vue中的事件监听之——v-on vs .$on
Posted surfer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的事件监听之——v-on vs .$on相关的知识,希望对你有一定的参考价值。
跟着视频中老师的教学视频学vue的时候,看很多时候都用@(v-on)来监听子级emit的自定义事件,但在bus总线那块,又用.$on来监听bus自身emit的事件,v-on之间似乎相似但又不同,今天对照vue官网api学习并coding了相关代码,两者的用法与比较描述如下。
| v-on | vm.$on |
|
可监听普通dom的原生事件; 可监听子组件emit的自定义事件;
|
监听当前实例的自定义事件 |
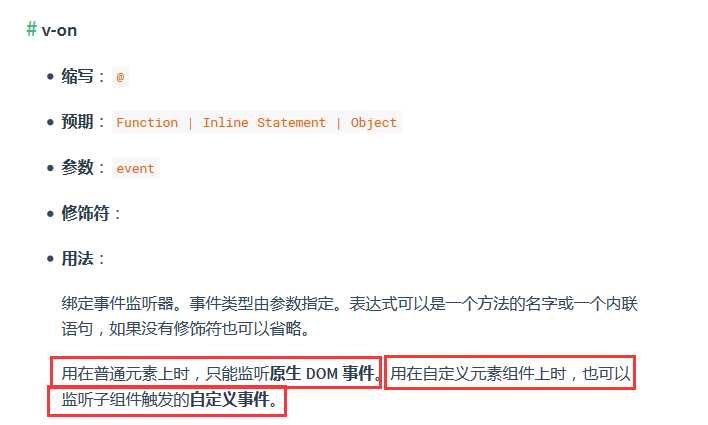
vue官网相关说明截图:


由此可见,想监听vue实例自身自定义事件,只能用.$on并且这是vue实例的方法,不能用在普通dom上;
v-on用在在普通dom标签上,可以监听原生事件;用在vue组件标签上,可以监听子组件emit的自定义事件;
具体代码实践如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <!--监听子组件emit的自定义事件--> <child @change="handleChange">child1</child> <child @change="handleChange">child2</child> <child @change="handleChange">child3</child> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script> var Child = { template:`<div @click=‘handleClick‘> <slot></slot> </div>`, methods:{ handleClick(){ this.$emit( ‘change‘ ); } }, mounted(){ //监听当前实例的自定义change事件 this.$on( ‘change‘,function(){ console.log( ‘child-change-event-handler‘ ); } ); } }; var vm = new Vue({ el:‘#app‘, components:{ Child, }, methods:{ handleChange(){ console.log( ‘parent-change-event-handler‘ ); }, handleClick(){ console.log( ‘handleClick‘ ); } }, mounted(){ this.$on( ‘change‘,this.handleChange ); } }); </script> </html>
以上是关于vue中的事件监听之——v-on vs .$on的主要内容,如果未能解决你的问题,请参考以下文章