Vue 学习总结笔记
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 学习总结笔记相关的知识,希望对你有一定的参考价值。
文章目录
- 1. Vuex插件
- 2. 搭建Vuex环境
- 3. Vuex实现 求和案例
- 4. Vuex的开发者工具
- 5. Vuex中的 getters配置项
- 6. Vuex中的 四个map方法
- 7. Vuex的模块化(namespaced)
- 8. vuex模板化完整版案例
1. Vuex插件
1.1 什么是Vuex?
概念:专门在Vue中实现集中式状态(数据)管理的一个Vue的插件。
- 与集中式对应的就是分布式。
- 对vue应用中多个组件的共享撞他进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信。
1.2 为什么要用Vuex?
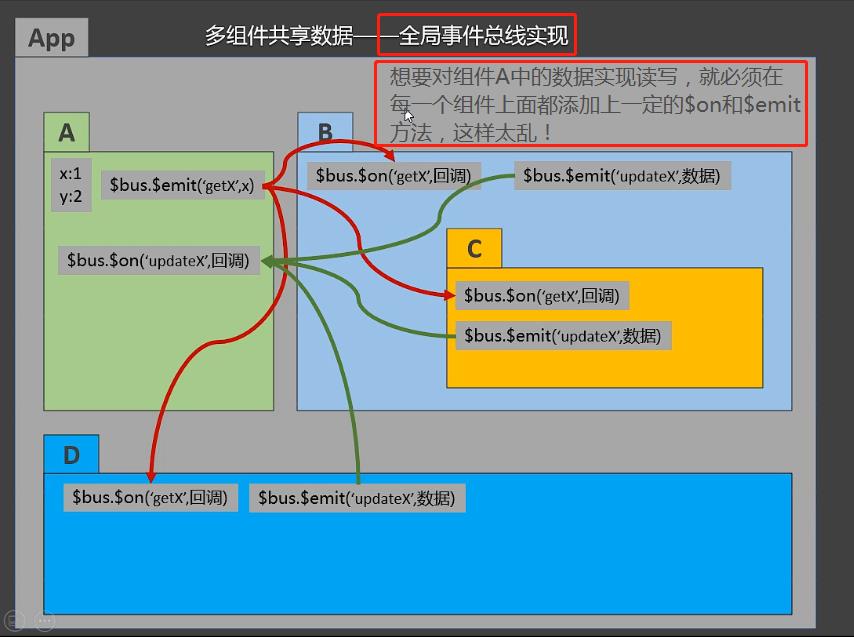
全局事件总线的一个对组件数据的读写效果:

实现读,需要一对$emit ,$on ;同样需要些也是需要一对$emit ,$on。如果多个组件都要对数据进行读写操作,那样用全局事件总线来解决这个问题就太麻烦了!!
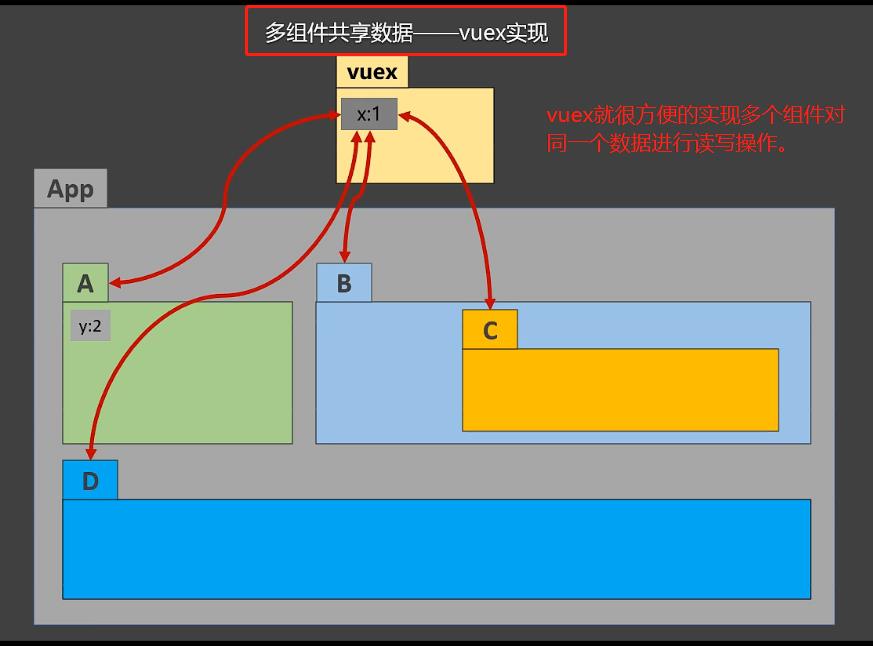
Vuex就弥补了上面的问题:

