弹性布局----Flex
Posted qisi007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局----Flex相关的知识,希望对你有一定的参考价值。
1.背景
传统的布局方案于盒状模型,依赖display + position + float 的方式实现,灵活性较差,对于那些头数的布局非常不方便.
2009年,W3C提出了一种新的方案--Flex布局.
2.什么是Flex布局?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒模型提供最大的灵活性,以便我们能够简便、完整、响应式的实现多种网页布局.
任何一个容器都可以指定为Flex布局
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.box { display: flex; } .box .item { width: 100px; height: 100px; background-color: red; margin-left: 10px; }

3.基本概念

采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
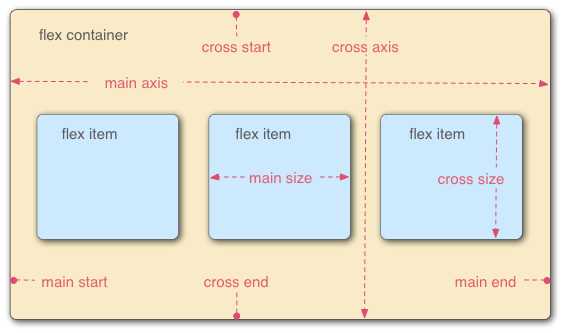
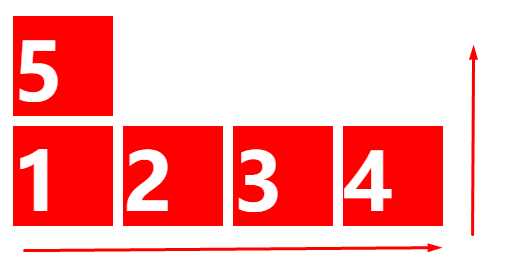
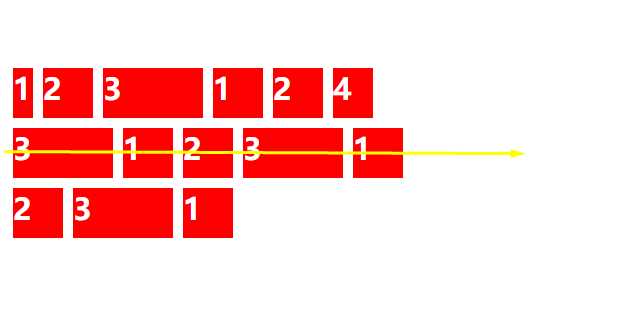
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
Flex项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex属性分为两部分,一部分作用于容器称容器属性,另一部分作用于项目称为项目属性。下面我们就分别来介绍它们。
4.Flex容器的属性
4.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目排列的方向)
基本语法:
.box { flex-direction: row | row-reverse | column | column-reverse; }
说明:
(1)row表示从左向右排列

(2)row-reverse表示从右向左排列

(3)column表示从上向下排列

(4)column-reverse表示从下向上排列

4.2 flex-warp属性
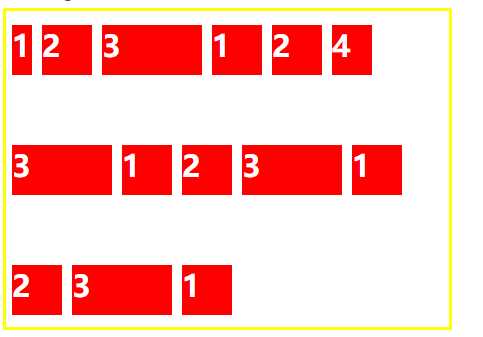
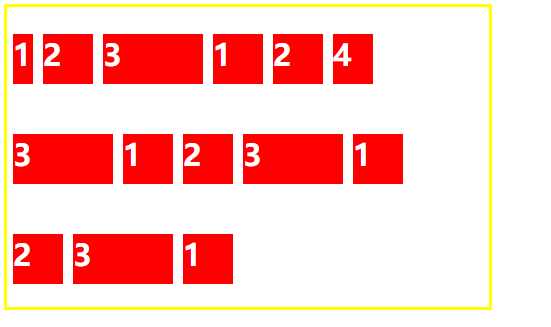
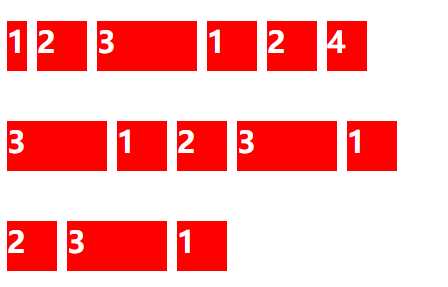
默认情况下,Flex项目都排在一条轴线上.我们可以通过对flix-warp的属性的设置,让Flex项目是否换行
基本语法:
.box { flex-wrap: nowrap | wrap | wrap-reverse; }
说明:
(1)nowrap:所有项目单行排列

