每天学一个jquery插件-外卖选项卡
Posted 阿飞超努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每天学一个jquery插件-外卖选项卡相关的知识,希望对你有一定的参考价值。
每天一个jquery插件-外卖选项卡
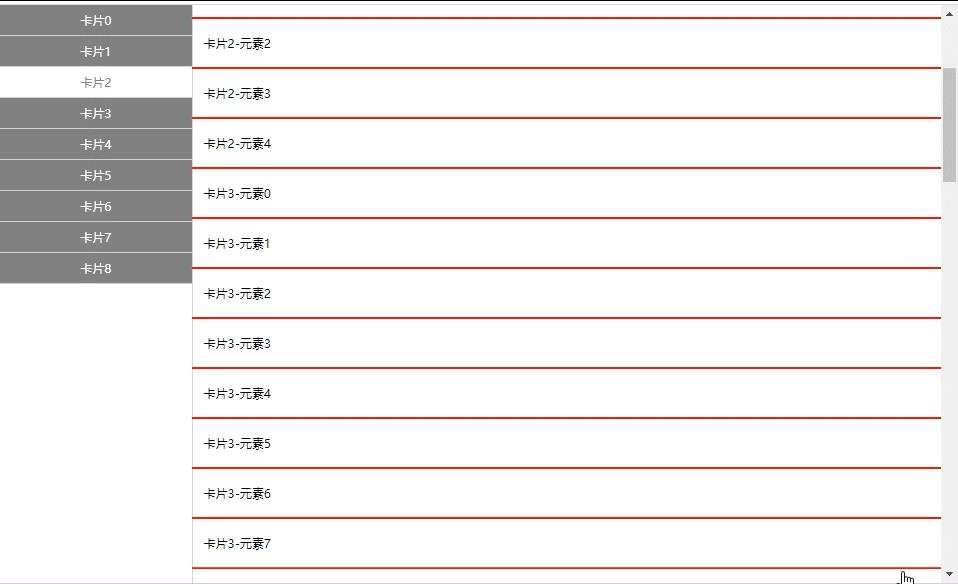
外卖选项卡
店外卖中很常见的效果,至于网上的那些普遍的问题也同样暴露了出来,不过思路捋清楚解决起来不难
效果如下

代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外卖选项卡</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
user-select: none;
}
#left{
position: fixed;
left: 0;
top: 0;
bottom: 0;
width: 20%;
border-right: 1px solid lightgray;
overflow: auto;
}
#right{
position: fixed;
left: 20%;
right: 0;
bottom: 0;
top: 0;
overflow: auto;
}
.lcard{
width: 100%;
height: 30px;
font-size: 12px;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid lightgray;
background-color: gray;
color: white;
}
.rcard{
width: 100%;
height: 50px;
font-size: 12px;
display: flex;
text-indent: 12px;
align-items: center;
outline: 1px solid red;
}
.lcard.check{
background-color: white;
color: gray;
}
.click{
cursor: pointer;
}
.click:hover{
opacity: 0.8;
}
.click:active{
opacity: 0.6;
}
</style>
</head>
<body>
<div id="left">
</div>
<div id="right">
</div>
</body>
</html>
<script>
$(function(){
const count = 9//有多少个卡片
const min =1//
const max = 10//
var h = 0;
//填充对应数量的卡片和物品作为原始数据
for(var a = 0;a<count;a++){
var $lcard = $("<div class='lcard click' data-index='"+a+"'>卡片"+a+"</div>")
$lcard.appendTo($("#left"));
var index = Math.floor(Math.random()*(max+1))+min;
for(var b = 0;b<index;b++){
var $rcard =$("<div class='rcard click' data-h='"+h+"' data-index='"+a+"'>卡片"+a+"-元素"+b+"</div>")
$rcard.appendTo($("#right"));
h++;
}
}
//点击
$(".lcard").click(function(){
$(".lcard").removeClass('check');
$(this).addClass('check');
var index = $(this).attr('data-index');
var rf = $(".rcard[data-index='"+index+"']").first();
var h = parseInt(rf.attr("data-h"));
$("#right").stop().animate({
'scrollTop':h*50+'px'
},500)
})
//滚动绑定
$("#right").scroll(function(){
var sh = $(this).scrollTop();
var temp = parseInt(sh/50);
var index = $(".rcard[data-h='"+temp+"']").attr('data-index');
$(".lcard").removeClass('check');
$(".lcard[data-index='"+index+"']").addClass('check');
})
})
</script>
思路解释
- 其实我们在绘制dom结构的时候就要求了需要俩参数,一个是父元素和对应子元素都有的index参数,标记子元素是属于哪一个父元素的内容
- 然后就是给子元素一个属性h,告诉我们他是第几个元素,这样子就可以通过h与容器的滚动高度关联起来,同时滚动事件就可以一样绑定上了。通过滚动高度除以每个子元素的高度找到最顶上的显示出来的那个卡片,然后通过卡片找到右边的父元素卡片,这样子就可以出现对应的效果了
- 此外最底下的那几个标记就可以展示不了了,因为滚动高度无法代打最下面的那几个。
- 所以解决办法发就是,判断的时候加入一个判断思路,滚动高度到了中间值的时候再反馈到父元素的卡中,这是在原基础上的修改效果,此外就是给每一个子元素部分再套上一个容器,这个容器用来关联父元素卡片,里面的子元素滚动到底之后再翻转到下一个卡片容器之中,这样子左边的卡和右边的卡片容器就是一对一的效果就不会出现上述问题了,其他待补充
- 完事,休息
以上是关于每天学一个jquery插件-外卖选项卡的主要内容,如果未能解决你的问题,请参考以下文章