什么时候使用Vuex?
- 多个组件的共享状态(数据)的读写操作。
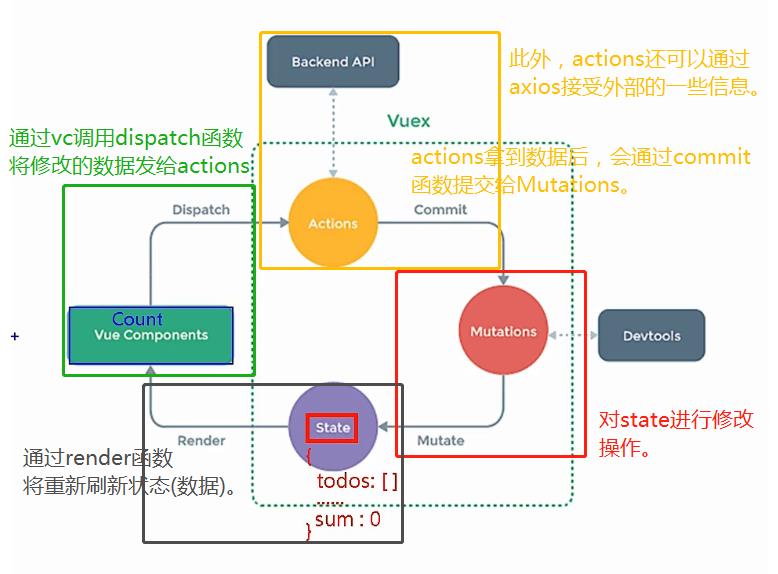
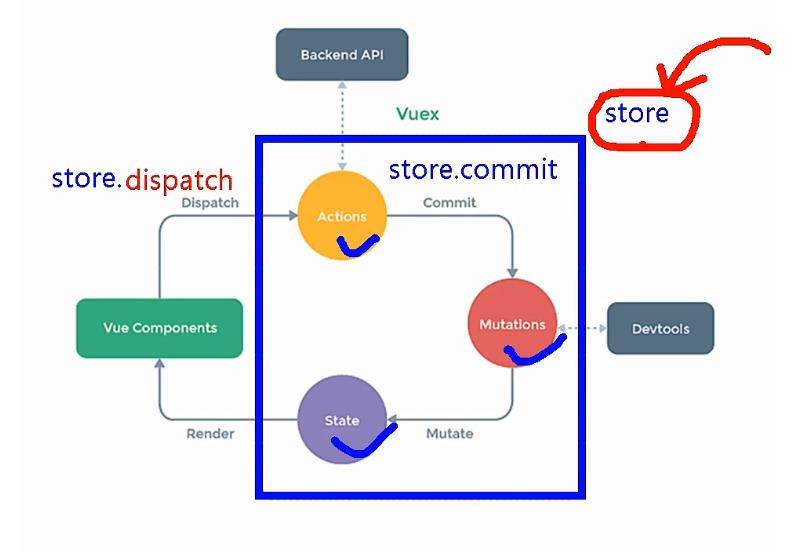
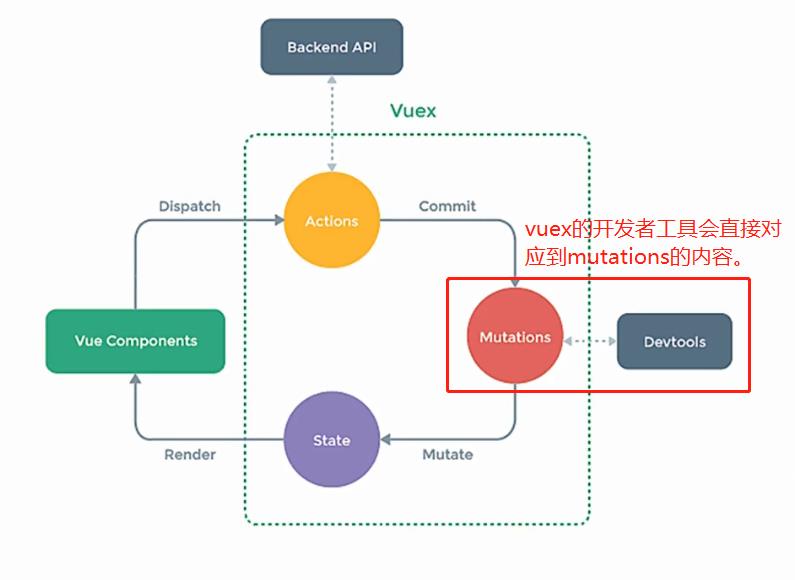
1.3 Vuex的原理图
Vuex的相关结构:
- Actions(行动):看似是一个传递效果,其实它可以发送ajax请求,拿到接口相关的数据的。
- Mutations(转变,修改):负责修改State状态,也就是数据。
- State(状态 ):状态 , 在这里本质就是数据对象。
- 上面三个本质都是对象,Actions对象,Mutations对象。State对象。

