浏览器事件机制
Posted lanpangci
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器事件机制相关的知识,希望对你有一定的参考价值。
事件被触发三阶段
1. document往事件触发处传播,会触发遇到注册的捕获事件;
2. 传播到事件触发处,触发注册事件;
3. 从事件触发处往document传播,遇到注册的冒泡事件,会触发。
事件触发机制一般会按上面的顺序触发,但也有特例,如果给一个目标节点同时注册冒泡事件和捕获事件,事件触发会按注册的顺序执行。
<div class="wrapper">
<div class="content">
<div class="item"></div>
</div>
</div>
addEventListener第三个参数false/true分别代表冒泡/捕获,默认值为false;
var oWrapper = document.getElementsByClassName(‘wrapper‘)[0];
var oContent = document.getElementsByClassName(‘content‘)[0];
var oItem = document.getElementsByClassName(‘item‘)[0];
oWrapper.addEventListener(‘click‘, () => {
console.log(‘冒泡 wrapper‘);
}, false);
oWrapper.addEventListener(‘click‘, () => {
console.log(‘捕获 wrapper‘);
}, true);
oContent.addEventListener(‘click‘, () => {
console.log(‘冒泡 content‘);
}, false);
oContent.addEventListener(‘click‘, () => {
console.log(‘捕获 content‘);
}, true);
oItem.addEventListener(‘click‘, () => {
console.log(‘冒泡 item‘);
}, false);
oItem.addEventListener(‘click‘, () => {
console.log(‘捕获 item‘);
}, true);
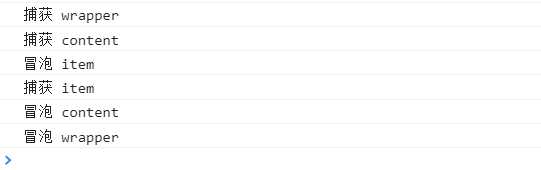
如果点击目标节点item,控制台打印

如果我们改变item事件注册顺序
oItem.addEventListener(‘click‘, () => {
console.log(‘捕获 item‘);
}, true);
oItem.addEventListener(‘click‘, () => {
console.log(‘冒泡 item‘);
}, false);
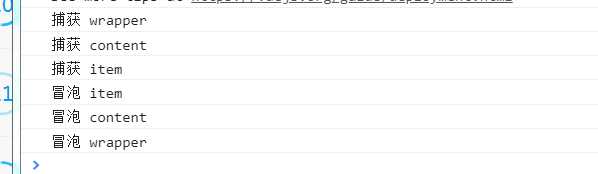
再点击item,此时打印

阻止事件冒泡捕获
- 一般我们只希望事件触发在目标上,这时候可以使用stopPropagation来阻止事件进一步传播。通常我们认为 stopPropagation 来阻止事件冒泡的,其实该函数还可以用来阻止事件捕获。
1. 如果在content捕获事件上加上stopPropation,会阻止事件继续向下传播。
oContent.addEventListener(‘click‘, (e) => {
console.log(‘捕获 content‘);
e.stopPropagation();
}, true);
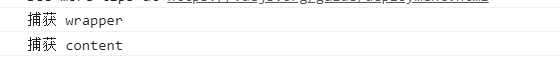
控制台打印

2. 但如果在目标事件上加stopPropation函数,自身的捕获事件和冒泡事件都会触发
在item捕获事件上加stopPropation函数
oItem.addEventListener(‘click‘, (e) => {
e.stopPropagation();
console.log(‘捕获 item‘);
}, true);
oItem.addEventListener(‘click‘, (e) => {
console.log(‘冒泡 item‘);
}, false);
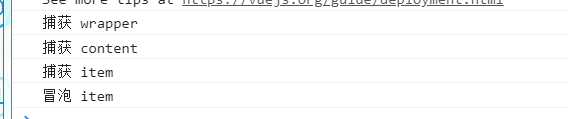
控制台打印

- stopImmediatePropagation 同样也能实现阻止事件,但是该函数还能阻止该事件目标执行别的注册事件。
oItem.addEventListener(‘click‘, (e) => {
e.stopImmediatePropagation();
console.log(‘捕获 item‘);
}, true);
oItem.addEventListener(‘click‘, (e) => {
console.log(‘冒泡 item‘);
}, false);
控制台打印

事件代理
如果一个节点中的子节点是动态生成的或者需要注册同样的事件过多,那么子节点需要注册的事件应该注册在父节点上、
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
let oUl = document.getElementById(‘ul‘);
oUl.addEventListener(‘click‘, (e) => {
console.log(e.target.innerText);
})
</script>
以上是关于浏览器事件机制的主要内容,如果未能解决你的问题,请参考以下文章
详解 JavaScript 中的 EventtLoop(事件循环)机制