八种定位方法
Posted chenxiaomeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八种定位方法相关的知识,希望对你有一定的参考价值。
1.安装火狐插件
①旧版本firefox
火狐浏览器右上角-->附件-->获取更多附件-->搜索-->Firebug
安装 Firebug 扩展:https://addons.mozilla.org/zh-CN/firefox/addon/firebug/ ,添加到firebug之后,重启火狐,之后会在右上角看大一个七星瓢虫类似的说明安装成功。
但是由于FIrebug已经不再更新了,新版本的Firefox浏览器好像不支持firebug的js调试
下个旧版本Firefox39.0.2版本就好了。后附上下载地址:
https://archive.mozilla.org/pub/firefox/releases/39.0b2/win64/zh-CN/
②新版本的firefox
但是和Selenium IDE一样,火狐在更新到57版本之后,对这些使用旧技术实现的插件都不再支持了
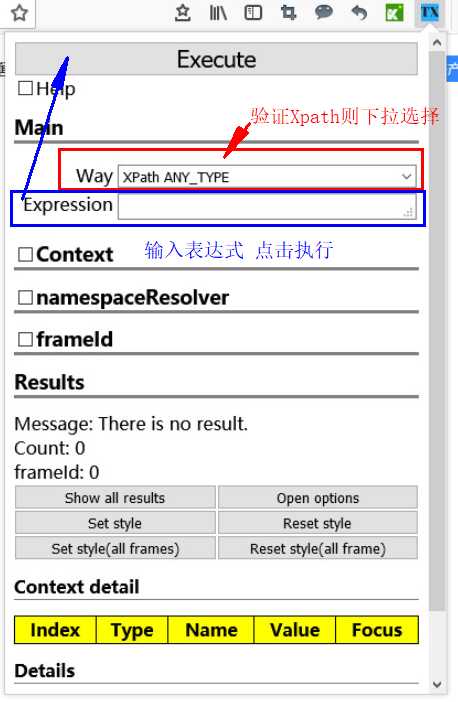
这样我们在selenium中编写和验证Xpath以及CSS Selector的时候就会感觉不太方便。今天给大家介绍另一个火狐插件Try Xpath,这个插件可以帮助我们验证Xpath以及CSS Selector能不能定位到预期的网页元素,并且可以提供表达式具体定位到多少个元素的准确信息,可以用来作为Firebug和Firepath的替代。
在火狐菜单中选择 工具-->附加组件-->获取附加组件--> 滚动到页面的底部,点击“看看更多附加组件” -->搜索 Try Xpath-->添加到Firefox-->允许添加并确定
在右上角可以看到一个蓝色的TX说明安装成功。

使用Try Xpath验证CSS Selector
验证CSS Selector和验证Xpath的使用方式基本一样
1. 在Way中选择“querySelectorAll”选项
2. 在Expression中输入的是要验证的CSS Selector表达式,点击Execute按钮
Try Xpath同样会把匹配到的元素使用红色虚线框出来。
当表达式定位到多个元素时,Try Xpath会把所有元素都使用红色虚线框起来,并且会在Results的Count中显示准确的数量,这个时候你可以使用Details下面的focus按钮来定位你要定位的元素,但是最好能够再优化下表达式,让表达式精准的唯一的定位到你要操作的网页元素,否则脚本在运行时会不稳定容易报错。
以上是关于八种定位方法的主要内容,如果未能解决你的问题,请参考以下文章