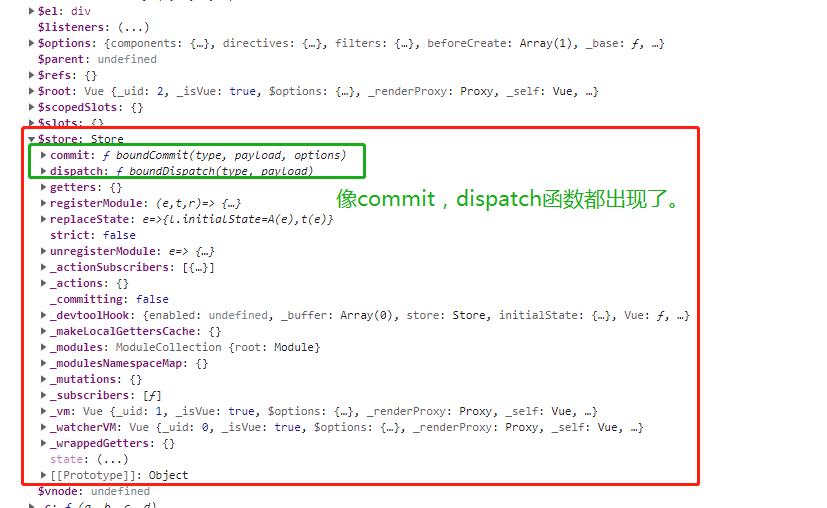
上面各个函数很重要,像dispatch函数和commit函数都是开发人员自己直接可以调用的;而mutate和render是vue自主调用的函数。
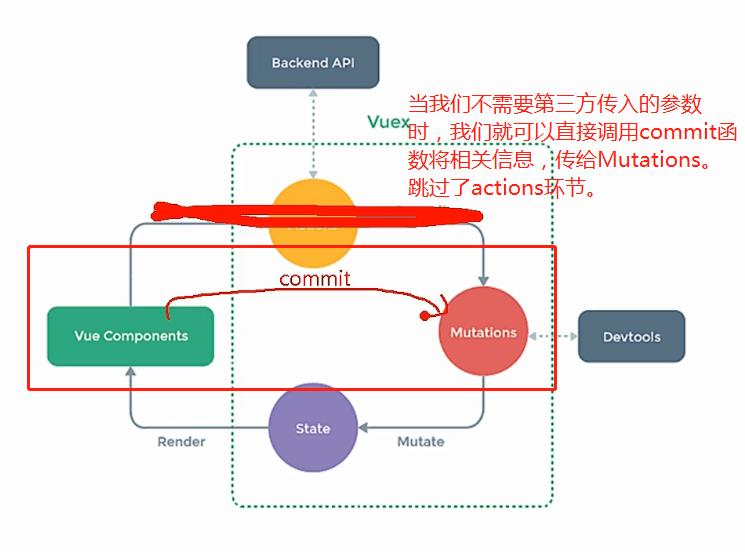
Vuex中的Actions是可以跳过的:

