django进阶
Posted wyb666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django进阶相关的知识,希望对你有一定的参考价值。
1.模板内容复习
2.FBV及CBV及上传文件
django基础:https://www.cnblogs.com/wyb666/p/9464983.html
1.模板内容复习
(1)母版和继承
1 什么时候用母版? 2 html页面有重复的代码,把它们提取出来放到一个单独的html文件(比如:导航条和左侧菜单) 3 4 子页面如何使用母版? 5 {% extends ‘base.html‘ %} --> 必须要放在子页面的第一行 6 母版里面定义block(块),子页面使用block(块)去替换母版中同名的块
(2)组件
1 什么时候用组件? 2 重复的代码,包装成一个独立的小html文件。 3 4 如何使用? 5 {% include ‘nav.html‘ %}
(3)Django模板语言中关于静态文件路径的灵活写法
1 利用Django模板语言内置的static方法帮我拼接静态文件的路径: 2 {% load static %} 3 <link href="{% static ‘bootstrap/css/bootstrap.min.css‘ %}" rel="stylesheet"> 4 5 利用内置的get_static_prefix获取静态文件路径的别名,我们自行拼接路径: 6 {% load static %} 7 <link href="{% get_static_prefix %}bootstrap/css/bootstrap.min.css" rel=stylesheet>
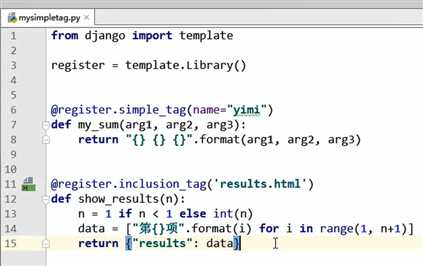
(4)自定义simple_tag和自定义inclusion_tag
1 自定义的simple_tag: 2 比filter高级一点点,返回一段文本 3 它可以接受的参数个数大于2 4 5 自定义的inclusion_tag: 6 用来返回一段html代码(示例:返回ul标签)
py文件(放在在app下面新建的templatetags 文件夹(包)):

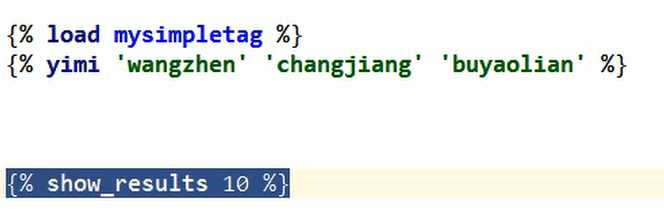
HTML:

2.FBV及CBV及上传文件
(1)什么是FBV及CBV
视图:接收请求返回响应那部分
FBV:function base view 基于函数的视图
CBV:class base view 基于类的视图
(2)CBV实例
views.py:
1 # CBV实例 - 添加新的出版社 2 class AddPublisher(View): 3 def get(self, request): 4 return redirect("/book/publisher_list/") 5 6 def post(self, request): 7 new_name = request.POST.get("publisher_name", None) 8 if new_name: 9 # 通过ORM去数据库里新建一条记录 10 models.Publisher.objects.create(name=new_name) 11 return redirect("/book/publisher_list/")
urls.py:
1 url(r‘^add_publisher/‘, views.AddPublisher.as_view()),
(3)上传文件
上传文件要使用到request的以下参数:
request.FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
- filename: 上传文件名,用字符串表示
- content_type: 上传文件的Content Type
- content: 上传文件的原始内容
前端HTML:
1 <form action="" method="post" enctype="multipart/form-data"> 2 <input type="file" name="upload-file"> 3 <input type="submit" value="上传文件"> 4 </form> 5 6 注意: 7 上传文件时表单中的enctype="multipart/form-data"必须要写 8 input(file)必须要有name
views.py:
1 def upload(request): 2 if request.method == "POST": 3 filename = request.FILES["upload-file"].name 4 # 在项目目录下新建一个文件 -> 项目根目录 5 with open(filename, "wb") as f: 6 # 从上传的文件对象中一点一点读 7 for chunk in request.FILES["upload-file"].chunks(): 8 # 写入本地文件 9 f.write(chunk) 10 return HttpResponse("上传OK") 11 return render(request, "test/test_upload.html")
以上是关于django进阶的主要内容,如果未能解决你的问题,请参考以下文章
我的C语言学习进阶之旅解决 Visual Studio 2019 报错:错误 C4996 ‘fscanf‘: This function or variable may be unsafe.(代码片段
我的C语言学习进阶之旅解决 Visual Studio 2019 报错:错误 C4996 ‘fscanf‘: This function or variable may be unsafe.(代码片段