Vuex 环境配置
Posted shiyuzuxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex 环境配置相关的知识,希望对你有一定的参考价值。
1.安装node.js
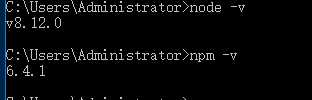
安装完后在cmd上运行下面代码,查看自己版本来确定自己是否安装成功;

2.环境配置
2.1在安装目录下新建两个文件夹node_global,node_cache,再执行下面代码
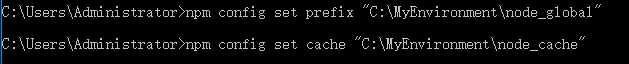
npm config set prefix "... ode_global" npm安装全局文件时,会把文件安装在prefix路径下。此路径下用来放置全局文件
npm config set cache "... ode_cache" 此路径下用来放置缓存文件

将node_global,node_cache添加到环境变量的path
tip:
若不自己设置全局文件路径,nodejs会自动寻找安装路径下的node_modules文件夹为实际存放全局模块的路径。
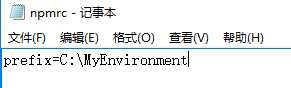
2.2修改npmrc文件,文件位置在 ode_modules pm下;如果不做这个修改,则npm在运行 npm ls -g 的时候,仍然以默认的路径来查找已安装的全局模块;

3.安装淘宝的npm镜像cnpm:
因为npm在国内下载速度是很慢,所以就用下载安装cnpm可以更快的下载后面的依赖等等。
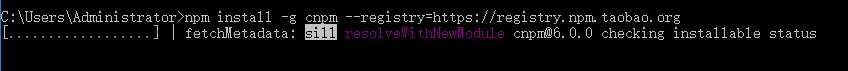
输入下面命令进行安装:

安装完毕:

4.安装全局vue-cli脚手架、webpack.
命令输入 1.(npm)cnpm install -g vue-cli //全局安装vue-cli
2.(npm)cnpm install -g webpack //全局安装webpack
3.(npm)npm install -g webpack-dev-server //安装webpack的本地webserver
安装完成后,vue-cli脚手架其实就已经把vue也装掉了,所以只需输入vue -V 和 webpack -v 等等就可以查看安装成功与否。
5.新建项目
cd 路径 进入到项目的路径,你的项目将会放在这个路径里
vue init webpack +项目名称 初始化项目 一路按回车
注意:最好在选择使用npm还是别的的时候,选择自己设置(No,I can handle it myselft )
之后在进入你新建的项目目录,执行cnpm install (这样做的目的是避免用npm安装项目卡顿)
6.运行项目
进入到项目文件夹,运行npm run dev
最终效果
如果是想访问远程计算机的项目,记得改config/index.js中的host:localhost--->host:0.0.0.0
当host是localhost时,只会允许本机访问,而为0.0.0.0可以允许所有的ip访问,当然你也可以改成固定ip
同时要记得把远程计算机的相应端口打开,像这里用到的8080端口。

以上是关于Vuex 环境配置的主要内容,如果未能解决你的问题,请参考以下文章