jquery选项卡效果
Posted alex-xxc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery选项卡效果相关的知识,希望对你有一定的参考价值。
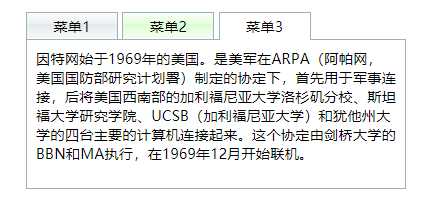
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../jquery-1.12.4.js"></script> <script type="text/javascript"></script> <style> *{ margin: 0; padding: 0; } body{ padding: 100px 30%; } ul{ list-style: none; height: 30px; line-height: 30px; } li{ float: left; width: 100px; background: url("bg_1.png") repeat-x; border:1px solid #A1AFB9; border-bottom: none; margin-right: 5px; text-align: center; cursor: pointer; position: relative;/*解决ie67存在的兼容问题*/ } .content{ width: 400px; border: 1px solid #A1AFB9; padding: 10px; height: 145px; } li.one{ background: #fff; } li:hover{ background: url("bg_3.png") repeat-x; } </style> <script> $(function () { $(".content div:gt(0)").hide(); $("li").click(function () { $(this).addClass("one").siblings().removeClass("one"); var index = $("li").index(this); $(‘.content div‘).eq(index).show().siblings().hide(); }) }) </script> </head> <body> <div class="optionCard"> <ul> <li class="one">菜单1</li> <li>菜单2</li> <li>菜单3</li> </ul> <div class="content"> <div>随着移动互联网的兴起,互联网行业正向更加智能化的Web3.0时代迈进,中国互联网行业进入了高速发展的势态,php语言已经为大部分企业广泛应用和重视(如:新浪、百度、腾讯、TOM、淘宝、搜狐、网易等)PHP语言是各大IT公司首选的互联网编程语言。PHP开发优势明显,未来发展空间巨大,IT行业急需PHP开发人才。 </div> <div>实际上Internet表示的意思是互联网,又称网际网路,根据音译也被叫做因特网、英特网,是网络与网络之间所串连成的庞大网络,这些网络以一组通用的协议相连,形成逻辑上的单一且巨大的全球化网络,在这个网络中有交换机、路由器等网络设备、各种不同的连接链路、种类繁多的服务器和数不尽的计算机、终端。使用互联网可以将信息瞬间发送到千里之外的人手中,它是信息社会的基础。</div> <div>因特网始于1969年的美国。是美军在ARPA(阿帕网,美国国防部研究计划署)制定的协定下,首先用于军事连接,后将美国西南部的加利福尼亚大学洛杉矶分校、斯坦福大学研究学院、UCSB(加利福尼亚大学)和犹他州大学的四台主要的计算机连接起来。这个协定由剑桥大学的BBN和MA执行,在1969年12月开始联机。</div> </div> </div> </body> </html>
以上是关于jquery选项卡效果的主要内容,如果未能解决你的问题,请参考以下文章