Mac上Chrome浏览器跨域解决方案
Posted dxzg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac上Chrome浏览器跨域解决方案相关的知识,希望对你有一定的参考价值。
现在比较新的浏览器在本地调试时AJAX请求,基本都会有跨域问题。相应的解决方案也挺多的,工具也不少。像charles等抓包工具等。不过最简单的就是移除浏览器的同源限制。
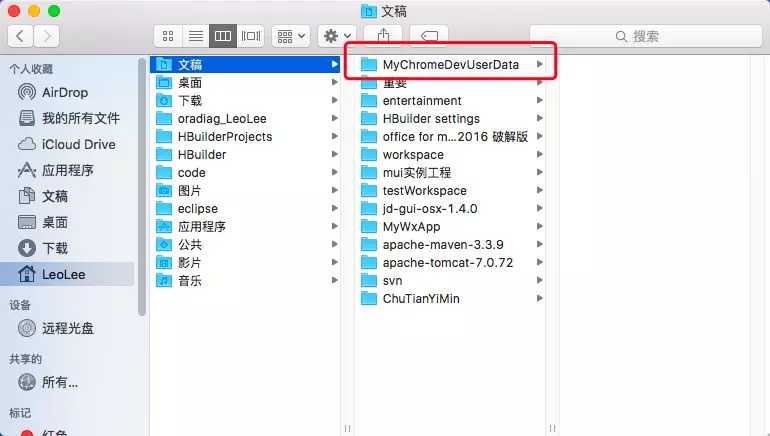
我们要做的第一步,就是创建一个文件夹,这个文件夹是用来保存关闭安全策略后的用户信息的,名字可以随意取,位置也可以随意放:

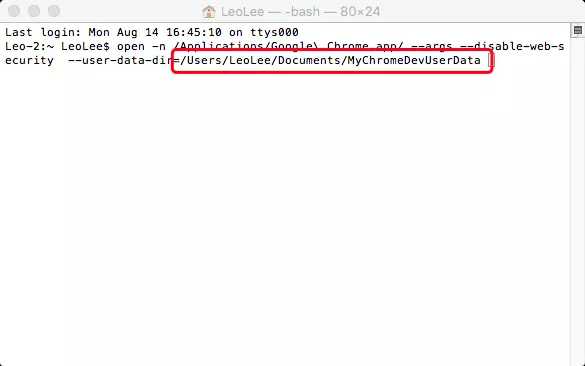
然后打开终端,输入下面代码:
open -n /Applications/Google Chrome.app/ --args --disable-web-security --user-data-dir=/Users/LeoLee/Documents/MyChromeDevUserData 大家需要根据自己存放刚刚创建的文件夹的地址来更改上面的代码,也就是下面图中的红框区域,缺少了这部分的代码导致很多用户在关闭安全策略时失败

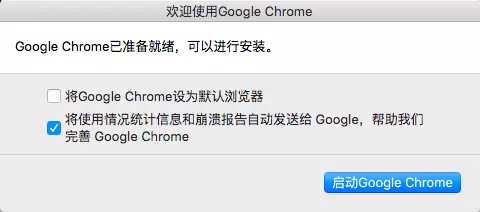
输入代码,敲下回车,接下来Chrome应该会弹出一个窗口

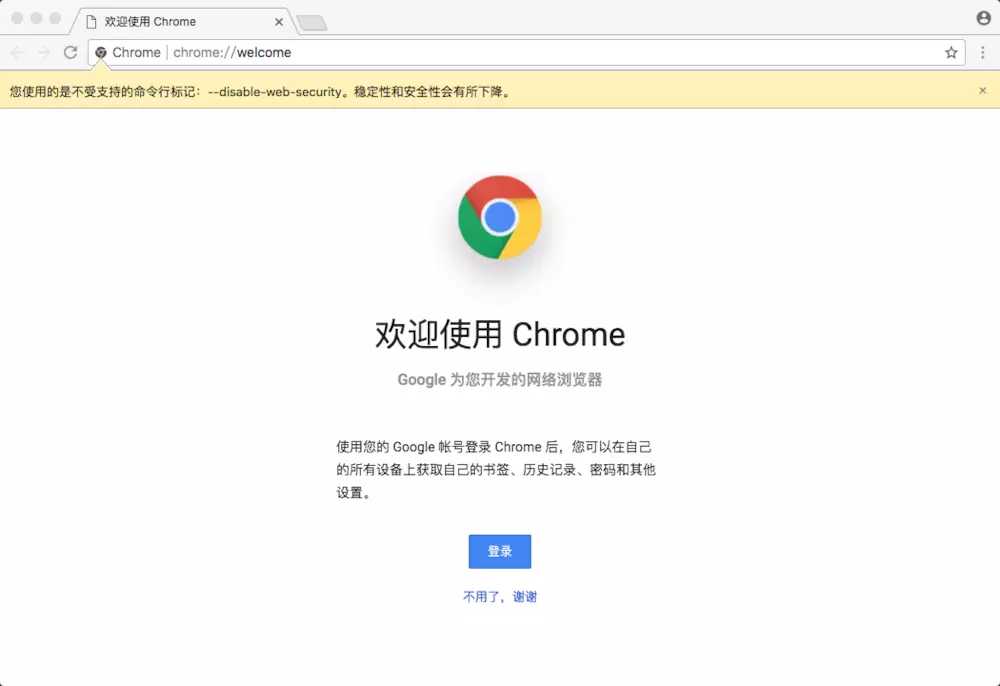
点击启动Google Chrome,会发现与之前的Chrome相比,此时的Chrome多了上方的一段提示,告诉你现在使用的模式并不安全

接下来可以将之前需要调试的程序页面复制粘贴到新打开的浏览器中,可以看到AJAX跨域的问题已经解决了,数据能够获取到了。
重新开启安全策略就是把命令里面的disable改成enable就ok了。
文章参考https://www.jianshu.com/p/2db73311fcbe
以上是关于Mac上Chrome浏览器跨域解决方案的主要内容,如果未能解决你的问题,请参考以下文章