django——inclusion_tag
Posted huang-yc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django——inclusion_tag相关的知识,希望对你有一定的参考价值。
inclusion_tag()
原型: django.template.Library.inclusion_tag()
主要作用:通过渲染一个模板来显示一些数据。
例如,Django的Admin界面使用自定义模板标签显示"添加/更改"表单页面底部的按钮。这些按钮看起来总是相同,但链接的目标却是根据正在编辑的对象而变化的。
这种类型的标签被称为"Inclusion 标签",属于自定义标签的一种。
项目实例:
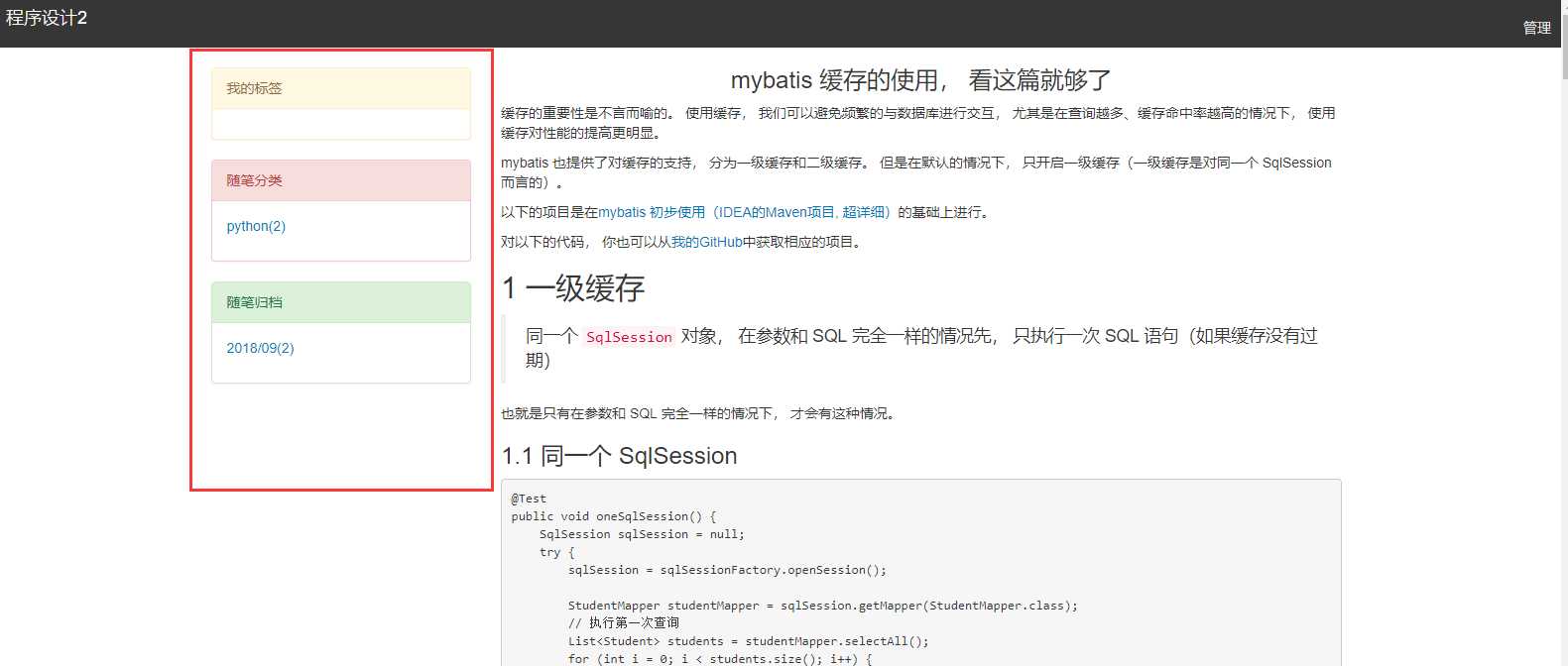
在我的一个blog项目中,一个博主的主页面的左侧栏和查看博主某篇文章的页面的左栅栏的一样的。为了不用重复写同样的代码。且提高页面的扩展性。我的bbs的左侧栏就用了inclusion_tag来实现。


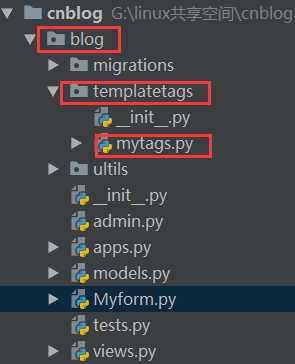
1.目录结构

在项目blog这个app下面创建一个 templatetags 文夹。这个文件夹的名字必须是 templatetags 来命名的。然后在此文件夹下自定义一个 mytag.py 文件。
2. mytag.py:
这一个就是来处理不同数据的函数,返回的结果一致。

from django import template from django.db.models import Count from blog import models register = template.Library() @register.inclusion_tag(‘classfication.html‘) def get_calssfication_style(username): user = models.UserInfo.objects.filter(username=username).first() print(user.username) blog=user.blog nblog_id = user.blog_id print(nblog_id) cate_list = models.Category.objects.filter(blog_id=nblog_id).values("pk").annotate(c=Count("article__title")).values_list( "title", "c") print(cate_list) tag_list = models.Tag.objects.filter(blog_id=nblog_id).values("pk").annotate(c=Count("article")).values_list("title", "c") date_list = models.Article.objects.filter(user=user).extra( select={"y_m_date": "date_format(create_time,‘%%Y/%%m‘)"}).values("y_m_date").annotate( c=Count("nid")).values_list("y_m_date", "c") return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list,"username":username}
3. classfication.html:
用来渲染mytag.py所返回的数据

<div>
<div class="panel panel-warning">
<div class="panel-heading">我的标签</div>
<div class="panel-body">
{% for tag in tag_list %}
{% if username %}
{# <p><a href= "{{ username }}/tag/{{ tag.0 }}">{{ tag.0 }}({{ tag.1 }})</a></p>#}
<p><a href= "{% url ‘blog_info‘ username=username condition=‘tag‘ param=tag.0 %}">{{ tag.0 }}({{ tag.1 }})</a></p>
{% endif %}
{% endfor %}
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">随笔分类</div>
<div class="panel-body">
{% for cate in cate_list %}
<p><a href="/{{ username }}/category/{{ cate.0 }}">{{ cate.0 }}({{ cate.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">随笔归档</div>
<div class="panel-body">
{% for date in date_list %}
<p><a href="/{{ username }}/archive/{{ date.0 }}">{{ date.0 }}({{ date.1 }})</a></p>
{% endfor %}
</div>
</div>
</div>
4. base.html:
这里我需要在 base.html 中引用上面的 classfication.html ,只需要在合适的地方加入以下两行代码:
{% load mytag %}
{% left_panel username %}
上面的代码中 username 是一个参数。
ps:目前我的这个项目已经部署到ECS,可以访问查看项目详情,欢迎留言!geek
以上是关于django——inclusion_tag的主要内容,如果未能解决你的问题,请参考以下文章
Django之自定义标签,过滤器,以及inclusion_tag
