如何用jquery获得页面元素到窗口顶部的距离?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery获得页面元素到窗口顶部的距离?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
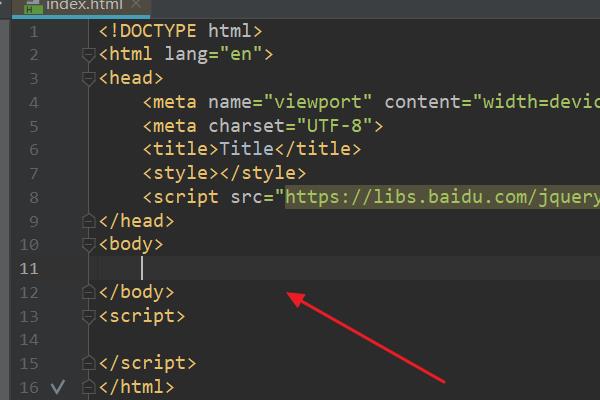
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

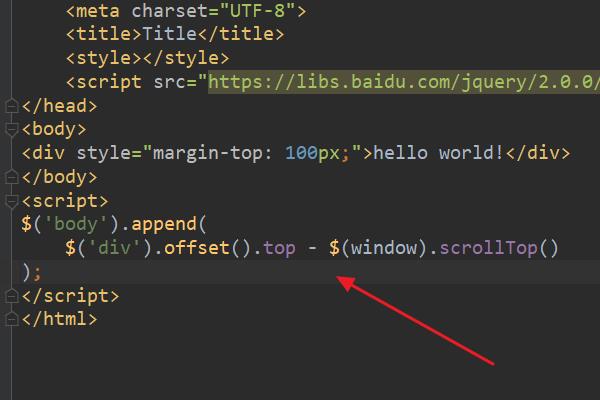
2、在index.html中的<script>标签,输入jquery代码:
$('body').append($('div').offset().top - $(window).scrollTop());

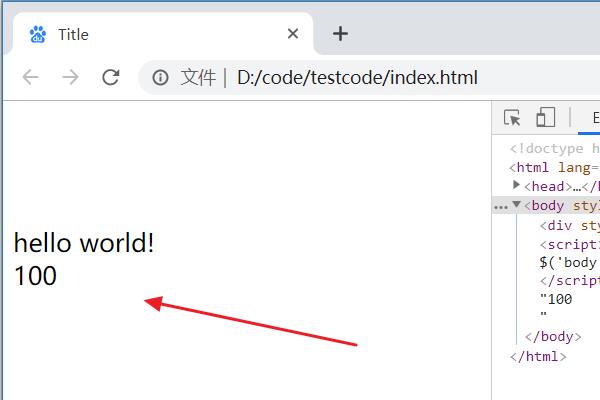
3、浏览器运行index.html页面,此时通过jquery获取到了页面div倒窗口顶部的距离。

元素随着滚动条滚动而滚动,但是到浏览器窗口顶部的距离是固定的功能代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery浮动层</title>
<script src="jquery-1.8.3.js"></script><!-- 注意修改引用路径 -->
<style type="text/css">
#Float {height: 200px;width: 100px;position: absolute;top: 80px;right: 20px;}
</style>
</head>
<script language="javascript">
$(document).ready(function(){
$(window).scroll(function (){
// 让浮动层距离窗口顶部,始终保持80px
var offsetTop = $(window).scrollTop() + 80 +"px";
$("#Float").animate({top : offsetTop },{ duration:500 , queue:false });
});
});
</script>
<body>
<div style="height:2000px;"></div>
<div id="Float"></div>
</body>
</html>
以上是关于如何用jquery获得页面元素到窗口顶部的距离?的主要内容,如果未能解决你的问题,请参考以下文章