vue 实现左滑图片验证
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 实现左滑图片验证相关的知识,希望对你有一定的参考价值。
前言
众所周知,网页中滑动图片验证一直是各大网站、移动端的主流校验方式,其主要作用是为了区分人和机器以及为了防止机器人程序暴力登录或攻击从而设置的一种安全保护方式。从开发的角度来看要想实现这个功能还是需要一点时间的,但其实网上已经有很多专门针对图片滑动验证功能的插件了,今天就给大家分享一款好用的插件 ----- vue-monoplasty-slide-verify。
一、安装
使用
npm安装vue-monoplasty-slide-verify插件。
npm i vue-monoplasty-slide-verify --savve
cnpm i vue-monoplasty-slide-verify --savve //镜像安装
接着我们在
main.js中引入。
import slideVerify from "vue-monoplasty-slide-verify";
Vue.use(slideVerify);
二、使用
在使用之前我们先来看看它的一些属性和回调函数。
属性
| 参数 | 描述 |
|---|---|
| l | 滑动碎片的大小 |
| r | 滑动碎片的圆角 |
| w | 画布的宽 |
| h | 画布的高 |
| imgs | 背景图数组,默认值 [],为 [] 时随机加载插件图片 |
| accuracy | 滑动验证的误差范围,默认值 5 |
| show | 是否显示刷新按钮,默认值 true |
回调函数
| 函数名 | 描述 |
|---|---|
| success | 返回时间参数,单位为毫秒 |
| fail | 验证不通过时的回调函数 |
| refresh | 点击刷新按钮后的回调函数 |
| again | 检测到非人为操作滑动时触发的回调函数 |
| fulfilled | 刷新成功之后的回调函数 |
内置方法
在父组件里如果需要重置,可以在父组件中调用子组件
reset()方法。
1. 指定 ref 的值
<slide-verify ref="slideblock" ></slide-verify>
2. 调用
this.$refs.slideblock.reset();
以上是我们实现这个功能基本都会用到的一些配置,感兴趣的同学可以去 官网文档 查看更详细的内容。下面我们试着来用代码实现这个功能。
为了方便在项目中使用,我直接将其封装成公共的组件,这样无论在任何页面都可以直接引入使用,如果需要修改配置,可通过 props 和 emit 传参修改在组件中写死的属性值。
封装文件(子组件)
文件路径:
src/components/verification/index.vue
<template>
<div>
<!-- vant 弹框组件,也可自定义弹框 -->
<van-popup v-model="isShowSlide" :visible.sync="isShowSlide" @close="$emit('update:dialogChild', false)">
<div class="contantBox">
<p>安全验证</p>
<slide-verify :l="canvas.l" :r="canvas.r" :w="canvas.w" :h="canvas.h" ref="slideblock" @again="onAgain" @fulfilled="onFulfilled"
@success="onSuccess" @fail="onFail" @refresh="onRefresh" :accuracy="3" :imgs="imgs" slider-text="拖动滑块完成拼图">
</slide-verify>
<!-- 耗时 -->
<div>timeDate</div>
</div>
</van-popup>
</div>
</template>
<script>
export default
data()
return
timeDate: "", //耗时
canvas:
l: 28, //滑动碎片的大小
r: 7, //滑动碎片的圆角
w: 300, //画布的宽
h: 160, //画布的高
,
isShowSlide: false, //弹框显隐
imgs: [
require("@/assets/1.png"),
require("@/assets/2.png"),
require("@/assets/3.png"),
], //自定义的随机图片
timer: null, //定时器
;
,
props:
dialogChild:
type: Boolean,
default: false,
,
,
watch:
dialogChild:
handler(newName, oldName)
this.isShowSlide = newName;
,
deep: true,
,
,
methods:
// 返回时间参数,单位为毫秒
onSuccess(times)
this.$emit("successOn", times);
this.timeDate = "验证通过,耗时" + (times / 1000).toFixed(1) + "s";
// 成功后关闭弹框
this.timer = setInterval(() =>
this.isShowSlide = false;
, 1000);
,
// 验证不通过时的回调函数
onFail()
this.$emit("failOn");
console.log("验证不通过");
this.timeDate = "";
,
// 点击刷新按钮后的回调函数
onRefresh()
this.$emit("refreshOn");
console.log("点击了刷新图标");
this.timeDate = "";
,
// 刷新成功之后的回调函数
onFulfilled()
this.$emit("fulfilledOn");
console.log("刷新成功");
,
// 检测到非人为操作滑动时触发的回调函数
onAgain()
this.$emit("againOn");
console.log("检测到非人为操作的哦");
// 刷新
this.$refs.slideblock.reset();
,
// 父组件调用刷新方法(每次进来重置组件)
handleClick()
this.$nextTick(() =>
this.timeDate = "";
clearInterval(this.timer);//清除定时器
this.$refs.slideblock.reset();
);
,
,
;
</script>
<style scoped>
p
display: flex;
justify-content: center;
font-size: 15px;
margin: 8px 0px;
.contantBox
padding: 0px 8px 8px 8px;
</style>
组件内使用(父组件)
<template>
<div>
<!-- 使用组件 -->
<van-button @click="verifyOn" round color="linear-gradient(to right,#FE566D, #F83D2A)" type="primary" block>获取验证码</van-button>
<!-- 如若想要修改其它参数通过props动态传值即可 -->
<verification ref="parent" :dialogChild.sync="isShowSlide" />
</div>
</template>
<script>
// 引入组件
import verification from "@/components/verification";
export default
data()
return
isShowSlide: false,
;
,
