chrome谷歌浏览器 F12 开发者工具页面出来之后原页面比例缩小,想让它变大与与原来的网页分离开怎么弄?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome谷歌浏览器 F12 开发者工具页面出来之后原页面比例缩小,想让它变大与与原来的网页分离开怎么弄?相关的知识,希望对你有一定的参考价值。
chrome谷歌浏览器让它变大与与原来的网页分离开这个问题我之前遇到过,挺容易解决的,接下来就跟大家讲讲应该怎么操作:
工具:戴尔笔记本win10,谷歌浏览器版本 90.0.4430.212

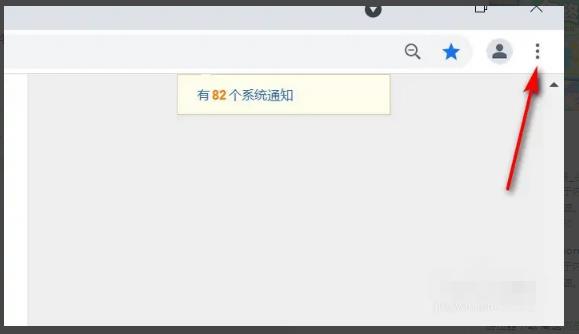
第一步,打开谷歌浏览器后,点击右上的三点。(如下图所示)

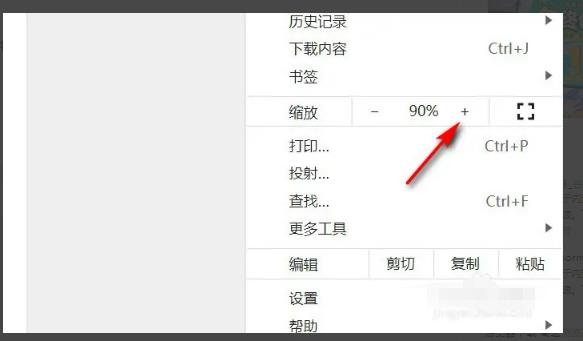
第二步,然后点击缩放栏的加号。(如下图所示)

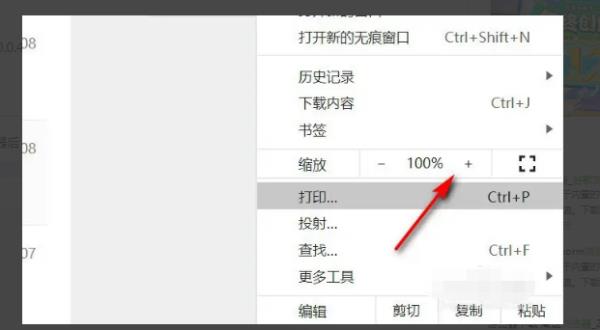
第三步,接着缩放栏的比例变成100%,页面恢复正常大小。(如下图所示)

第四步,如果需要页面全屏点击全屏按钮即可。(如下图所示)

以上就是解决chrome谷歌浏览器让它变大与与原来的网页分离开问题的所有步骤啦,对你有用的话记得帮忙点赞点关注呀~。
参考技术A 要让打开 F12 开发者工具后的页面变大并与原页面分离,在谷歌浏览器中可以采取以下步骤:1. 按 F12 打开开发者工具,工具会在当前浏览器窗口中打开。
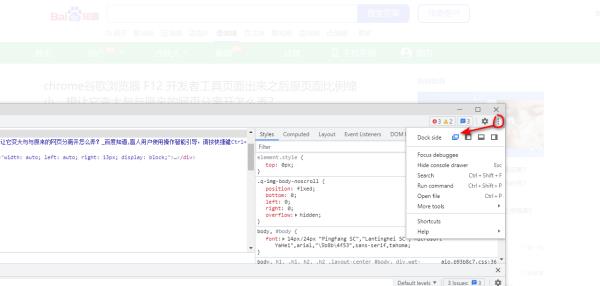
2. 在开发者工具窗口右上角,可以看到三个小竖条,点击其中的左下角小方块图标,即可将开发者工具弹出来,从而可以与原页面分离开。
3. 要让工具弹出后的页面变大,可以将鼠标悬浮在开发者工具界面的最外部边缘,然后按住鼠标左键并往外拖动,直到达到所需的尺寸为止。
4. 如果需要让缩放后的工具页面回到原始大小,可以点击页面右上角的“还原”按钮,或按 Ctrl+0 进行还原。
需要注意的是,如果您不想让开发者工具与原页面分离开,可以按 Esc 键或点击工具页面左上角的“x”按钮关闭开发者工具。 参考技术B

