jquery中的距离问题
Posted myshy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中的距离问题相关的知识,希望对你有一定的参考价值。

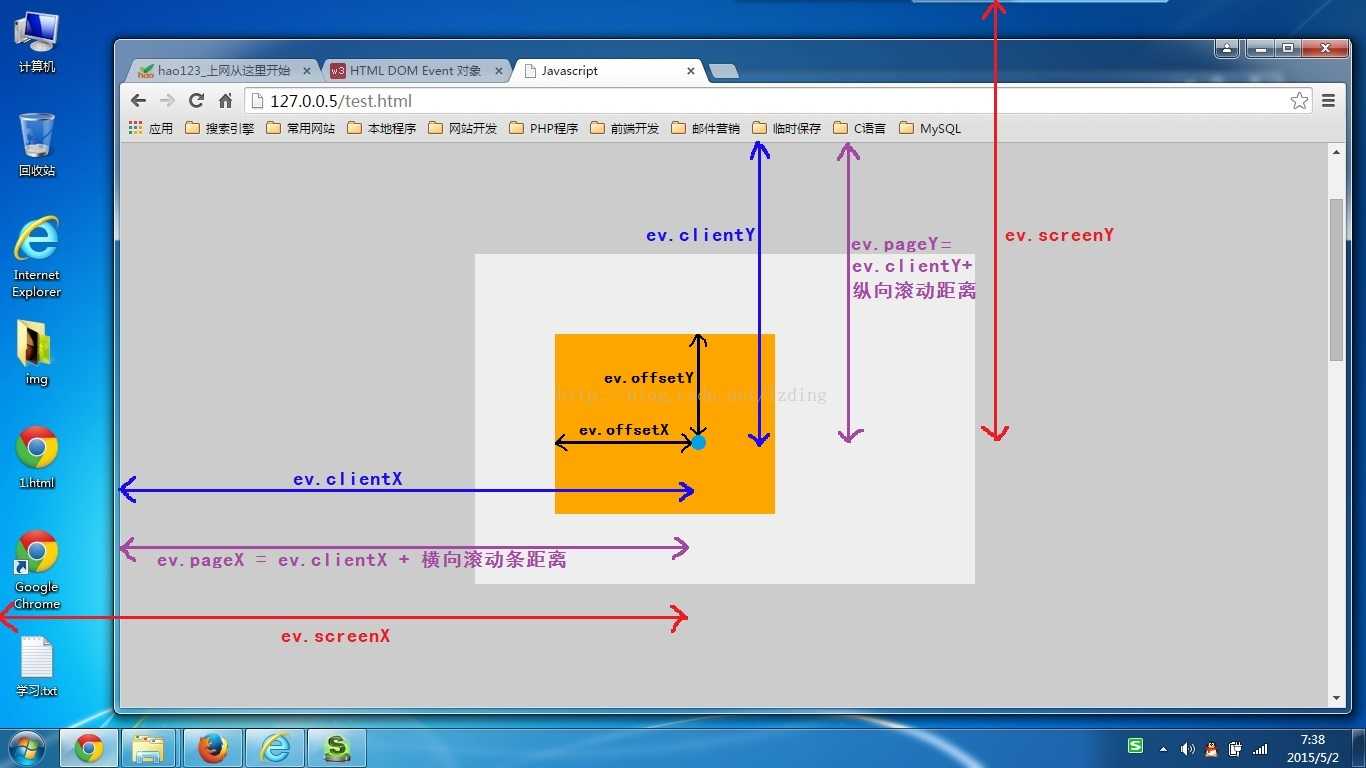
screenX/Y:鼠标位置相对于屏幕的坐标
pageX/Y:相对于文档边缘(包含滚动条距离)
clientX/Y:相对于当前页面且不包含滚动条距离
offsetX/Y:相对于当前元素(块或行内块),除safari外不包含边框。
其他:
X/Y:与clientX/Y相同,firefox不支持
layerX/Y:除IE外与pageX/Y相同,IE11下与clientX/Y相同。非官方属性。
以上是关于jquery中的距离问题的主要内容,如果未能解决你的问题,请参考以下文章