常见的HTTP Header
Posted hnhycnlc888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见的HTTP Header相关的知识,希望对你有一定的参考价值。
文件信息:
Content-Type: application/x-javascript Content-Length: 2000
Content-Type:指定请求和响应的内容类型,如果未指定即为text/html
常用的Content-Type
text/plain:普通文本
tex/html:html文本
application/x-javascript:js
application/x-www-form-urlencoded:默认形式表单发包类型
multipart/form-data:用在发送文件的post包中
application/json:通过json传输
application/xml:通过xml传输
Content-Length:用于指定请求或相应的内容长度
1.如果存在Transfer-Encoding(chuncked)则在头信息中不能有Content-Type有也会被忽略
2.如果是短连接则可以通过关闭连接来确定长度
3.Content-Length必须与传输内容长度相同,过长会导致超时,过短会直接截断
4.http1.1之前不支持keep-alive,Content-Length可有可无。http1.1若为keep-alive则chuncked和Content-Length必须二选一,若为非keep-alive则Content-Length可有可无
压缩:
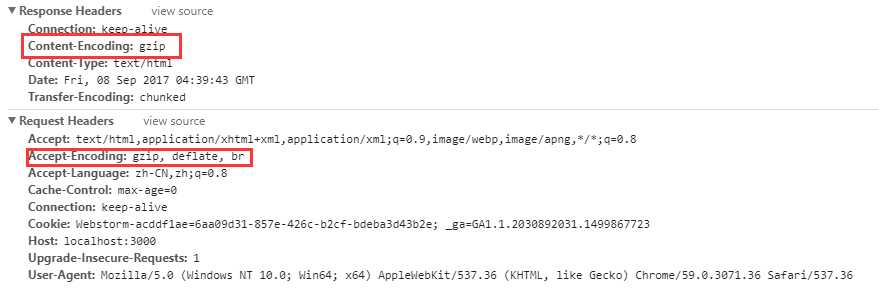
Accept-Encoding: gzip Content-Encoding: gzip
编码方式
- gzip 表明实体采用GNU zip编码
- compress 表明实体采用Unix的文件压缩程序
- deflate 表明实体是用zlib的格式压缩的
- identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况

压缩流程:
1.浏览器在发送请求时会带上Accept-Encoding头信息,里面有浏览器支持的所有压缩方式。
2.服务器在接收到浏览器发过来的信息之后,对Accept-Encoding里面的信息进行判断,选择合适的压缩方式对相应内容进行压缩,然后增加Content-Encoding头信息,将其改为当前使用的压缩方式名,将响应发回浏览器。
3.浏览器接收到响应后,通过对Content-Encoding中的信息进行判断,选择合适的解压方式进行解压,并展示
代理缓存:
Vary: Accept-Encoding
代理缓存,从服务器到浏览器可能经过多个中间体,如:缓存服务器。现在很多应用都用到了缓存机制,而一个url可能会返回多个文档,中间服务器应该缓存哪些,浏览器请求时应该返回哪些文档,这就涉及到浏览器和服务器之间的一个内容协商问题。
一般有两种方式:
1)服务器每次都返回多个版本,300(Mutiple choices),让浏览器自己选择,但是这种会导致多一次网络请求,还有就是某些版本的文档是给具有特殊功能(比如压缩)的浏览器准备的,让普通用户选可能会出现问题
2)服务器根据浏览器发送的Accept字段来选择合适的内容发送
| 请求字段 | 字段说明 | 响应头字段 |
| Accept | 告知服务器接收哪种媒体类型 | Content-Type |
| Accept-Encoding | 告知服务器接收哪种压缩形式 | Content-Encoding |
| Accept-Language | 告知服务器接受哪种语言 | Content-Language |
| Accept-Charset | 告知服务器接收哪种编码方式 | Content-Type |
有时候这四个字段不够用会用User-Agent和Cookie一块判断,这时候就需要加一个
Vary: User-Agent, Cookie
一般来说只需要在Vary中写除了Accept-*之外的字段,但是存在一些服务器对这个机制实现有Bug,它们会直接忽略响应头中的Content-Encoding,从而可能会给不支持压缩的浏览器发回压缩后的文档,所以如果有压缩的话,需要给响应头中增加Accept-Encoding使得Bug服务器能够正确的缓存。
缓存:
Expires: Mon, 24 Feb 2014 03:34:00 GMT Cache-Control: max-age=3600 If-None-Match: "b3234c-9999-45334a15" Etag: "b3234c-9999-45334a15" If-Modified-Since: Mon, 24 Feb 2014 03:34:00 GMT Last-Modified: Mon, 24 Feb 2014 03:34:00 GMT
Expires:过期时间,这个属性告诉缓存方,相关副本在多长时间内是可用的,当超过这个时间,缓存方就会向服务器发送请求重新获取
注意点: 1.时间格式必须为GMT时间格式,其他时间格式,其余的时间格式都会被当成之前的时间
2.缓存方时间必须和服务器时间一致,不然会导致提前或延迟更新
Cache-Control:缓存控制
常用的有以下几种属性值
max-age:指示在多少秒之内,缓存方不用向服务器发送这个文件的请求,直接使用缓存。在max-age时间之内,浏览器请求该文件的响应总是为200(from cache)
no-cache:强制缓存方必须每次都向服务器发送请求,由服务器决定缓存方保存的是否为最新的文件。如果为最新的,服务器就会返回304(Not Modified),缓存方直接使用缓存;如果不是最新返回200,并返回最新的文件。一般配合last-modified或Etag一起使用。
no-store:强制缓存方永远不缓存该文件,每次都是向服务器请求最新的文件
public:表示任何缓存方都可缓存该响应
private:只会缓存给该用户不会共享缓存
Etag/If-None-Match:
1)缓存方第一次请求时,服务器返回的响应头中会包含一个Etag的hash
2)之后每次缓存方向服务器请求时都会包含一个If-None-Match头信息,内容为服务器返回的Etag,然后服务器对这个头信息进行判断,如果为最新的,服务器就会返回304(Not Modified),缓存方直接使用缓存;如果不是最新返回200,并返回最新的文件,更新Etag字段。
Last-Modified/If-Modified-Since:
1)缓存方第一次请求时,服务器返回的响应头中会包含一个Last-Modified头信息,内容为该文件的最后更新时间
2)之后每次缓存方向服务器请求时都会包含一个If-Modified-Since头信息,内容为服务器返回的Last-Modified,然后服务器对这个头信息进行判断,如果为最新的,服务器就会返回304(Not Modified),缓存方直接使用缓存;如果不是最新返回200,并返回最新的文件,更新Last-Modified字段。
总结:Expires和Cache-Control为缓存方判断是直接读取缓存还是向服务端发请求的字段,只不过Cache-Control比Expires控制的要多一点
Etag/If-None-Match和Last-Modified/If-Modified-Since为服务器判断缓存方保存的是否为最新的,如果为最新就返回304让缓存方使用缓存,如果不是最新则返回最新内容。不过前者是通过随机字符串判断,后者是通过时间判断
长连接:
connection: keep-alive Keep-Alive: timeout=20, max=2
将connection设置为keep-alive可以让多个连接共用一个TCP连接,提高了交互效率
Keep-Alive用来设置该连接的过期时间,上例中20秒后或者在该连接中请求了两次后断开
connection可为请求或者响应头,Keep-Alive仅为响应头。
重定向:
Location: http://www.baidu.com
以上是关于常见的HTTP Header的主要内容,如果未能解决你的问题,请参考以下文章
