使用chrome的F12开发人员工具进行网页前端性能测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用chrome的F12开发人员工具进行网页前端性能测试相关的知识,希望对你有一定的参考价值。
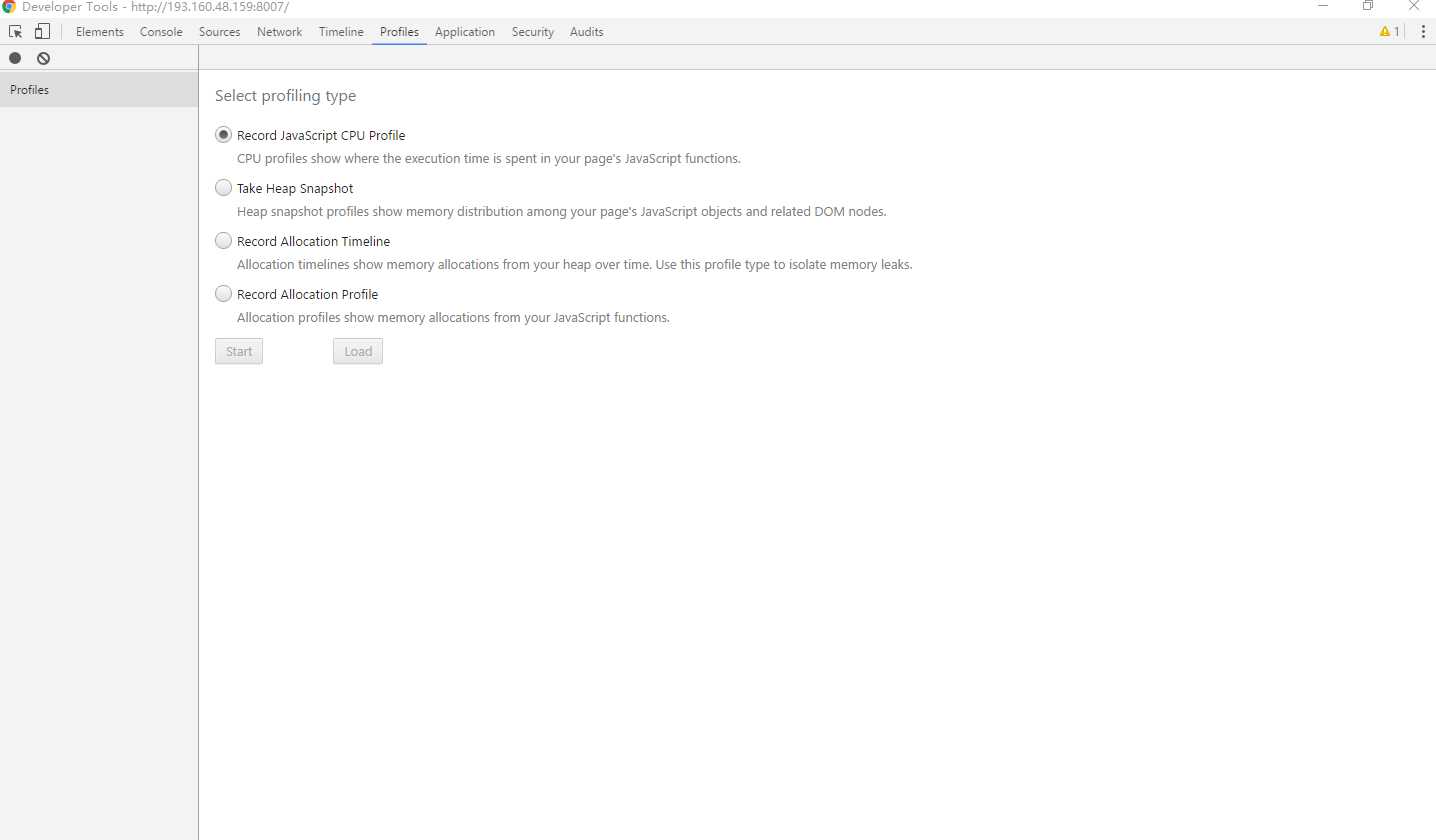
