Django之自定义标签,过滤器,以及inclusion_tag
Posted tmesh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django之自定义标签,过滤器,以及inclusion_tag相关的知识,希望对你有一定的参考价值。
目录
Django之自定义标签,过滤器,以及inclusion_tag
自定义过滤器
1,确定app是否在setting中注册
2 在app下创建一个templatetags的文件夹(模块)(名字不能变***)
3 在模块下创建一个py文件,名字随意:mytag.py
4 第一步(在templatetags文件夹中),导入template
? from django.template import Library
? 第二步,定义一个叫register的变量=template.Library()
? register = Library()
5 写一个函数(在templatetags文件夹中),用@register.filter(name=‘yyy‘)装饰一下(可以指定别名)
? def str_add(str1, str2): #一定要有返回值
? # 业务逻辑很复杂
? return str1 + str2
6 在模板里:(新定定义的标签,过滤器,都要重启程序)
? -{% load mytag %}
? -{{‘lqz‘|str_add:‘nb‘}}
自定义标签
1,确定app是否在setting中注册
2 在app下创建一个templatetags的文件夹(模块)(名字不能变)
3 在模块下创建一个py文件,名字随意:mytag.py
4 第一步(在templatetags文件夹中),导入template
? from django.template import Library
? 第二步,定义一个叫register的变量=template.Library()
? register = Library()
5 只是装饰器不一样,(在templatetags文件夹中)
? @register.simple_tag()
? def add_nb(value):
? return value+‘nb‘
6 在模板里:(多个参数,以空格区分)
? -{% load mytag %}
? -{% add_nb ‘lqz‘%}
inclusion_tag
1 inclusion_tag
为了生成html的片段(动态,传参数,传数据)
2,步骤:
-app下新建一个模块,templatetags
? -创建一个py文件(mytag.py)
? -from django.template import Library
? -register=Library() -----register名字一定不能变
? -写装饰器(inclusion_tag)
? -@inclusion_tag(‘模板路径‘,name=‘重命名‘)
? -def my_in(): (不写可以,写多个也可以,在使用的时候用空格来传参)
? - 一堆逻辑处理,查数据库
? - ret=Book.object.all()
? return {‘books‘:ret}
? -在模板中:
? 可以用books这个变量(在模板中引用的是books这个变量代表的是返回的这个列表),
渲染页面
? -应用:
? -在另一个模板中:
? -{%load mytag.py%}
? -{% my_in %}
inclusion_tag() 项目实例:
inclusion_tag()
原型: django.template.Library.inclusion_tag()
主要作用:通过渲染一个模板来显示一些数据。
例如,Django的Admin界面使用自定义模板标签显示"添加/更改"表单页面底部的按钮。这些按钮看起来总是相同,但链接的目标却是根据正在编辑的对象而变化的。
这种类型的标签被称为"Inclusion 标签",属于自定义标签的一种。
案例(博客左侧标签栏)
一个博客的主页面的左侧栏和查看博客某篇文章的页面的左栅栏的一样的。为了不用重复写同样的代码。且提高页面的扩展性。我的bbs的左侧栏就用了inclusion_tag来实现。


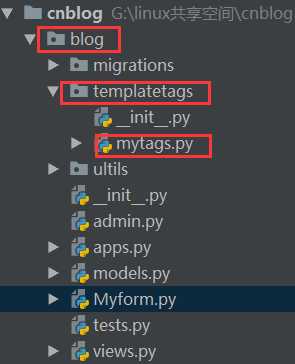
1.目录结构

在项目blog这个app下面创建一个 templatetags 文夹。这个文件夹的名字必须是 templatetags 来命名的。然后在此文件夹下自定义一个 mytag.py 文件。
2. mytag.py:
这一个就是来处理不同数据的函数,返回的结果一致。
from django import template
from django.db.models import Count
from blog import models
register = template.Library()
@register.inclusion_tag('classfication.html')
def get_calssfication_style(username):
user = models.UserInfo.objects.filter(username=username).first()
print(user.username)
blog=user.blog
nblog_id = user.blog_id
print(nblog_id)
cate_list = models.Category.objects.filter(blog_id=nblog_id).values("pk").annotate(c=Count("article__title")).values_list(
"title", "c")
print(cate_list)
tag_list = models.Tag.objects.filter(blog_id=nblog_id).values("pk").annotate(c=Count("article")).values_list("title", "c")
date_list = models.Article.objects.filter(user=user).extra(
select={"y_m_date": "date_format(create_time,'%%Y/%%m')"}).values("y_m_date").annotate(
c=Count("nid")).values_list("y_m_date", "c")
return {"blog": blog, "cate_list": cate_list, "date_list": date_list, "tag_list": tag_list,"username":username}3.classfication.html
用来渲染mytag.py所返回的数据
<div>
<div class="panel panel-warning">
<div class="panel-heading">我的标签</div>
<div class="panel-body">
{% for tag in tag_list %}
{% if username %}
{# <p><a href= "{{ username }}/tag/{{ tag.0 }}">{{ tag.0 }}({{ tag.1 }})</a></p>#}
<p><a href= "{% url 'blog_info' username=username condition='tag' param=tag.0 %}">{{ tag.0 }}({{ tag.1 }})</a></p>
{% endif %}
{% endfor %}
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">随笔分类</div>
<div class="panel-body">
{% for cate in cate_list %}
<p><a href="/{{ username }}/category/{{ cate.0 }}">{{ cate.0 }}({{ cate.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">随笔归档</div>
<div class="panel-body">
{% for date in date_list %}
<p><a href="/{{ username }}/archive/{{ date.0 }}">{{ date.0 }}({{ date.1 }})</a></p>
{% endfor %}
</div>
</div>
</div>4. base.html:
这里我需要在 base.html 中引用上面的 classfication.html ,只需要在合适的地方加入以下两行代码:
{% load mytag %}
{% left_panel username %}上面的代码中 username 是一个参数。
以上是关于Django之自定义标签,过滤器,以及inclusion_tag的主要内容,如果未能解决你的问题,请参考以下文章
Django模板层 (变量分配 过滤器 标签 继承和导入 自定义过滤器标签及inclusion_tag(了解))