components:
verification,
,
methods:
// 点击获取验证码按钮
verifyOn()
this.isShowSlide = true;
// 每次点击都触发一下重置验证组件的方法
this.$refs.parent.handleClick();
,
,
;
</script>
实现效果

vue 实现左滑删除功能
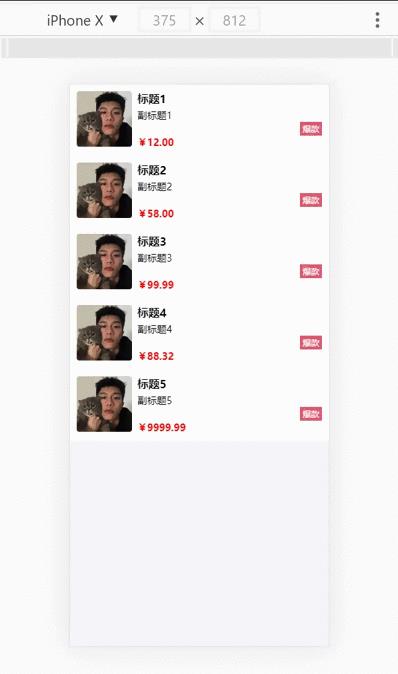
实现效果

代码如下
html
<template>
<div>
<div class="biggestBox">
<ul>
<!-- data-type=0 隐藏删除按钮 data-type=1 显示删除按钮 -->
<li class="li_vessel" v-for="(item,index) in lists " data-type="0" :key="index">
<!-- "touchstart" 当手指触摸屏幕时候触发 "touchend" 当手指从屏幕上离开的时候触发 "capture" 用于事件捕获-->
<div @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="oneself">
<div class="contant">
<img class="image" :src="item.imgUrl" alt />
<div class="rightBox">
<div>{{item.title}}</div>
<div>{{item.subheading}}</div>
<div>{{item.faddish}}</div>
<div>{{item.price}}</div>
</div>
</div>
</div>
<div class="removeBtn" @click="remove" :data-index="index">删除</div>
</li>
</ul>
</div>
</div>
</template>
js
export default {
name: "index",
data() {
return {
lists: [
{
title: "标题1",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题1",
faddish: "爆款",
price: "¥12.00",
},
{
title: "标题2",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题2",
faddish: "爆款",
price: "¥58.00",
},
{
title: "标题3",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题3",
faddish: "爆款",
price: "¥99.99",
},
{
title: "标题4",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题4",
faddish: "爆款",
price: "¥88.32",
},
{
title: "标题5",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题5",
faddish: "爆款",
price: "¥9999.99",
},
],
startX: 0, //滑动开始
endX: 0, //滑动结束
};
},
methods: {
// 向左滑动出现删除按钮时,点击商品信息区域取消删除
oneself() {
if (this.checkSlide()) {
this.restSlide();
} else {
// 点击商品信息弹出弹框
alert("hello Word!");
}
},
//滑动开始
touchStart(e) {
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e) {
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑大于30距离删除出现
if (parentElement.dataset.type == 0 && this.startX - this.endX > 30) {
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if (parentElement.dataset.type == 1 && this.startX - this.endX < -30) {
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide() {
let listItems = document.querySelectorAll(".li_vessel");
for (let i = 0; i < listItems.length; i++) {
if (listItems[i].dataset.type == 1) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide() {
let listItems = document.querySelectorAll(".li_vessel");
// 复位
for (let i = 0; i < listItems.length; i++) {
listItems[i].dataset.type = 0;
}
},
//删除数据信息
remove(e) {
// 当前索引值
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除数组lists中一个数据
this.lists.splice(index, 1);
},
},
};
css
<style>
* {
/* 消除默认内外边距 */
margin: 0;
padding: 0;
}
body {
background: rgb(246, 245, 250);
}
.biggestBox {
overflow: hidden; /*超出部分隐藏*/
}
ul {
/* 消除 ul 默认样式 */
list-style: none;
padding: 0;
margin: 0;
}
.li_vessel {
/* 全部样式 0.2秒 缓动*/
transition: all 0.2s;
}
/* =0隐藏 */
.li_vessel[data-type="0"] {
transform: translate3d(0, 0, 0);
}
/* =1显示 */
.li_vessel[data-type="1"] {
/* -64px 设置的越大可以左滑的距离越远,最好与下面删除按钮的宽度以及定位的距离设置一样的值*/
transform: translate3d(-64px, 0, 0);
}
/* 删除按钮 */
.li_vessel .removeBtn {
width: 64px;
height: 103px;
background: #ff4949;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 22px;
position: absolute;
top: 0px;
right: -64px;
line-height: 103px;
text-align: center;
border-radius: 2px;
}
/* 左边的图片样式 */
.contant {
overflow: hidden; /*消除图片带来的浮动*/
padding: 10px;
background: #ffffff;
}
.contant .image {
width: 80px;
height: 80px;
border-radius: 4px;
float: left;
}
/* 右边的文字信息样式 */
.rightBox {
overflow: hidden;