用chrome访问被测网站,定位到你要测试的动作所在页面或被测页面的前一页。按F12调出开发人员工具,其它的功能我就不介绍了,直接切换到性能选项卡Profiles。

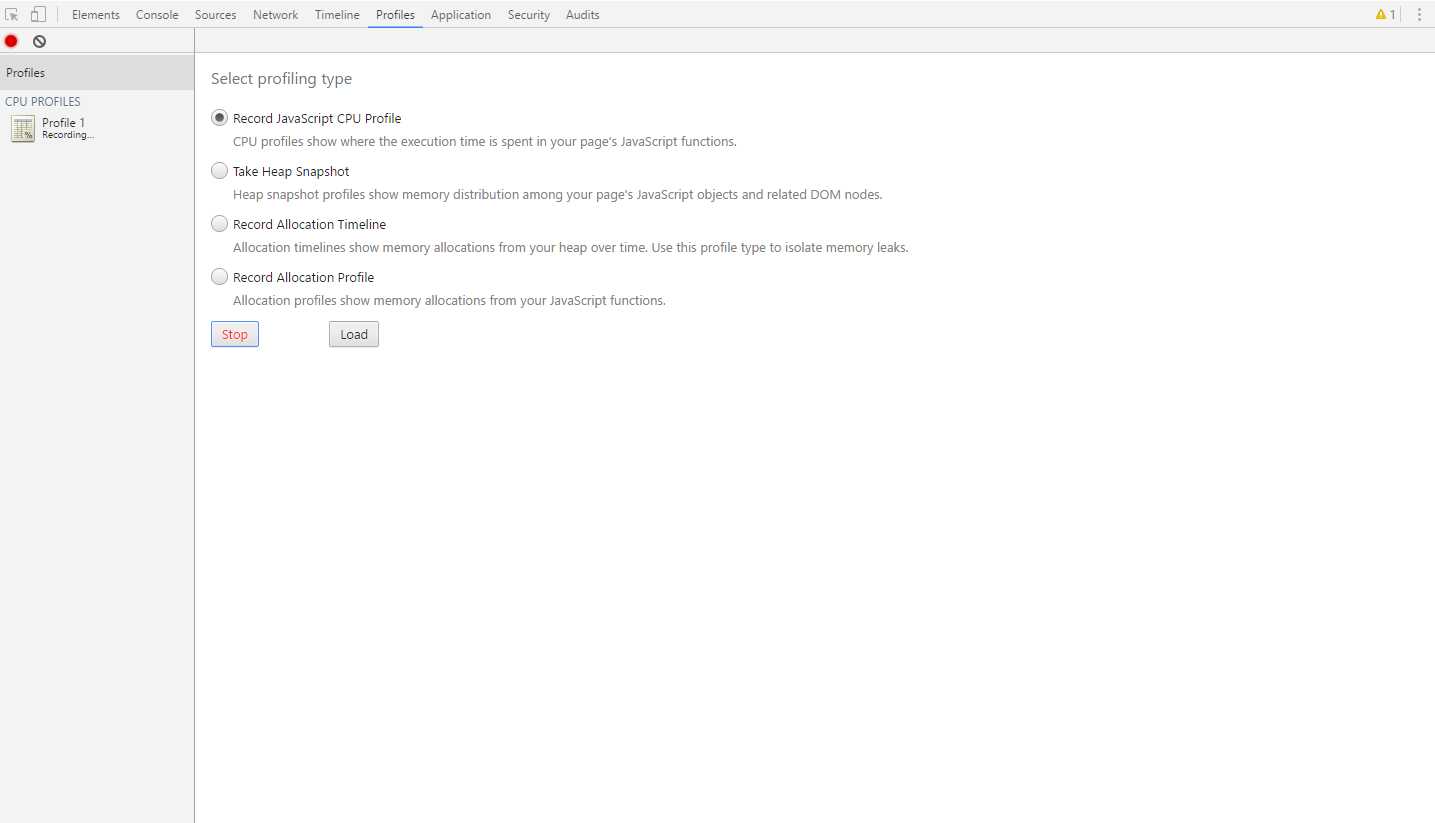
点击start,生成ProFile文件,操作界面。

