解决 mpvue 项目使用 vant-weapp 组件库 Uploader 时其中的 after-read 方法回调函数调用不成功
Posted 刘清华-彤彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决 mpvue 项目使用 vant-weapp 组件库 Uploader 时其中的 after-read 方法回调函数调用不成功相关的知识,希望对你有一定的参考价值。
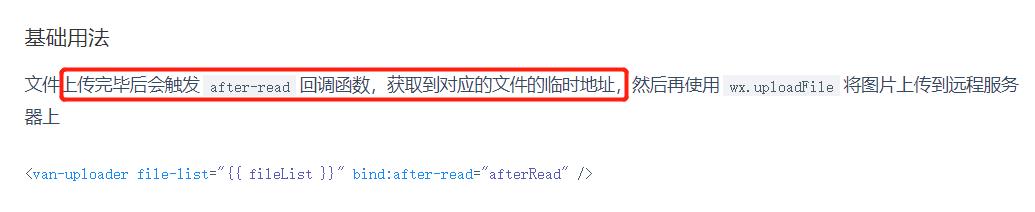
在编写小程序项目时,使用了 mpvue 框架 结合 vant-weapp 组件库,其中想要实现图片上传功能,就借助了 Uploader 组件,官方文档是这样写的:


等到按照文档说明调用接口时却发现回调函数并没有调用成功,我也查了很多文档,发现是因为无法解析其中的 “-”,下面就介绍一下解决办法:
-
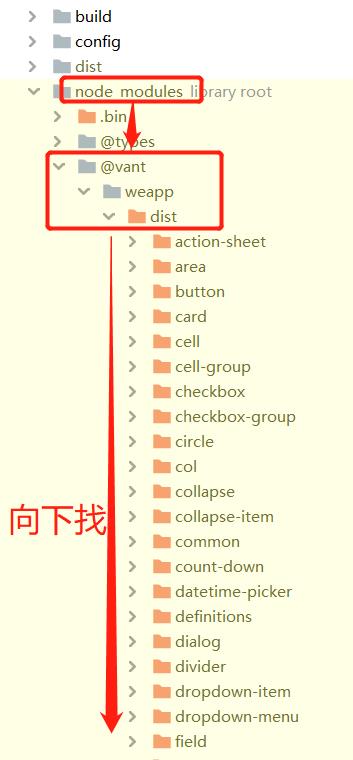
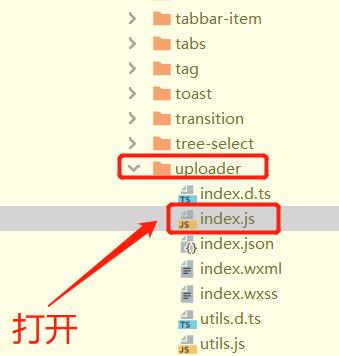
修改 vant-weapp 中 uploader 组件源码:


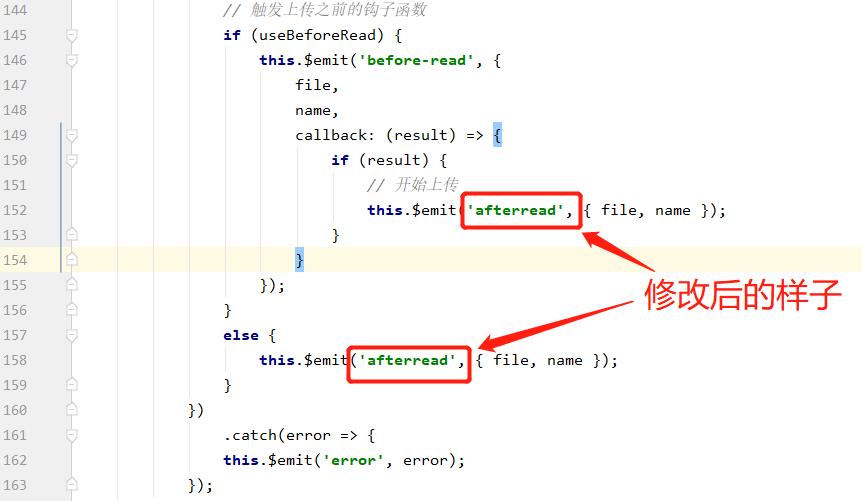
进入后可以通过 Ctrl + F 查找 “ after-read ”,将其修改为 “ afterread ”, 有两处:

-
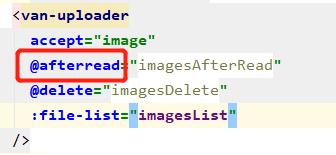
再修改引用组件的位置,也写作 “afterread”

通过上面的两步,回调函数(我这里是imagesAfterRead )就可以调用成功了!!!
以上是关于解决 mpvue 项目使用 vant-weapp 组件库 Uploader 时其中的 after-read 方法回调函数调用不成功的主要内容,如果未能解决你的问题,请参考以下文章