10.3博客项目功能全部实现
Posted zhen1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.3博客项目功能全部实现相关的知识,希望对你有一定的参考价值。
2018-10-3 15:17:59
爬虫基础库的参考 : https://www.cnblogs.com/yuanchenqi/articles/7617280.html
博客项目已经基本上完成了,后面优化都可以仿照博客园弄!毕竟是个简化的!23333333333333333
放上自己的github连接: https://github.com/TrueNewBee/bbs_demo
越努力,越幸运!永远不要高估自己!
后面视频明天再看!博客项目终于弄完了!23333333333333!
2018-10-3 16:24:11
基本博客基本功能全都实现了!后面就是优化一下细节了!添加一些样式什么的!
在增加一些<a>方便跳转!增加一些用户的登入编辑什么的!
这是我昨晚一些迭代想法:
1.获取用户信息得从cookies或session里面拿
2.可以在顶部设置一个管理 跳转到个人文章管理页面
3. 然后可以显示文章 就是图书馆管理系统的增删改查!
4可以以后迭代一下!
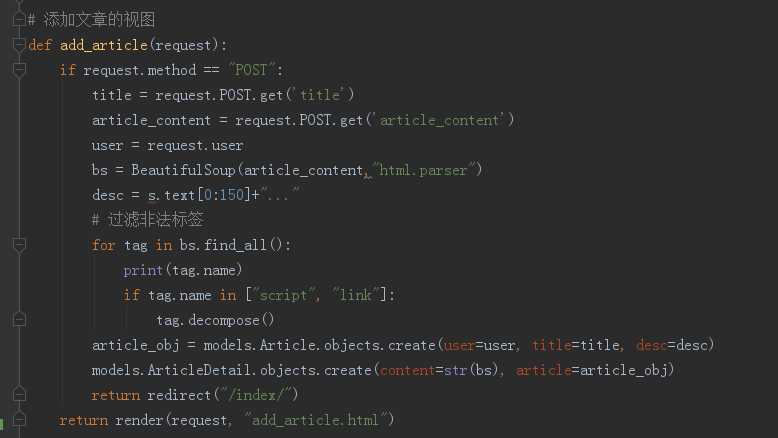
说一下这个添加文章思路:
添加文章:
1. 富文本编辑器
2. 直接复制富文本编辑器技术文档
3. 富文本编辑器插件, kindeditor
4. 添加文章就是到相应数据库添加数据,然后在里面放值xss攻击,就用beautifulsoup4 这是库去除编辑框获取的<script>和<link>标签
5 把去除后的文本添加到数据库

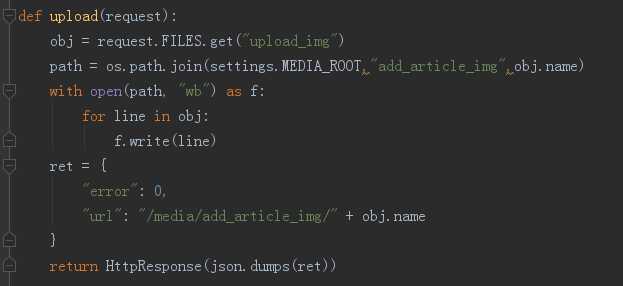
上传后的文件直接显示到文本框中
1.先在settings设置好media路径
2. 获取该上传文件的名字
3. 把默认路径,和 add_article_img 文件夹和 文件名字 拼接成路径
4. 把上传的图片下载下来
5. 把上传图片的路径返回给前端 kindeditor 编辑器(返回数据得是json格式的! json.dumps(ret))
6. 然后就可以直接显示出来了图片了

以上就是这些思路!后面可以自行优化各种样式,bootstrap样式!!!! 增加各种连接随心所欲DIY就好啦!
以上是关于10.3博客项目功能全部实现的主要内容,如果未能解决你的问题,请参考以下文章
Vue 全家桶 + Express 实现的博客(后端API全部自己手写)