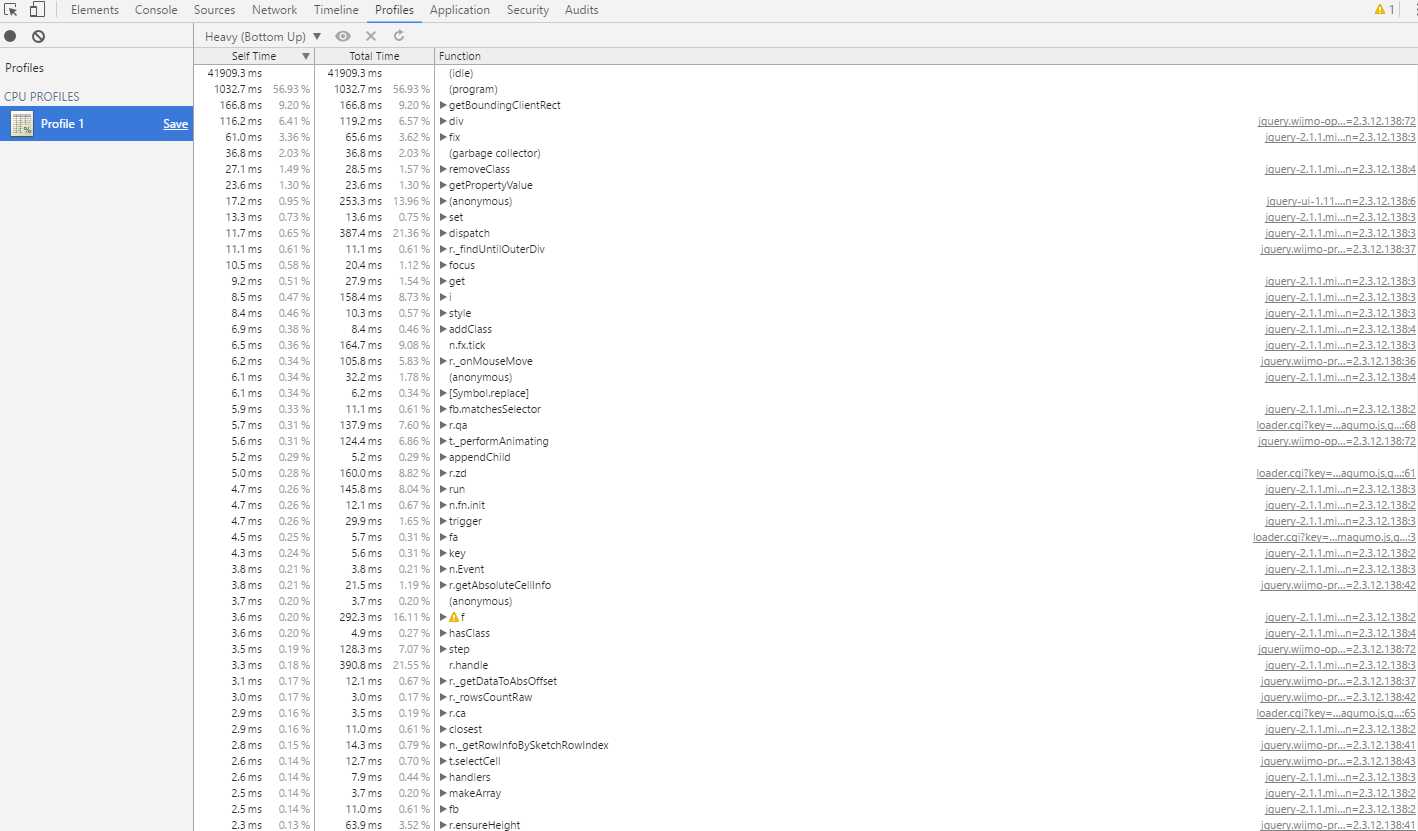
最后点击stop,生成报告,可以产看具体消耗的时间

以上是关于使用chrome的F12开发人员工具进行网页前端性能测试的主要内容,如果未能解决你的问题,请参考以下文章
如何使用DevTools调试Nodejs运行的Javascript