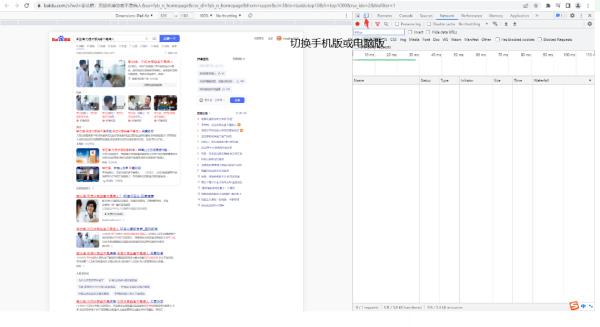
切换回网页形态

切换控制台展示
以上仅供参考
参考技术C
chrome开发工具指南
注意:如果你是一个网页开发者同时想要获得最新版本的开发工具,那么你应该使用谷歌浏览器(金丝雀)Canary 版。
Chrome 开发者工具
打开Chrome 开发者工具
-
选择浏览器位于浏览器窗口右上方的菜单栏的工具目录
 ,选择开发者工具选项。
,选择开发者工具选项。 - 右击页面任何位置并选择审查元素。
开发工具将会在浏览器的下方打开。
有一些快捷键也可以用来打开开发工具: Ctrl + Shift + I ( 或在 Mac 上使用 Cmd + Opt+ I)。
Ctrl + Shift + J ( 或在 Mac 上使用 Cmd + Opt + J) 打开开发者工具同时集中焦点于控制台。
Ctrl + Shift + C (或在 Mac 上使用 Cmd + Shift + C) 在审查模式下打开开发者工具或是在开发者工具已经打开的情况下开启查阅选项。
了解面板
设备模式
使用设备模式构建完全响应式,移动优先的网络体验。

元素面板
使用元素面板可以自由的操作DOM和CSS来迭代布局和设计页面.

控制台面板
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell在页面上与JavaScript交互。

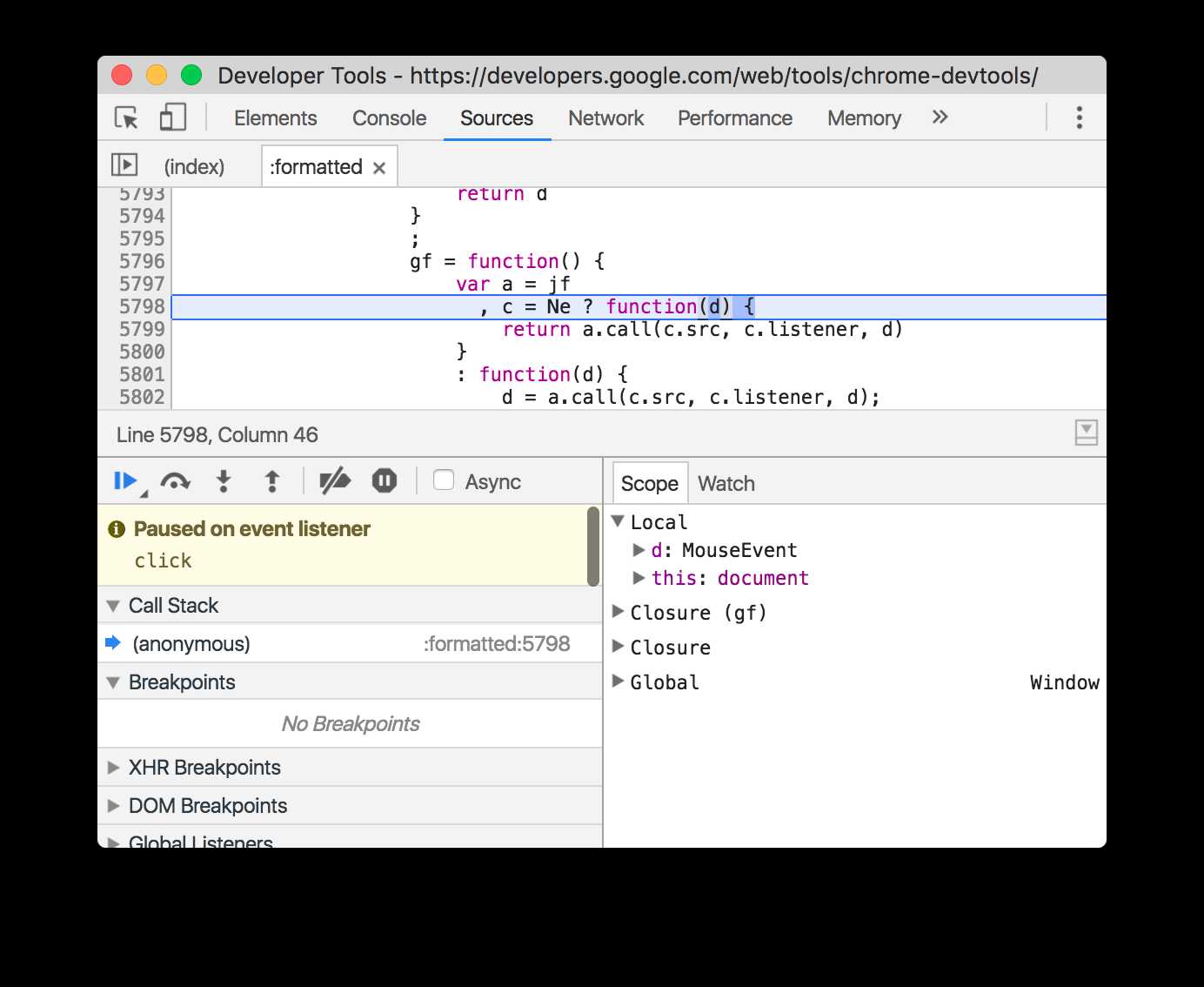
源代码面板
在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。

