vue监听事件 v-on
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue监听事件 v-on相关的知识,希望对你有一定的参考价值。
代码:
问题:如何将button和counter关联起来,通过点击button按钮,递增counter的数值。
可以通过 v-on 指令来完成此关联。
v-bind是在模板中绑定一些东西,从而将数据传入模板中。v-on的功能则是相反的,这里的绑定更加确切的说是监听,它可以接受一些来自模板的东西,例如事件,v-on同样需要参数,它的参数是事件的名称,这个事件就是我们要监听并使用的,例如我们可以在这里监听click事件,不仅仅是click还可以监听任何由此按钮产生的DOM事件,例如mouseenter, mouseleave等。包括所有在这按钮上的原生事件。
v-on:click="" 引号内输入鼠标点击时,你下要执行的方法或者代码。
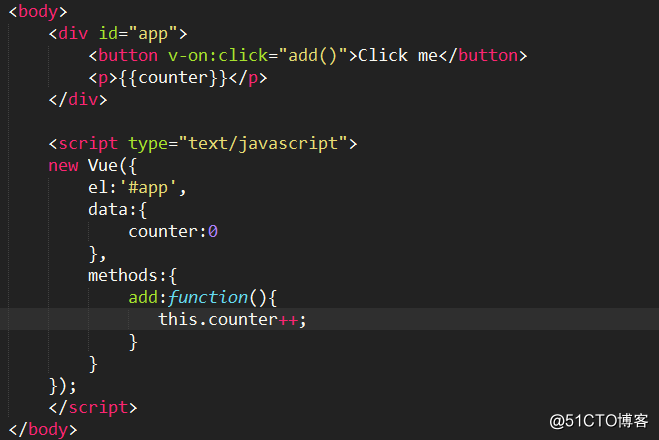
完成绑定的最终代码是:
以上是关于vue监听事件 v-on的主要内容,如果未能解决你的问题,请参考以下文章