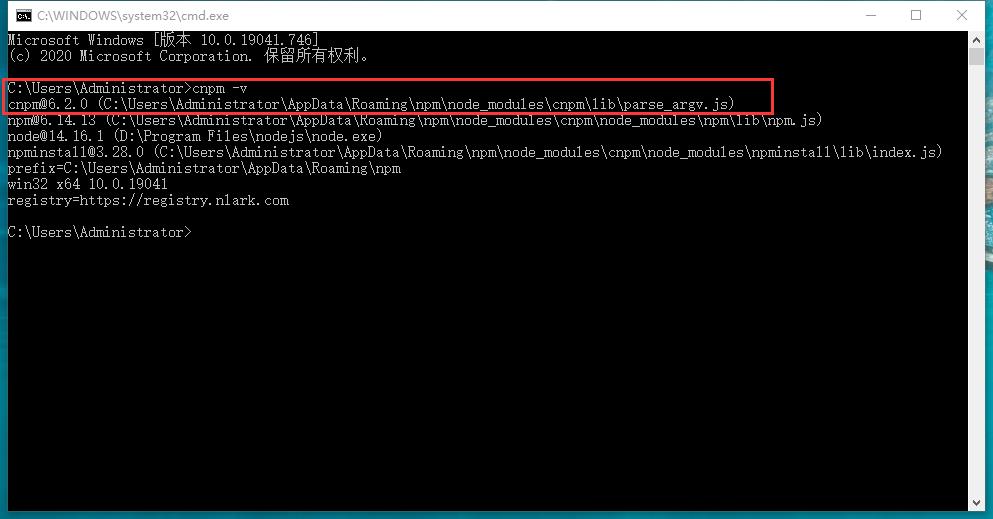
2.检查cnpm 安装是否成功
cnpm -v出现cnpm 版本号,则表示安装成功

四、安装打包工具webpack
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
1.安装JS打包工具webpack,命令如下:
#推荐使用cnpm
cnpm install -g webpack
#或者
npm install -g webpack2.检查webpack是否安装成功,命令如下:
npm webpack -v
#或者
cnpm webpack -v
以上是关于windows系统搭建vue开发环境的主要内容,如果未能解决你的问题,请参考以下文章