代码分析vue中如何配置less
Posted sdmwtssss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码分析vue中如何配置less相关的知识,希望对你有一定的参考价值。
安装
|
1
|
npm install --save-dev less less-loader |
|
1
|
npm install --save-dev style-loader css-loader |
先在index.html页面head标签内插入这段代码
精品视频教程:百度网盘下载
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 640) { docEl.style.fontSize = ‘100px‘; } else { docEl.style.fontSize = 100 * (clientWidth / 640) + ‘px‘; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window); </script> |
在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
精品视频教程:百度网盘下载
|
1
2
3
4
5
6
7
8
|
{ test: /.less$/, use: [ "style-loader", "css-loader", "less-loader" ] } |
组建 headers
精品视频教程:百度网盘下载
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<template> <div> <p>header</p> </div></template> <script>export default { name: "headers", data() { return {}; }};</script> <style scoped>.box { height: 300/50rem; width: 200/50rem; font-size: 16/50 rem;}</style> |
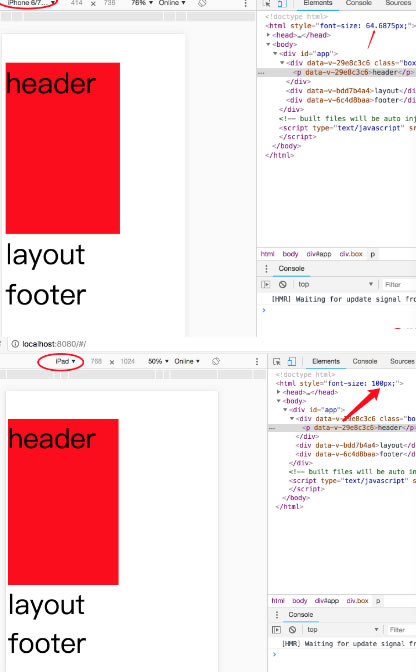
效果展示:

以上是关于代码分析vue中如何配置less的主要内容,如果未能解决你的问题,请参考以下文章