我用360浏览器兼容模式下打开的网页是空白,用极速模式就打的开是怎么回事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用360浏览器兼容模式下打开的网页是空白,用极速模式就打的开是怎么回事相关的知识,希望对你有一定的参考价值。
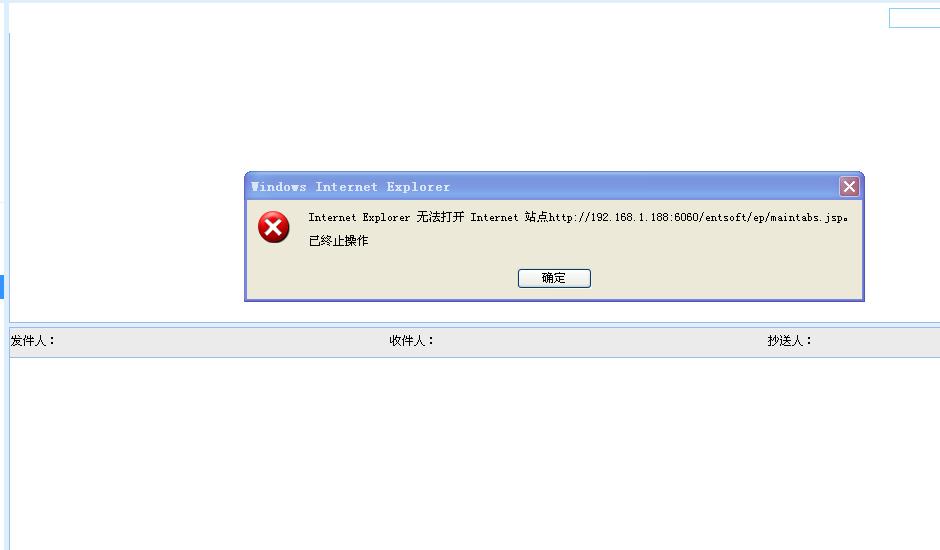
用兼容模式时就会出现图片上的情况是什么问题,高手求教!!!
就是打开这个邮箱的网页有问题,其他都没有什么问题

360极速浏览器以及360安全浏览器在兼容模式下验证码图片显示不来,但是极速模式可以显示?
问题
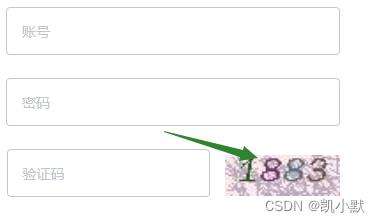
最近遇到一个验证码出不来的问题,在360极速浏览器以及360安全浏览器在兼容模式下验证码图片显示不来,效果如下:

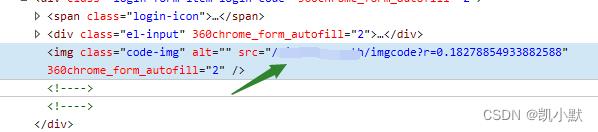
这个验证码的代码元素如下,是一张图片,由接口提供的一个图片链接,返回的是文件流。

原因
我找了一个其他网址,发现在360极速浏览器以及360安全浏览器在兼容模式下验证码图片可以显示出来

这个验证码的代码元素如下,是一张 base64 的图片

于是我猜想是不是360极速浏览器以及360安全浏览器在兼容模式下需要base64的图片才行,于是我将上面改成base64的尝试一下。
解决
有了上面的猜想方案,下面来实践一下
添加 @/utils/blob.js 文件
import axios from "axios";
// blob二进制 to base64
function blobToDataURI(blob, callback)
let reader = new FileReader();
reader.onload = function (e)
callback(e.target.result);
reader.readAsDataURL(blob);
// blob 二进制转 base64
export function blobToBase64(url, data, callback)
axios(
method: "get",
url, // 请求地址
data, // 参数
responseType: "blob", // 表明返回服务器返回的数据类型
).then(res =>
let blob = new Blob([res.data], type: "iamge/png" );
console.log("blobToBase64---->", blob);
blobToDataURI(blob, (res) =>
console.log("res---->", res);
callback(res);
)
).catch(err =>
console.log(err);
);
调用该方法:
// blob转base64
import blobToBase64 from "@/utils/blob.js";
blobToBase64(`/minstone-auth/imgcode?r=$Math.random()`, null, (res) =>
this.codeSrc = res;
)
改完之后,就可以了。

以上是关于我用360浏览器兼容模式下打开的网页是空白,用极速模式就打的开是怎么回事的主要内容,如果未能解决你的问题,请参考以下文章