Vuex的store,store是Actions,Mutations,State三个对象的管理者。
- 像store.dispatch和store.commit都是调用store身上的方法。

2. 搭建Vuex环境
2.1 安装Vuex的注意事项
在2022年2月7日,vue3成为了默认版本。
也就是说我们现在执行npm i vue命令 , 安装的直接就是vue3了。
- vue3成为了默认版本的同时,vuex也更新到了4版本。4版本的vuex只能适用于vue3。
- 再安装npm i vuex , 安装的就是vuex4版本。
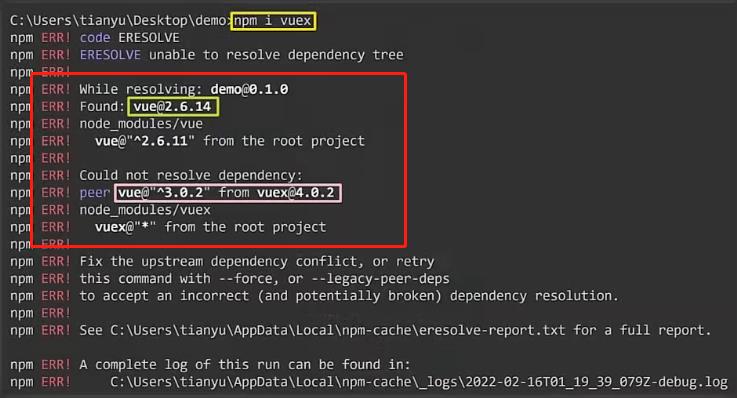
- 因此,对于vue2项目,我们不能直接执行npm i vuex,因为,4版本的vuex不适用于vue2。如下图错误:

简而言之就是,vue2要用vuex的3版本。vue3要用vuex的4版本。
- 所以对于vue2版本,执行npm i vuex@3 严格指定版本号!
2.2 搭建Vuex环境
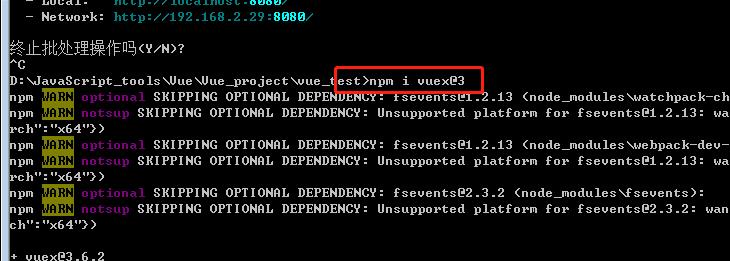
第一步:执行npm i vuex@3 命令(这里我们使用的vue2版本项目)。

第二步:Vue.use(Vuex) 引入vuex插件。

一旦使用了Vuex的插件,我们就可以在vm实例对象或者vc实例对象上面,添加一个store配置项。
之后,我们都是通过store配置项来操作。
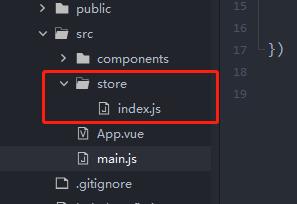
第三步:创建文件src/store/index.js(官方推荐) , 也有src/vuex/store.js。见到store就必须知道!

