jQuery中的easyui
Posted qinwenfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中的easyui相关的知识,希望对你有一定的参考价值。
一,easyui---datagrid绑定数据的简单测试:
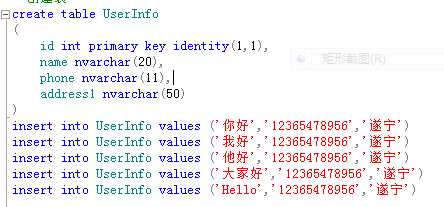
1.数据库中的UserInfo表及数据测试:

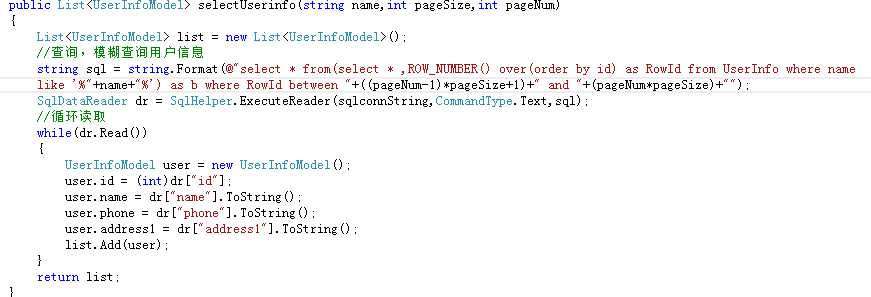
2.DAL层:
//分页,模糊查询(pageNum-1)*pageSize+1----从第几条数据开始,pageNum*pageSize----查询到那一条结束

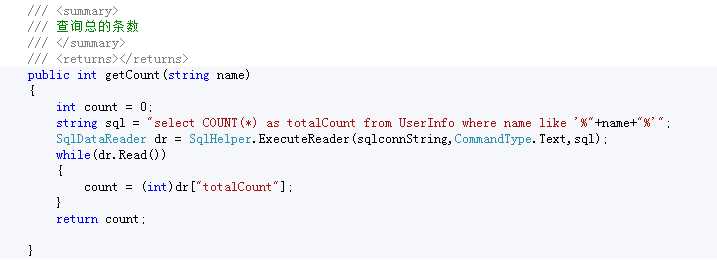
//查询总的条数

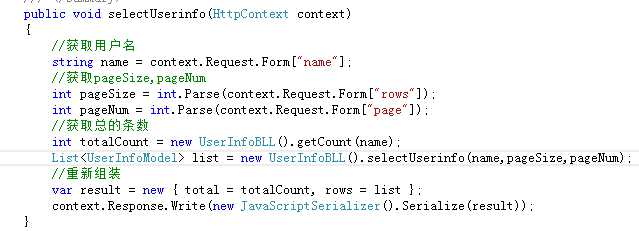
3.一般处理程序(UserInfoHander.ashx):

4.datagrid绑定数据:
<script type="text/javascript">
$(function () {
loadUser();
$("#datagrid").datagrid({
url: "UserInfoHander.ashx",//请求一般处理程序
type: "post",
title: "用户信息表",
remoteSort: false,//默认为true 如果对本地数据排序必须设置为false
height: 500,//设置表格的高度
pageSize: 5,//每页显示的数据
pageList: [1, 2, 3, 4, 5, 6],
pagination: true,//是否开启分页
rownumbers: true,//是否显示行号
singleSelect: true,//是否只能单行选中
queryParams: getQueryParams(),//返回参数
columns: [[
{ field: "ck", checkbox: true },
{ field: "id", title: "编号", width: 100, sortable: true },//sortable: true 指定字段进行数据排序
{ field: "name", title: "用户名", width: 150 },
{ field: "phone", title: "电话", width: 150 },
{ field: "address", title: "地址", width: 300 }
//此处的id,name,phone,address字段与实体类中提供get,set属性一 一 对 应 
]],
<script />
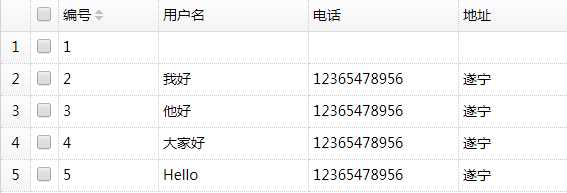
5.效果图:

以上是关于jQuery中的easyui的主要内容,如果未能解决你的问题,请参考以下文章
常见的前端框架都有哪些(EasyUI/MiniUI/jQueryUI/Vue.js/)
常见的前端框架都有哪些(EasyUI/MiniUI/jQueryUI/Vue.js/)