关于DOM范围
Posted xhqb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于DOM范围相关的知识,希望对你有一定的参考价值。
DOM范围主要用于选择文档中的特定部分,用于删除,插入等操作
创建范围
document.createRange()
<div id="box"> <p>hellohello<i>world</i></p> <ul> <li>1</li> <li>2</li> <li>3</li> </ul>
</div>
实现简单选择主要有两种方法
1.selectNode()
var range1 = document.createRange();
range1.selectNode(box);
//选择的范围从<div>到</div>
2.selectNodeContents()
var range2 = document.createRange();
range2.selectNodeContents(box);
//选择的范围从<p>前面的文本节点 到 <ul/>后面的文本节点,就是<div></div>里面的所有内容
实现复杂选择需要配合两个方法
1.setStart(参照节点,偏移量)
2.setEnd(参照节点,偏移量)
var range3 = document.createRange(),
box = document.querySelector(‘#box‘),
hello = box.childNodes[1].firstChild,//拿到了hellohello
li1 = box.childNodes[3].childNodes[1].firstChild;//拿到了第一个li的文本节点"1"
range3.setStart(hello,5);//"hellohello"的第五位为起始点
range3.setEnd(li1,1);//"1"为结束点
操作范围中的内容有三个方法
1.deleteContents()
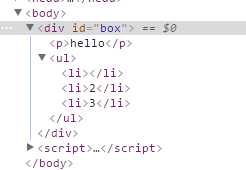
range3.deleteContents();//从文档中删除范围
结果如下图


2.extractContents()
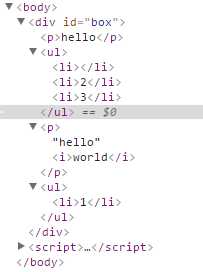
var m = range3.extractContents();//从文档中删除范围,会返回被删除的内容
box.appendChild(m);//将被删除的内容插入到其他地方
结果如下图


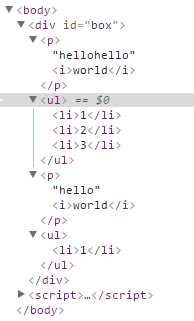
3.cloneContents()
var m = range3.cloneContents();//创建一个副本,并返回这个副本
box.appendChild(m);//将副本插入到其他地方
结果如下图


在范围中插入内容可以使用insertNode()方法
var newSpan = document.createElement(‘span‘);
newSpan.innerhtml = ‘新的内容‘;
newSpan.style.color = "red";
range3.insertNode(newSpan);
var m = range3.cloneContents();
box.appendChild(m);
结果如下图


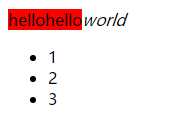
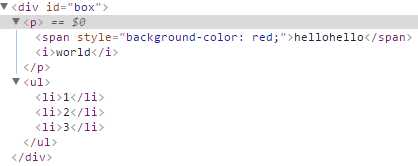
高亮范围中的某部分可以使用surroundContents()方法
var range3 = document.createRange(),
box = document.querySelector(‘#box‘),
hello = box.childNodes[1].firstChild;
range3.selectNode(hello);//选择高亮的部分
var newSpan = document.createElement(‘span‘);
newSpan.style.backgroundColor = "red";
range3.surroundContents(newSpan);
结果如下图


被选择的范围被加上了span标签并改变了背景颜色
复制DOM范围可以使用cloneRange()
var newRange = range3.cloneRange();
使用完范围后,应该调用detach()方法解除引用
range3.detach();
range3 = null ;
以上是关于关于DOM范围的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段