Vue生命周期
Posted haishen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期相关的知识,希望对你有一定的参考价值。
- 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期。
- 生命周期钩子:就是生命周期的事件的别名而已。
- 主要生命周期函数分类:
- 创建期间的生命周期函数:
- beforeCreate:实例刚在内存被创建出来,此时,还没有初始化好data和methods属性。
- created:实例已经在内存中创建好,此时data和methods已经创建好,还没有开始编译模板,如果要调用methods中的方法,或者操作data中的数据,最早,只能在created中操作。
- beforeMount(在挂载之前):此时已经完成了模板的编译,但是还没有挂载到页面中。
- mounted:此时,已经将编译好的模板挂载到了页面指定的容器中显示,如果要通过某些插件操作页面上的DOM节点,最早要在mounted进行,只要执行完了mounted,就表示整个Vue实例已经初始化完毕了,此时组件已经脱离了创建阶段,进入到了运行阶段。
- 运行期间的生命周期函数:
- beforeUpdate和updated这两个事件,会根据data数据的改变,有选择性的触发0次到多次。
- beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染DOM节点。
- updated:实例更新完毕之后调用此函数,此时data中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了。
- 销毁期间的生命周期函数
- beforeDestroy:实例销毁之前调用,在这一步,实例仍然完全可用。
- destroy:Vue实例销毁后,调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被溢出,所有的子实例会被销毁。
- 创建期间的生命周期函数:
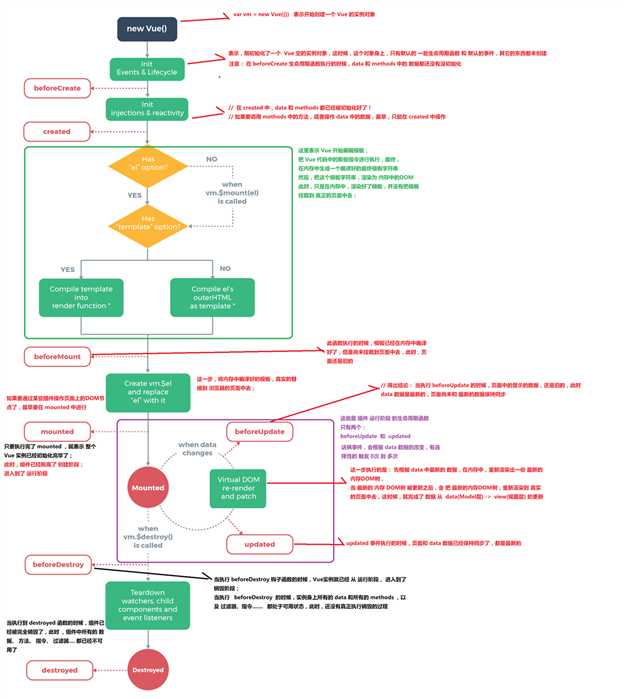
演示图

以上是关于Vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章