第四步:修改index.js文件。
// 该文件用于创建Vuex中最为核心的store
//引入Vue,使用插件
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引入Vuex的插件
//在这里使用use,就是为了防止出现一个before的错误。该错误见2.3 Vue的注意事项
Vue.use(Vuex)
// 准备actions 用于响应组件中的动作
const actions =
// 准备mutations 用于操作数据(state状态)
const mutations =
// 准备state 用于存储数据
const state =
//创建store
const store = new Vuex.Store(
// actions:actions,
// mutations:mutations,
// state:state,
//简写为一下形式:
actions,
mutations,
state,
)
//对于当前文件我们要让外部文件使用,就必须要暴露相关信息。
//暴露store
export default store
//这样外部import导入的使用拿到的就是store这个对象
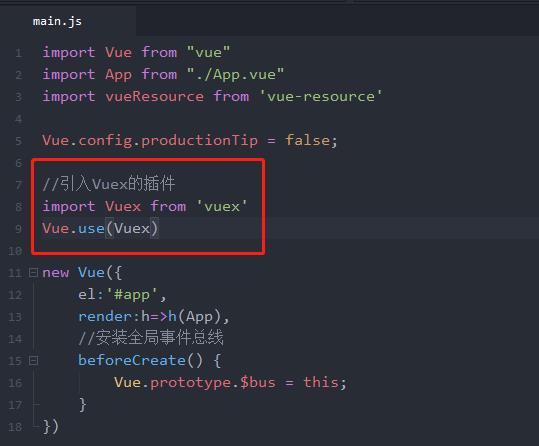
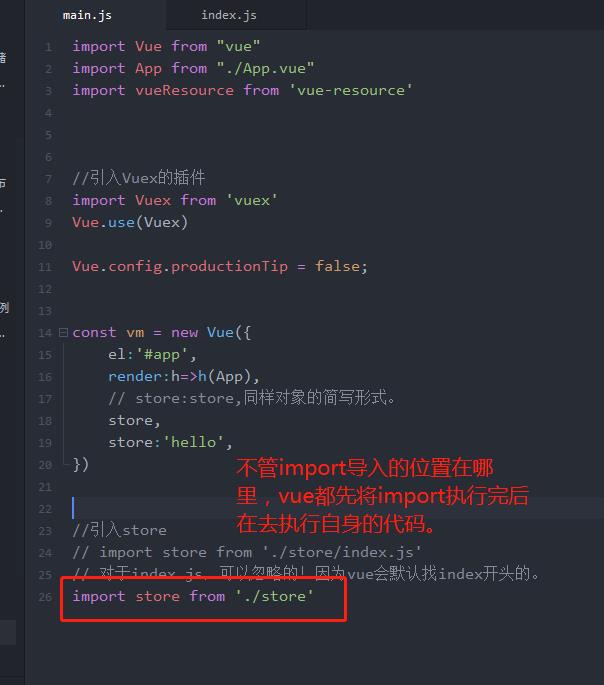
第五步:修改main.js导入我们设置的src/store/index.js文件。这样就可以在vm或者vc实例对象上面引用使用store配置项了。
import Vue from "vue"
import App from "./App.vue"
import vueResource from 'vue-resource'
//引入store
// import store from './store/index.js'
// 对于index.js,可以忽略的!因为vue会默认找index开头的。
import store from './store'
Vue.config.productionTip = false;
const vm = new Vue(
el:'#app',
render:h=>h(App),
// store:store,同样对象的简写形式。
store,
)
//打印查看。
console.log(vm)
store配置项就会多下面的一些内容:

2.3 Vue的注意事项
注意事项:
- 因为vue加载一个js文件,会先将所有import导入的文件加载完成,再去加载其他的信息。跟顺序没有关系。

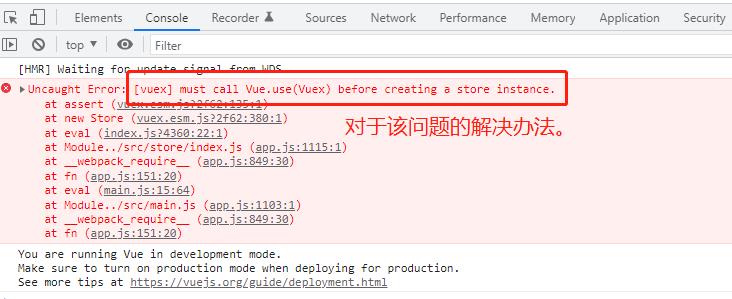
因为上图这种问题,Vuex插件在use使用前,会报如下错误:
- 因为,Vue.use(vuex)使用插件js命令必须在new Vuex.Store(…)的使用对象的前面才可以。不然会报下图错误!

