vue之v-model
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之v-model相关的知识,希望对你有一定的参考价值。
上一篇文章总结了v-bind的用法,我们发现v-bind实现了数据的单向绑定,将vue实例中的数据同元素属性值进行绑定,今天我们将总结vue中的数据双向绑定v-model。
v-model实现双向绑定主要是通过v-bind绑定一个value属性 ,然后再使用v-on指令给当前元素绑定input事件,下面我们主要总结一下创建的使用方法。
基本用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <input v-model="message"> <p>{{message}}</p> </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ message: "hello", }, }) </script> </body> </html>


初始化的时候,我们为message赋值为hello时,input框和p标签中显示的也是该值,随后当我们改变input的value值,p标签中的值随之改变。
v-model.lazy
在上面的例子中,当我们改变input框的value时,p标签的内容立即随之改变,也就是说,在默认情况下, v-model在input事件中同步输入框的值与数据,但可以添加一个修饰符 lazy ,从而转变为在input框失去焦点的时候同步(鼠标移出输入框时,才同步数据)。
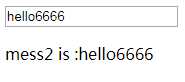
<div id="demo"> <input v-model.lazy="mess2" /> <p>mess2 is :{{mess2}}</p> </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ mess2:‘hello‘, }, }) </script>



在上面的例子中,因为我们在v-model后面添加了lazy,改变了数据的同步,所以在我们改变输入框中的值的时候,下面input框的值并没有直接改变,而是在鼠标移开后才发生数据同步的。
v-model.number
在input中,有一种type="number"的input,但是在html中,该类型的input中输入的number类型数据最后也会被输出为字符串类型。
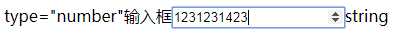
<div id="demo"> <div> type="number"输入框<input v-model="num1" type="number" /><span>{{type1}}<span> </div> </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ num1:2, }, computed:{ type1(){ return typeof(this.num1) }, } }) </script>


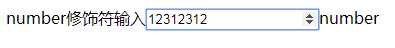
初始化的时候,获取的是绑定的值,为number类型,但是当input框的value值发生变化时,类型就变为了字符串类型,此时,我们可以添加一个修饰符number给v-model来处理输入值,这样我们就可以获得number类型的数值了。
<div id="demo"> <div> number修饰符输入<input v-model.number="num2" type="number" /><span>{{type2}}<span> </div> </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ num2:‘‘ }, computed:{ type2(){ return typeof(this.num2) } } }) </script>

v-model.trim
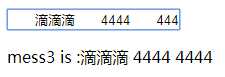
在input框中,对用户的输入进行限制是十分重要的,其中最常见的就是去空格了,在vue中,如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入,需要注意的是,该方法只能去除首尾的空格,不能去除中间的空格。
<div id="demo"> <input v-model.trim="mess3"> <p>mess3 is :{{ mess3 }}</p> </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ mess3:‘‘ }, }) </script>

单选框和计算属性使用
<div id="demo"> <input type="text" v-model="a" number> 这个数字加一的结果是{{b}}<br> <input type="radio" name="sex" v-model="sex" value="男">男 <input type="radio" name="sex" v-model="sex" value="女">女 你的性别是{{sex}} </div> <script> var demo = new Vue({ el:‘#demo‘, data:{ a:"", sex:‘‘, }, computed:{ b:function(){ return this.a +1; } } }) </script>


以上是关于vue之v-model的主要内容,如果未能解决你的问题,请参考以下文章