改变网页的兼容性模式
Posted murenziwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了改变网页的兼容性模式相关的知识,希望对你有一定的参考价值。
前言
作为2017年来的前端,去完成一个兼容于IE9以下的网站,这是很烧脑的活,甚至都完成不了,基于能力有限的话,所做的网站只能由IE9以上才能正确浏览,否则的话,bug一大推。为了网站能更正常点,我不得不给网站一个浏览限制(只允许IE9以上)
方案
1、<!--[if IE]>正常html代码<[endif]-->
条件解释,也可将if判断,主要针对IE兼容性,根据IE版本而判断,从而执行某一段HTML代码。
若要设置网站只限制IE9以上浏览,否则就显示出“浏览器过时,请升级”的内容,换成数学命题=>if 小于或等于 IE9,执行html代码。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>指示兼容性模式</title>
<style>#emulate{background-color:red;}</style>
</head>
<body>
<!--[if lte IE 9]>
<div class="lte-ie9">
<p>
IE9以下(包括IE9)的的浏览器不支持canvas标签
</p>
</div>
<style>
.lte-ie9{
position:absolute;
top:0;left:0;right:0;bottom:0;
z-index:1000;
padding:100px;
background:#333;
color:#999;
font-size:35px;
text-align:center;
}
#emulate{display:none;}
</style>
<[endif]-->
<canvas id="emulate"></canvas>
<script>
var canvas=document.getElementById("emulate");
var ctx=canvas.getContext("2d");
ctx.font="35px georgia";
ctx.fillStyle="pink";
ctx.fillText("兼容性模式",10,40);
</script>
</body>
</html>
浏览页面,我用360安全浏览器运行,该浏览器在IE7~11浏览很方便,点击闪电图标,进入兼容模式查看效果。

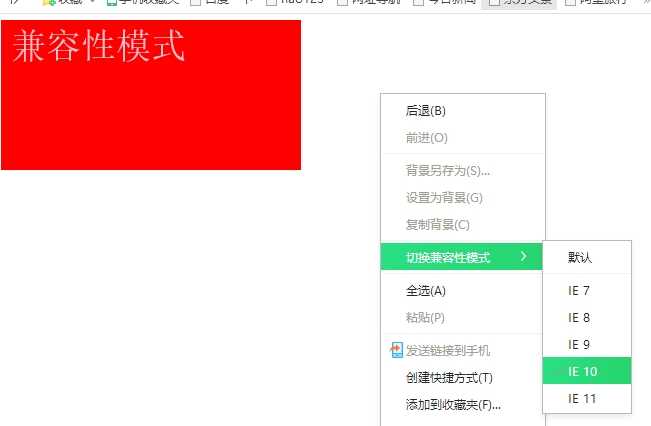
IE9以上

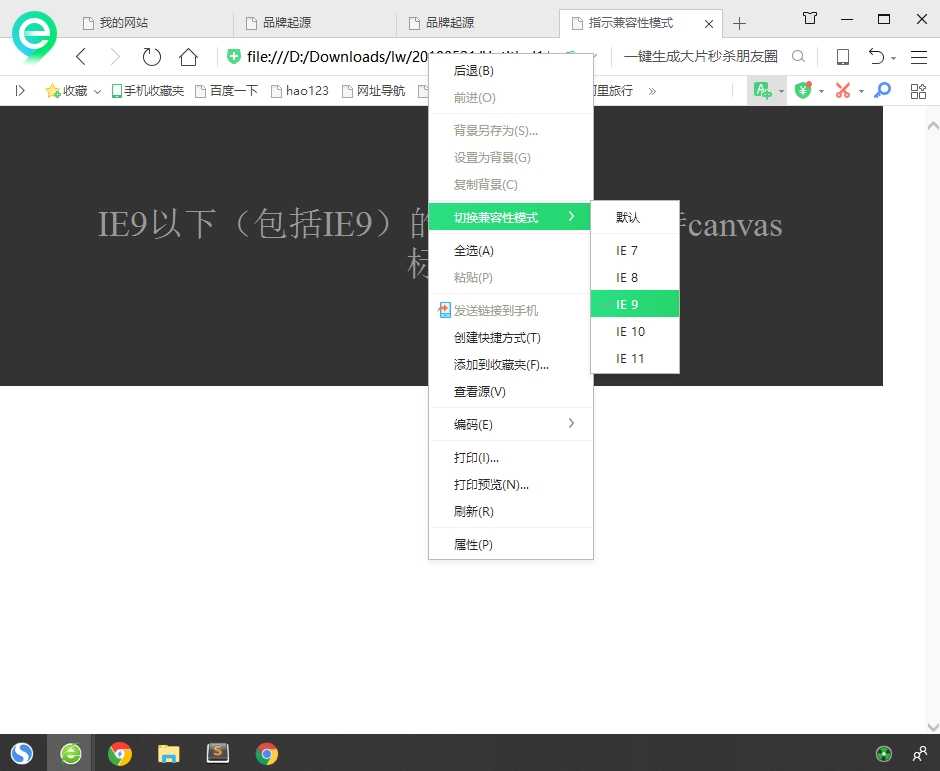
IE9以下(包括IE9)

2、其实只要在head标签中加一行<meta http-equiv="X-UA-Compatible" content="IE=edge">就可以解决了,它的作用是使页面以浏览器最高兼容性运行,就算菜单选项点了IE7、IE8、IE9并运行,实际情状是以IE11运行。关于content的值请耐心去网上学。
学过HTML5的童鞋应该知道,IE9以下(包括IE9)不支持HTML5,这不,接下来的案例就关系到HTML5,是关于绘画的知识:<canvas>。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>指示兼容性模式</title>
<style>#emulate{background-color:red;}</style>
</head>
<body>
<canvas id="emulate"></canvas>
<script>
var canvas=document.getElementById("emulate");
var ctx=canvas.getContext("2d");
ctx.font="35px georgia";
ctx.fillStyle="pink";
ctx.fillText("兼容性模式",10,40);
</script>
</body>
</html>
IE9以上(不包括IE9),canvas标签有效果

IE9以下(包括IE9),按正常来讲,页面应该是什么都没有,引入了http-equivalent为X-UA-Compatible的meta标头,情状有变

以上是关于改变网页的兼容性模式的主要内容,如果未能解决你的问题,请参考以下文章