针对上面的错误解决办法就是将Vue.use()放到我们导入的文件,让他们的js代码执行顺序进行调整!!
2.4 Vuex的使用大体流程
Count.vue文件:
<template>
<div>
<!--
在模板中,我们不用使用this , 调用的$store就是this当前组件对象默认。
自然我们就能从state对象中拿到sum值。
-->
<h1>当前求和为:$store.state.sum</h1>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
n:1,//用户选择的数字
,
methods:
increment()
this.$store.dispatch('jia',this.n)
,
</script>
<style scoped>
button
margin-left: 5px;
</style>
src/store/index.js文件:
// 该文件用于创建Vuex中最为核心的store
//引入Vue,使用插件
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引入Vuex的插件
//解决before的问题错误。
Vue.use(Vuex)
// 准备actions 用于响应组件中的动作
const actions =
/*
对应的设置jia函数。
再次提醒这里的jia()是简写形式。本质就是jia:function()。
这里的两个参数context,value分别是:
context:一个携带部分功能的store(官方规定参数名是context上下文,实际上无所谓)。
value:发送过来的值。
*/
jia(context,value)
console.log("actions中的jia被调用了")
// console.log(context)
// console.log(value)
//将数据发送给mutations
context.commit('JIA',value)
// 准备mutations 用于操作数据(state状态)
const mutations =
/*
同样对应actions的commit。
也携带了两个参数state和value:
state:就是Vuex中的state对象,
value:就是传过来的值。
在mutations中,对state对象进行操作。
*/
JIA(state,value)
console.log("mutations中的JIA被调用了")
// console.log(state)
// console.log(value)
//对state进行操作。
state.sum += value
// 准备state 用于存储数据
const state =
sum:0//当前和
//创建store
const store = new Vuex.Store(
// actions:actions,
// mutations:mutations,
// state:state,
//简写为一下形式:
actions,
mutations,
state,
)
//对于当前文件我们要让外部文件使用,就必须要暴露相关信息。
//暴露store
export default store
//这样外部import导入的使用拿到的就是store这个对象
这样完成了对Vuex中state对象的sum的读写操作,流程也就是这样!
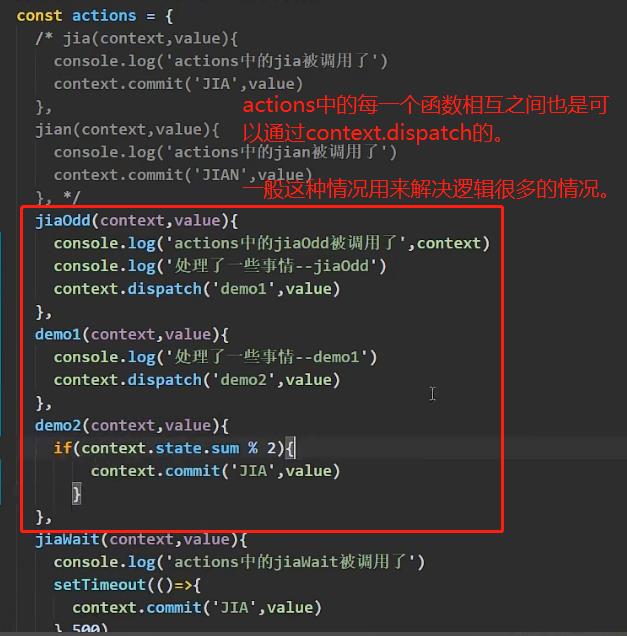
需要注意的是,对于数据或者一些业务逻辑,必须要添加到actions中,不能写到mutations中!!
- 一定分号层次,actions就是负责处理数据业务逻辑的。
- mutations就是负责修改state的数据的。
3. Vuex实现 求和案例
Count.vue组件:
<template>
<div>
<!--
在模板中,我们不用使用this , 调用的$store就是this当前组件对象默认。
自然我们就能从state对象中拿到sum值。
-->
<h1>当前求和为:$store.state.sum</h1>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数在加</button>
<button @click="incrementWait">等一等在加</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
n:1,//用户选择的数字
,
methods:
increment()
//对于没有业务逻辑的就不需要走actions了,我们直接commit就可以了。
this.$store.commit('JIA',this.n)
,
decrement()
this.$store.commit('JIAN',this.n)
,
incrementOdd()
this.$store.dispatch('jiaOdd',this.n)
,
incrementWait()
this.$store.dispatch('jiaWait',this.n)
,
,
</script>
<style scoped>
button
margin-left: 5px;
</style>
src/store/index.js文件:
// 该文件用于创建Vuex中最为核心的store
//引入Vue,使用插件
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引入Vuex的插件
//解决before的问题错误。
Vue.use(Vuex)
// 准备actions 用于响应组件中的动作
const actions =
/*
对应的设置jia函数。
再次提醒这里的jia()是简写形式。本质就是jia:function()。
这里的两个参数context,value分别是:
context:一个携带部分功能的store(官方规定参数名是context上下文,实际上无所谓)。
value:发送过来的值。
*/
jiaOdd(context,value)
console.log("actions中的jiaOdd被调用了")
if(context.state.sum % 2)
context.commit('JIAODD',value)
,
jiaWait(context,value)
console.log("actions中的jiaWait被调用了")
setTimeout(()=>
context.commit('JIANWAIT',value)
,500)
// 准备mutations 用于操作数据(state状态)
const mutations =
/*
同样对应actions的commit。
也携带了两个参数state和value:
state:就是Vuex中的state对象,
value:就是传过来的值。
在mutations中,对state对象进行操作。
*/
JIA(state,value)
console.log("mutations中的JIA被调用了")
// console.log(state)
// console.log(value)
//对state进行操作。
state.sum += value
,
JIAN(state,value)
console.log("mutations中的JIAN被调用了")
state.sum -= value
,
JIAODD(state,value)
console.log("mutations中的JIAODD被调用了")
state.sum += value
,
JIANWAIT(state,value)
console.log("mutations中的JIANWAIT被调用了")
state.sum += value
// 准备state 用于存储数据
const state =
sum:0//当前和
//创建store
const store = new Vuex.Store(
// actions:actions,
// mutations:mutations,
// state:state,
//简写为一下形式:
actions,
mutations,
state,
)
//对于当前文件我们要让外部文件使用,就必须要暴露相关信息。
//暴露store
export default store
//这样外部import导入的使用拿到的就是store这个对象

