mpvue项目中使用第三方UI组件库的方法
Posted aillabig
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mpvue项目中使用第三方UI组件库的方法相关的知识,希望对你有一定的参考价值。
简介
微信小程序上线已有一年多时间啦,自美团的mpvue(基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系)问世也过去了好几个月。
前端技术日新月异,小程序的UI框架也层出不穷。
例如:
WeUI: 一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。(github)
ZanUI: 有赞移动 Web UI 规范 ZanUI 的小程序现实版本。(github)
iView Weapp: 与iView(基于 Vue.js 的开源 UI 组件库)同一组织产出的微信小程序UI组件库。(github)
前言
项目使用的插件:
mpvue-entry: 集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新。(github)
mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由写法。(github)
如何在mpvue中配置使用第三方的UI组件库呢?
(PS:本文使用iView Weapp示例)
1. 将第三方组件库从github克隆到本地;

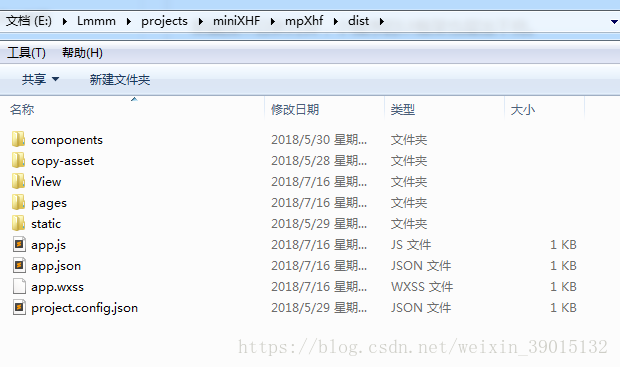
2. 将iview-weapp中的dist文件夹(此处我重命名为iView,以便区分)复制到mpvue项目的输出目录中(默认是dist,编译后的vue代码在此);

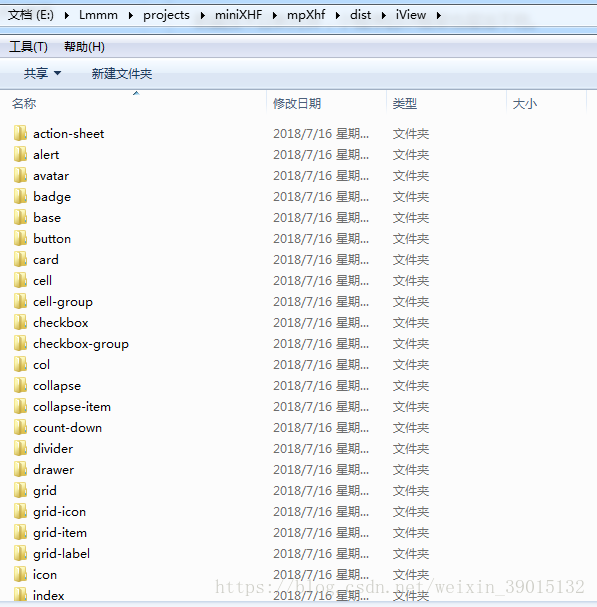
iView目录中,全都是组件

3. 打开mpvue项目中的router/routes.js,在需要使用组件的地方,写入相应的配置

4. 在vue页面中使用组件
5. 效果如下

具体示例:
使用:search这部分是利用小程序input组件实现,在下面的示例中主要使用了focus和bindinput两个属性,由于mpvue从底层支持 Vue.js 语法和构建工具体系,因此可以用vue的v-model进行双向数据绑定,示例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<template> <div class="page"> <div class="page__hd"> <div class="page__title">SearchBar</div> <div class="page__desc">搜索栏</div> </div> <div class="page__bd"> <div class="weui-search-bar"> <div class="weui-search-bar__form"> <div class="weui-search-bar__box"> <icon class="weui-icon-search_in-box" type="search" size="14"></icon> <input type="text" class="weui-search-bar__input" placeholder="搜索" v-model="inputVal" :focus="inputShowed" @input="inputTyping" /> <div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput"> <icon type="clear" size="14"></icon> </div> </div> <label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput"> <icon class="weui-icon-search" type="search" size="14"></icon> <div class="weui-search-bar__text">搜索</div> </label> </div> <div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div> </div> <div class="weui-cells searchbar-result" v-if="inputVal.length > 0"> <navigator url="" class="weui-cell" hover-class="weui-cell_active"> <div class="weui-cell__bd"> <div>实时搜索文本</div> </div> </navigator> <navigator url="" class="weui-cell" hover-class="weui-cell_active"> <div class="weui-cell__bd"> <div>实时搜索文本</div> </div> </navigator> <navigator url="" class="weui-cell" hover-class="weui-cell_active"> <div class="weui-cell__bd"> <div>实时搜索文本</div> </div> </navigator> <navigator url="" class="weui-cell" hover-class="weui-cell_active"> <div class="weui-cell__bd"> <div>实时搜索文本</div> </div> </navigator> </div> </div> </div></template><script>export default { data() { return { inputShowed: false, inputVal: "" } }, methods: { showInput() { this.inputShowed = true; }, hideInput() { this.inputVal = ‘‘; this.inputShowed = false }, clearInput() { this.inputVal = ‘‘; }, inputTyping(e) { console.log(e); this.inputVal = e.mp.detail.value } }}</script><style scoped>.searchbar-result { margin-top: 0; font-size: 14px;}.searchbar-result:before { display: none;}.weui-cell { padding: 12px 15px 12px 35px;}</style> |
效果:

以上是关于mpvue项目中使用第三方UI组件库的方法的主要内容,如果未能解决你的问题,请参考以下文章
GoVCL —— Go 语言开发的 UI 组件库 | 软件推介
解决 mpvue 项目使用 vant-weapp 组件库 Uploader 时其中的 after-read 方法回调函数调用不成功