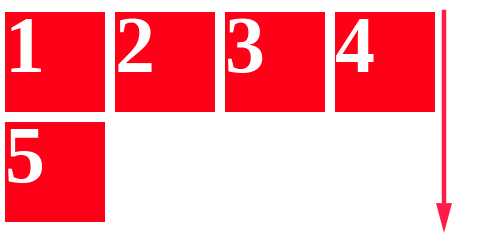
(2)warp:所有项目多行排列,按照从上到下的顺序

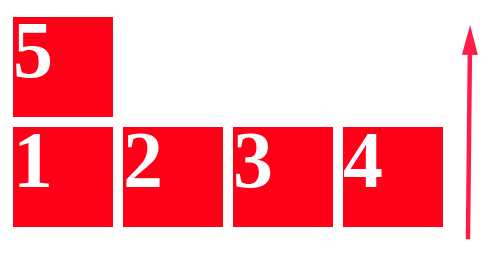
(3)warp-reverse:所有项目多行排列,按照从上到下的顺序

4.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,用来设置项目的排列方式。默认值为row nowrap
基本语法:
.box { flex-flow: <flex-direction> || <flex-wrap>; }
例如我给容器设置 flex-flow: row wrap-reverse;就是主轴从左向右,从下到上多行排列

4.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式及额外空间的分配方式。
基本语法:
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
说明:
(1)flex-start: 左对齐

(2)flex-end:右对齐

(3)center:居中

(4)space-between:项目均匀分布,项目第一项在主轴起点,最后一项在主轴终点

(5)space-around:项目两侧的间隔相等,项目之间的距离是两侧距离的2倍

(6)space-evenly:项目均匀分布

4.5 align-items
align-items属性定义项目在交叉轴上的对齐方式。
基本语法:
.box { align-items: stretch | flex-start | flex-end | center | baseline; }
说明:
(1)stretch:交叉轴方向拉伸显示

(2)flex-start:项目按交叉轴起点线对齐

(3)flex-end:项目按交叉轴终点线对齐

(4)center:交叉轴方向项目中间对齐

(5)baseline:交叉轴方向按第一行文字基线对齐

4.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
基本语法:
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
说明:
(1)flex-start:与交叉轴的起点对齐

(2)flex-end:与交叉轴的终点对齐

(3)center:与交叉轴的中点对齐

(4)space-between: 与交叉轴两端对齐,轴线之间平均分布

(5)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍

(6)stretch:轴线占满整个交叉轴。

5.Flex项目属性
5.1 order
默认情况下,Flex项目是按照在代码中出现的先后顺序排列的。然而order属性可以控制项目在容器中的先后顺序。
基本语法:
.item { order: <integer>; }
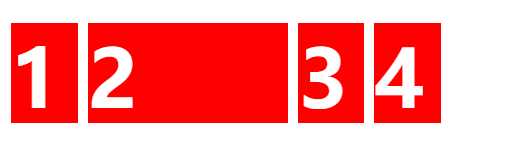
假如有四个盒子按照1,2,3,4排列,我想让2号盒子排在第一位,那么就把2号盒子的order的值写成最小即可,order可以设置负值

5.2 flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
基本语法:
.item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)

如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

5.3 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
基本语法:
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效

5.4 flex-basis
flex-basis属性定义项目在分配额外空间之前的缺省尺寸。属性值可以是长度(20%,10rem等)或者关键字auto。它的默认值为auto,即项目的本来大小。
基本语法:
.item { flex-basis: <length> | auto; /* 缺省 auto */ }
说明:
(1) flex-basis:auto

(2)flex-basis:3em

(3) flex-basis:30%

5.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
基本语法:
.item { flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] }
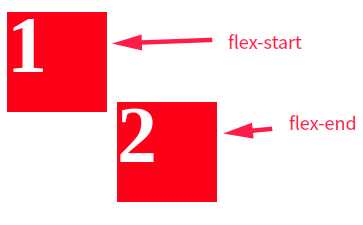
5.6 align-self
align-self属性定义项目的对齐方式,他允许每个项目有不一样的对其方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 除了auto,其他都与align-items属性完全一致。
基本语法:
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