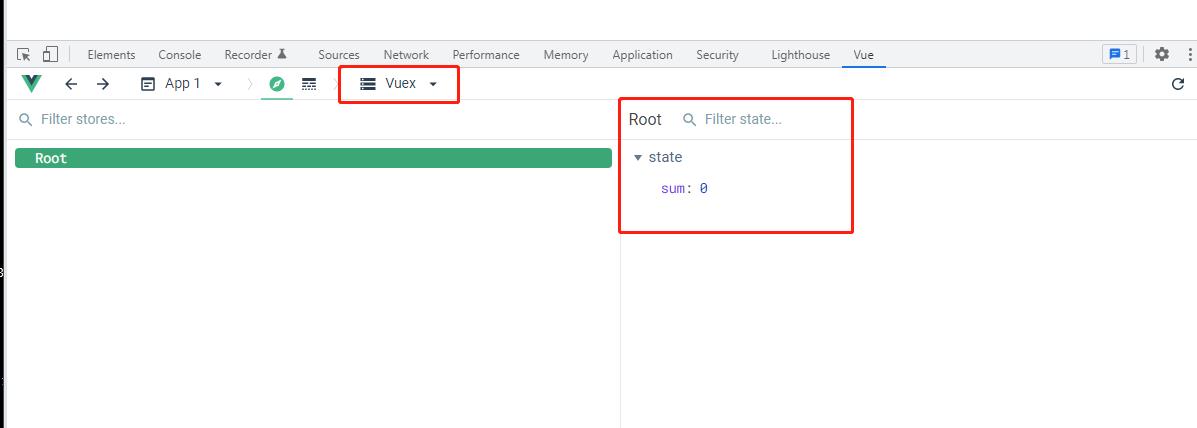
4. Vuex的开发者工具
Vue和Vuex都是由vue团队打造出来的。
这个团队设计Vue的开发者工具中,也包含了Vuex的开发者工具。