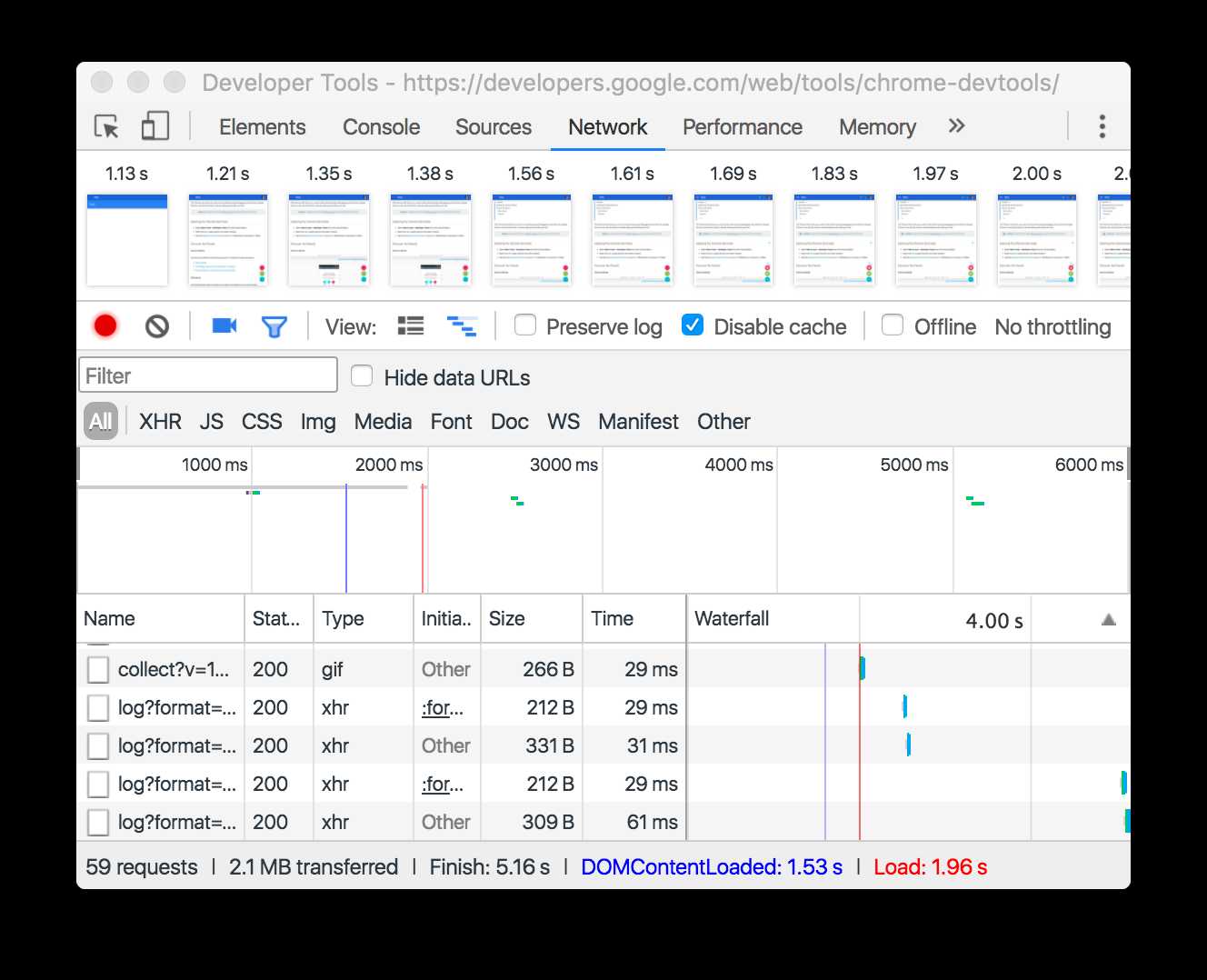
网络面板
使用网络面板了解请求和下载的资源文件并优化网页加载性能。

性能面板
注意: 在 Chrome 57 之后时间线面板更名为性能面板.使用时间轴面板可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能。
内存面板
注意: 在 Chrome 57 之后分析面板更名为内存面板.如果需要比时间轴面板提供的更多信息,可以使用“配置”面板,例如跟踪内存泄漏。 
应用面板
注意: 在 Chrome 52 之后资源面板更名为应用面板.使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
安全面板
使用安全面板调试混合内容问题,证书问题等等

