二维图形变换
Posted keguniang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二维图形变换相关的知识,希望对你有一定的参考价值。
5.1二维图形变化
一、向量
是具有长度和方向的实体
二、特殊的线性组合
(1)仿射组合

(2)凸组合(对仿射组合加以更多的限制)

三、向量的点积和叉积
(1)点积

 两个向量夹角的余弦值等于两个单位向量的点积
两个向量夹角的余弦值等于两个单位向量的点积
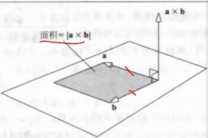
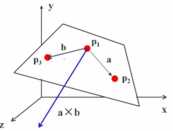
(2)叉积
两个向量的叉积是另一个三维向量,且与两个向量均正交


利用叉积求平面的法向量,三点可确定一个平面

5.2 图形坐标系
1、世界坐标系
是一个公共坐标系,是现实中物体或场景的统一参考系
2、建模坐标系
又称局部坐标系,每个物体有自己的局部中心和坐标系
3、观察坐标系
从观察者的角度对世界坐标系内的对象进行重新定位
4、设备坐标系
适合特定输出设备输出对象的坐标系,例如:屏幕坐标系。注意:设备坐标是整数。
5、规范化坐标系
为使图形软件能在不同的设备之间移植,是一个中间坐标系,坐标轴取值范围是0-1。
5.3 二维图形变换原理及齐次坐标
1、图形变换的用途:一个简单的图形,通过各种变换(比例、旋转、镜像、错切、平移等)可以形成一个丰富多彩的图形。
2、图形变换的基本原理:
(1)图形变换了,但原图形的连边规则没有改变
(2)图形的变换,是因为顶点位置的改变决定的
3、仿射变换:是一种二维坐标到二维坐标的线性变换
(1)平直性。直线变换后仍然是直线
(2)平行性。平行线变换后仍然是平行线
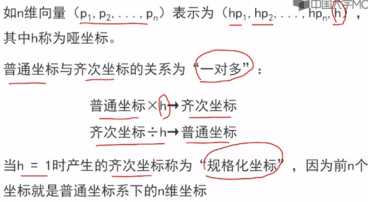
4、齐次坐标
 M为变换矩阵
M为变换矩阵
这种用n+1维的向量表示n维向量的方法称为齐次坐标表示法

在笛卡尔坐标系内,向量(x,y)是位于z=0的平面上的点;而向量(x,y,1)是位于z=1的等高平面上的点
以上是关于二维图形变换的主要内容,如果未能解决你的问题,请参考以下文章