9.5
Posted jihongtao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.5相关的知识,希望对你有一定的参考价值。
#1 html与css的关系
HTML:只做网页结构;
CSS:美化页面;
javascript:特效,表单验证,数据处理。
#2 CSS写在哪里?
行内样式:直接写在HTML标签上;
内嵌样式:写在head里面,用style编写;
链接样式:写在head里面,用link进行链接;
导入样式:写在head里面,写在style里面。
#3 导入样式和链接样式的区别是什么?
链接样式:两个文件有关联关系,两个文件用一条线连接起来了;
导入样式:将CSS文件合并到当前HTML文件里了,最终是一个文件,相当于内嵌。
#4 优先级
就近原则(内嵌和链接顺序是可以调整的)
行内>内嵌>链接
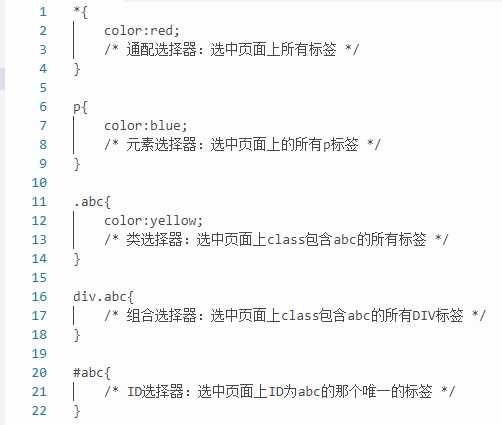
#5 基础选择器

#6 选择器优先级
ID选择器>类选择器>元素选择器>通配符选择器
以上是关于9.5的主要内容,如果未能解决你的问题,请参考以下文章