快捷键
访问 DevTools
| 访问 DevTools | 在 Windows 上 | 在 Mac 上 |
|---|---|---|
| 打开 Developer Tools | F12、Ctrl + Shift + I | Cmd + Opt + I |
| 打开/切换检查元素模式和浏览器窗口 | Ctrl + Shift + C | Cmd + Shift + C |
| 打开 Developer Tools 并聚焦到控制台 | Ctrl + Shift + J | Cmd + Opt + J |
| 检查检查器(取消停靠第一个后按) | Ctrl + Shift + I | Cmd + Opt + I |
全局键盘快捷键
下列键盘快捷键可以在所有 DevTools 面板中使用:
| 全局快捷键 | Windows | Mac |
|---|---|---|
| 显示一般设置对话框 | ?、F1 | ? |
| 下一个面板 | Ctrl + ] | Cmd + ] |
| 上一个面板 | Ctrl + [ | Cmd + [ |
| 在面板历史记录中后退 | Ctrl + Alt + [ | Cmd + Opt + [ |
| 在面板历史记录中前进 | Ctrl + Alt + ] | Cmd + Opt + ] |
| 更改停靠位置 | Ctrl + Shift + D | Cmd + Shift + D |
| 打开 Device Mode | Ctrl + Shift + M | Cmd + Shift + M |
| 切换控制台/在设置对话框打开时将其关闭 | Esc | Esc |
| 刷新页面 | F5、Ctrl + R | Cmd + R |
| 刷新忽略缓存内容的页面 | Ctrl + F5、Ctrl + Shift + R | Cmd + Shift + R |
| 在当前文件或面板中搜索文本 | Ctrl + F | Cmd + F |
| 在所有源中搜索文本 | Ctrl + Shift + F | Cmd + Opt + F |
| 按文件名搜索(除了在 Timeline 上) | Ctrl + O、Ctrl + P | Cmd + O、Cmd + P |
| 放大(焦点在 DevTools 中时) | Ctrl + + | Cmd + Shift + + |
| 缩小 | Ctrl + - | Cmd + Shift + - |
| 恢复默认文本大小 | Ctrl + 0 | Cmd + 0 |
按面板分类的键盘快捷键
Elements
| Elements 面板 | Windows | Mac |
|---|---|---|
| 撤消更改 | Ctrl + Z | Cmd + Z |
| 重做更改 | Ctrl + Y | Cmd + Y、Cmd + Shift + Z |
| 导航 | 向上键、向下键 | 向上键、向下键 |
| 展开/折叠节点 | 向右键、向左键 | 向右键、向左键 |
| 展开节点 | 点击箭头 | 点击箭头 |
| 展开/折叠节点及其所有子节点 | Ctrl + Alt + 点击箭头图标 | Opt + 点击箭头图标 |
| 编辑属性 | Enter、双击属性 | Enter、双击属性 |
| 隐藏元素 | H | H |
| 切换为以 HTML 形式编辑 | F2 |
Styles 边栏
Styles 边栏中可用的快捷键:
| Styles 边栏 | Windows | Mac |
|---|---|---|
| 编辑规则 | 点击 | 点击 |
| 插入新属性 | 点击空格 | 点击空格 |
| 转到源中样式规则属性声明行 | Ctrl + 点击属性 | Cmd + 点击属性 |
| 转到源中属性值声明行 | Ctrl + 点击属性值 | Cmd + 点击属性值 |
| 在颜色定义值之间循环 | Shift + 点击颜色选取器框 | Shift + 点击颜色选取器框 |
| 编辑下一个/上一个属性 | Tab、Shift + Tab | Tab、Shift + Tab |
| 增大/减小值 | 向上键、向下键 | 向上键、向下键 |
| 以 10 为增量增大/减小值 | Shift + Up、Shift + Down | Shift + Up、Shift + Down |
| 以 10 为增量增大/减小值 | PgUp、PgDown | PgUp、PgDown |
| 以 100 为增量增大/减小值 | Shift + PgUp、Shift + PgDown | Shift + PgUp、Shift + PgDown |