padding-left: 8px;
}
.rightBox div:first-child {
font-weight: bold;
}
.rightBox div:nth-child(2) {
margin-top: 4px;
font-size: 14px;
}
.rightBox div:nth-child(3) {
width: 24px;
background: rgb(219, 91, 113);
color: white;
font-size: 12px;
text-align: center;
padding: 2px 4px 2px 4px;
margin-left: auto;
}
.rightBox div:last-child {
color: red;
font-size: 14px;
font-weight: bold;
}
</style>
完整代码如下
<template>
<div>
<div class="biggestBox">
<ul>
<!-- data-type=0 隐藏删除按钮 data-type=1 显示删除按钮 -->
<li class="li_vessel" v-for="(item,index) in lists " data-type="0" :key="index">
<!-- "touchstart" 当手指触摸屏幕时候触发 "touchend" 当手指从屏幕上离开的时候触发 "capture" 用于事件捕获-->
<div @touchstart.capture="touchStart" @touchend.capture="touchEnd" @click="oneself">
<div class="contant">
<img class="image" :src="item.imgUrl" alt />
<div class="rightBox">
<div>{{item.title}}</div>
<div>{{item.subheading}}</div>
<div>{{item.faddish}}</div>
<div>{{item.price}}</div>
</div>
</div>
</div>
<div class="removeBtn" @click="remove" :data-index="index">删除</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
lists: [
{
title: "标题1",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题1",
faddish: "爆款",
price: "¥12.00",
},
{
title: "标题2",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题2",
faddish: "爆款",
price: "¥58.00",
},
{
title: "标题3",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题3",
faddish: "爆款",
price: "¥99.99",
},
{
title: "标题4",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题4",
faddish: "爆款",
price: "¥88.32",
},
{
title: "标题5",
imgUrl: "https://z3.ax1x.com/2021/05/18/gfwKHg.jpg",
subheading: "副标题5",
faddish: "爆款",
price: "¥9999.99",
},
],
startX: 0, //滑动开始
endX: 0, //滑动结束
};
},
methods: {
// 向左滑动出现删除按钮时,点击商品信息区域取消删除
oneself() {
if (this.checkSlide()) {
this.restSlide();
} else {
// 点击商品信息弹出弹框
alert("hello Word!");
}
},
//滑动开始
touchStart(e) {
// 记录初始位置
this.startX = e.touches[0].clientX;
},
//滑动结束
touchEnd(e) {
// 当前滑动的父级元素
let parentElement = e.currentTarget.parentElement;
// 记录结束位置
this.endX = e.changedTouches[0].clientX;
// 左滑大于30距离删除出现
if (parentElement.dataset.type == 0 && this.startX - this.endX > 30) {
this.restSlide();
parentElement.dataset.type = 1;
}
// 右滑
if (parentElement.dataset.type == 1 && this.startX - this.endX < -30) {
this.restSlide();
parentElement.dataset.type = 0;
}
this.startX = 0;
this.endX = 0;
},
//判断当前是否有滑块处于滑动状态
checkSlide() {
let listItems = document.querySelectorAll(".li_vessel");
for (let i = 0; i < listItems.length; i++) {
if (listItems[i].dataset.type == 1) {
return true;
}
}
return false;
},
//复位滑动状态
restSlide() {
let listItems = document.querySelectorAll(".li_vessel");
// 复位
for (let i = 0; i < listItems.length; i++) {
listItems[i].dataset.type = 0;
}
},
//删除数据信息
remove(e) {
// 当前索引值
let index = e.currentTarget.dataset.index;
// 复位
this.restSlide();
// 删除数组lists中一个数据
this.lists.splice(index, 1);
},
},
};
</script>
<style>
* {
/* 消除默认内外边距 */
margin: 0;
padding: 0;
}
body {
background: rgb(246, 245, 250);
}
.biggestBox {
overflow: hidden; /*超出部分隐藏*/
}
ul {
/* 消除 ul 默认样式 */
list-style: none;
padding: 0;
margin: 0;
}
.li_vessel {
/* 全部样式 0.2秒 缓动*/
transition: all 0.2s;
}
/* =0隐藏 */
.li_vessel[data-type="0"] {
transform: translate3d(0, 0, 0);
}
/* =1显示 */
.li_vessel[data-type="1"] {
/* -64px 设置的越大可以左滑的距离越远,最好与下面删除按钮的宽度以及定位的距离设置一样的值*/
transform: translate3d(-64px, 0, 0);
}
/* 删除按钮 */
.li_vessel .removeBtn {
width: 64px;
height: 103px;
background: #ff4949;
font-size: 16px以上是关于vue 实现左滑图片验证的主要内容,如果未能解决你的问题,请参考以下文章