6.Flex实例
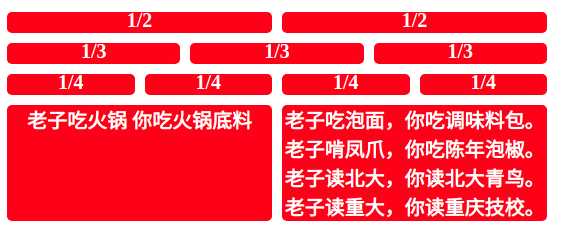
6.1 基本网格布局
(1) 最简单的网格布局,就是平均分布。在容器里面平均分配空间,需要设置项目的自动缩放。

html代码:
<div class="box">
<span class="item">***</span>
<span class="item">***</span>
</div>
css代码:
.box { display: flex; width: 550px; } .box .item { flex: 1; background-color: red; margin-right: 10px; border-radius: 5px; font-size: 20px; text-align: center; }
(2) 百分比布局
设置某个网格的宽度为固定百分比,其它网格平均分配剩余的空间

html代码
<div class="box14"> <span class="item14">1/2</span> <span class="item14">1/4</span> <span class="item14">auto</span> <span class="item14">auto</span> </div>
css代码
.box14 { display: flex; width: 550px; margin-bottom: 10px; } .box14 .item14 { flex: 1; background-color: red; margin-right: 10px; border-radius: 5px; font-size: 20px; text-align: center; } .box14 .item14:first-child { flex: 0 0 50%; } .box14 .item14:nth-child(2){ flex: 0 0 25%; }
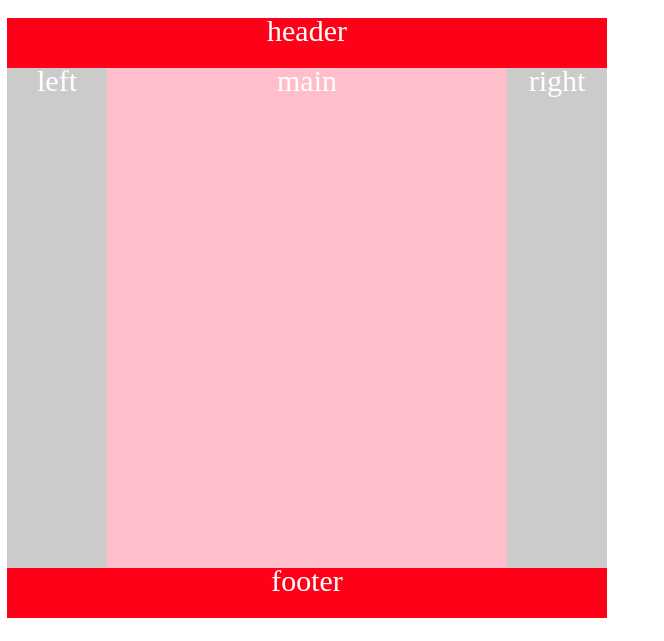
6.2 圣杯布局
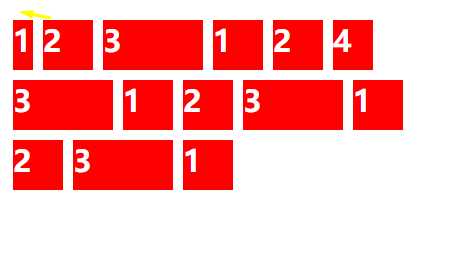
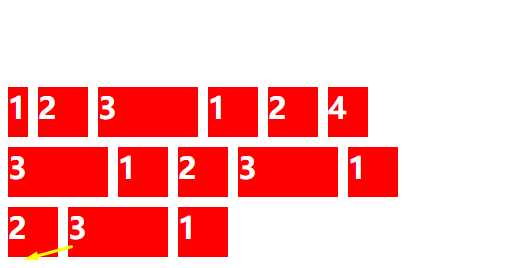
圣杯布局指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

html代码:
<div class="box15"> <header>header</header> <div class="connent"> <div class="main">main</div> <div class="left">left</div> <div class="right">right</div> </div> <footer>footer</footer> </div>
*最外层盒子应该是body标签,为了演示画了一个600*600的盒子
css代码:
.box15 { width: 600px; height: 600px; font-size: 30px; color: #fff; text-align: center; display: flex; flex-direction: column; } .box15 header,.box15 footer { height: 50px; background-color: red; } .box15 .connent { display: flex; flex: 1; } .box15 .connent .main { flex: 0 0 400px; background-color: pink; } .box15 .connent .left, .box15 .connent .right{ flex: 0 0 100px; background-color: #ccc; } .box15 .connent .left { order: -1; }
6.3 筛子的布局
(1)

html代码:
<div class="box16"> <span class="item"></span> </div>
css代码:
.box16 { width: 100px; height: 100px; background-color: #ccc; border-radius: 5px; display: flex; justify-content: center; align-items: center; } .box16 .item { width: 15px; height: 15px; background-color: #000; border-radius: 50%; }
(2)

html代码:
.box17 {
width: 100px;
height: 100px;
background-color: #ccc;
border-radius: 5px;
display: flex;
}
css代码:
.box17 .item { width: 15px; height: 15px; background-color: #000; border-radius: 50%; } .box17 .item:nth-child(2) { align-self: center; } .box17 .item:nth-child(3) { align-self: flex-end; }
以上所有的案例都放在了我的github中,克隆地址
以上是关于弹性布局----Flex的主要内容,如果未能解决你的问题,请参考以下文章