| 以 0.1 为增量增大/减小值 | Alt + 向上键、Alt + 向下键 | Opt + 向上键、Opt + 向下键 |
Sources
| Sources 面板 | Windows | Mac |
|---|---|---|
| 暂停/继续脚本执行 | F8、Ctrl + \\ | F8、Cmd + \\ |
| 越过下一个函数调用 | F10、Ctrl + ‘ | F10、Cmd + ‘ |
| 进入下一个函数调用 | F11、Ctrl + ; | F11、Cmd + ; |
| 跳出当前函数 | Shift + F11、Ctrl + Shift + ; | Shift + F11、Cmd + Shift + ; |
| 选择下一个调用框架 | Ctrl + . | Opt + . |
| 选择上一个调用框架 | Ctrl + , | Opt + , |
| 切换断点条件 | 点击行号、Ctrl + B | 点击行号、Cmd + B |
| 编辑断点条件 | 右键点击行号 | 右键点击行号 |
| 删除各个单词 | Ctrl + Delete | Opt + Delete |
| 为某一行或选定文本添加注释 | Ctrl + / | Cmd + / |
| 将更改保存到本地修改 | Ctrl + S | Cmd + S |
| 保存所有更改 | Ctrl + Alt + S | Cmd + Opt + S |
| 转到行 | Ctrl + G | Ctrl + G |
| 按文件名搜索 | Ctrl + O | Cmd + O |
| 跳转到行号 | Ctrl + P + 数字 | Cmd + P + 数字 |
| 跳转到列 | Ctrl + O + 数字 + 数字 | Cmd + O + 数字 + 数字 |
| 转到成员 | Ctrl + Shift + O | Cmd + Shift + O |
| 关闭活动标签 | Alt + W | Opt + W |
| 运行代码段 | Ctrl + Enter | Cmd + Enter |
在代码编辑器内
| 代码编辑器 | Windows | Mac |
|---|---|---|
| 转到匹配的括号 | Ctrl + M | |
| 跳转到行号 | Ctrl + P + 数字 | Cmd + P + 数字 |
| 跳转到列 | Ctrl + O + 数字 + 数字 | Cmd + O + 数字 + 数字 |
| 切换注释 | Ctrl + / | Cmd + / |
| 选择下一个实例 | Ctrl + D | Cmd + D |
| 撤消上一个选择 | Ctrl + U | Cmd + U |
Timeline
| Timeline 面板 | Windows | Mac |
|---|---|---|
| 开始/停止记录 | Ctrl + E | Cmd + E |
| 保存时间线数据 | Ctrl + S | Cmd + S |
| 加载时间线数据 | Ctrl + O | Cmd + O |
Profiles
| Profiles 面板 | Windows | Mac |
|---|---|---|
| 开始/停止记录 | Ctrl + E | Cmd + E |
控制台
| 控制台快捷键 | Windows | Mac |
|---|---|---|
| 接受建议 | 向右键 | 向右键 |
| 上一个命令/行 | 向上键 | 向上键 |
| 下一个命令/行 | 向下键 | 向下键 |
| 聚焦到控制台 | Ctrl + ` | Ctrl + ` |
| 清除控制台 | Ctrl + L | Cmd + K、Opt + L |
| 多行输入 | Shift + Enter | Ctrl + Return |
| 执行 | Enter | Return |
Device Mode
| Device Mode 快捷键 | Windows | Mac |
|---|---|---|
| 双指张合放大和缩小 | Shift + 滚动 | Shift + 滚动 |
抓屏时
| 抓屏快捷键 | Windows | Mac |
|---|---|---|
| 双指张合放大和缩小 | Alt + 滚动、Ctrl + 点击并用两个手指拖动 | Opt + 滚动、Cmd + 点击并用两个手指拖动 |
| 检查元素工具 | Ctrl + Shift + C | Cmd + Shift + C |
以上是关于chrome谷歌浏览器 F12 开发者工具页面出来之后原页面比例缩小,想让它变大与与原来的网页分离开怎么弄?的主要内容,如果未能解决你的问题,请参考以下文章