图下,也符合了为什么官方认定的参数叫做context上下文的意思了。

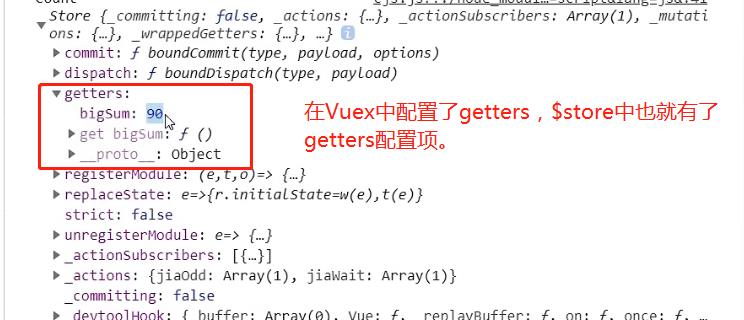
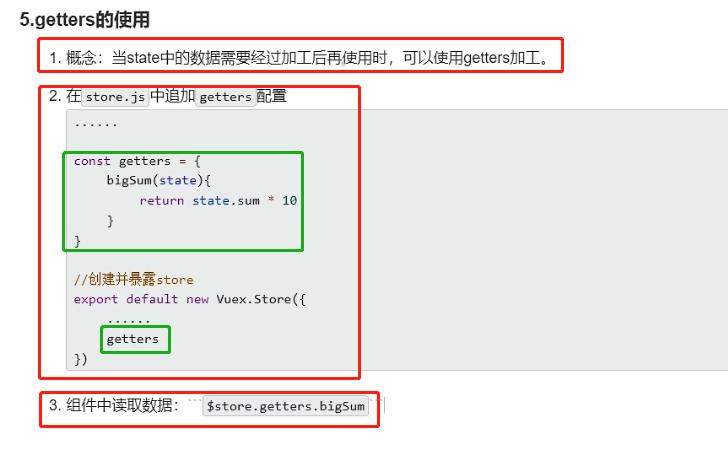
5. Vuex中的 getters配置项
5.1 getters介绍和使用
getters的作用:当state中的数据需要经过加工后再使用时,可以使用getters加工。
src/store/index.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions =
//加法不需要经过逻辑运算获取啥的。
const mutations =
JIA(state,value)
console.log("mutations中的JIA被调用了")
state.sum += value
const state =
sum:0//当前和
//准备getters,用于将state中的数据进行加工
const getters =
bigSum(state)
return state.sum*10
const store = new Vuex.Store(
actions,
mutations,
state,
//不要忘记在store中配置
getters
)
export default store
Count.vue文件:
<template>
<div>
<h1>当前求和为:$store.state.sum</h1>
<h3>当前求和放大10倍后:$store.getters.bigSum</h3>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
n:1,//用户选择的数字
,
methods:
increment()
this.$store.commit('JIA',this.n)
,
,
mounted()
console.log(this.$store)
</script>
<style scoped>
button
margin-left: 5px;
</style>

5.2 总结

6. Vuex中的 四个map方法
6.1 一些注意事项
键值对的一些注意事项:
mounted()
/*
注意事项:
对象中键值对,key键的本身就是字符串,
就像下面的sum原型就是'sum',只不过精简了。
但是value值,必须指定好!没有精简!!
mapState只能操作state中的数据。像上面的bigSum是getters中的内容。
*/
const x = mapState(
he:'sum',
xuexiao:'school',
xueke:'subject'
)
console.log(x)
es6语法: …的作用。

6.2 Vuex中的 mapState
mapState就是映射状态,意思就是帮忙生成操作state的代码。一般应用到计算属性中。
效果就像下面的计算属性注释中的内容一样:
<template>
<div>
<h1>当前求和为:he</h1>
<h3>当前求和放大10倍后:bigSum</h3>
<h3>我在xuexiao ,学习xueke</h3>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @clickVue 学习总结笔记