通用功能模块------滑动图片验证
Posted licoco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通用功能模块------滑动图片验证相关的知识,希望对你有一定的参考价值。
1.免费接口
https://007.qq.com/product.html?ADTAG=index.block
(这个是腾讯的验证码,目前是免费的,2018-09-13)
2.登录注册
(自己按照提示注册一个就好了,他上面也有比较完整的接入文档)
3.AppID和App Secret Key
(注册完成后,你会有一个AppID和App Secret Key,这个一定要记住,后面要用到,忘记了也可以登录自己的账户可以查询到)
4.前端部分
--> 引入js文件
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
--> 激活验证码
<button id="TencentCaptcha" data-appid="AppID" data-cbfn="callback">验证</button>
(点击按钮,会自动激活验证码,data-cbfn:回调函数)
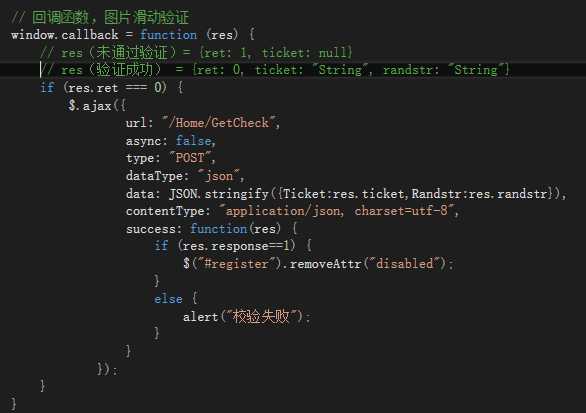
--> 回调函数

(这里,发起的Ajax请求,主要是要在后端再做一次验证)
5.后端部分 (基于.net,参考文档上有其他方式的)
--> 服务器接入的url
https://ssl.captcha.qq.com/ticket/verify
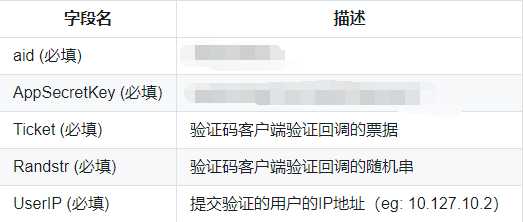
--> 必填参数

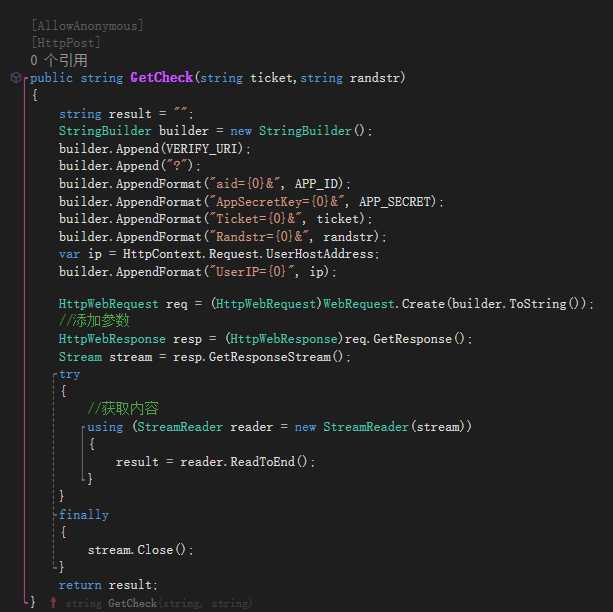
--> 后端发起请求

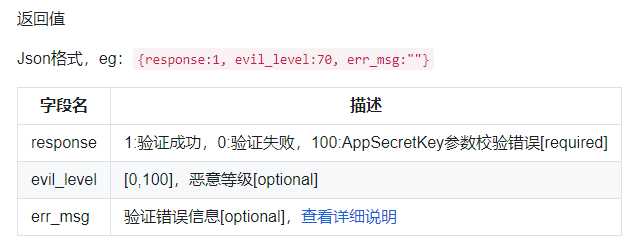
--> 返回数据格式

(再在后台做二次验证,我的理解是主要是要验证当前的用户是否是请求的用户,以及前端的信息是否有做过其他更改,这样会更可靠)
以上是关于通用功能模块------滑动图片验证的主要内容,如果未能解决你的问题,请参考以下文章