常见的前端框架都有哪些(EasyUI/MiniUI/jQueryUI/Vue.js/)
Posted 福建沙县小吃
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见的前端框架都有哪些(EasyUI/MiniUI/jQueryUI/Vue.js/)相关的知识,希望对你有一定的参考价值。
目录
EasyUI
EasyUI 是一种基于jQuery 的用户界面插件集合。easyui 为创建现代化,互动,javascript 应用程序,提供必要的功能。使用 easyui 你不需要写很多代码,你只需要通过编写一些简单 html 标记,就可以定义用户界面。优势:开源免费,页面也还说的过去。
easyUI 入门:
页面引入必要的 js 和 css 样式文件,文件引入顺序为:
1. <!-- 引入 JQuery -->
2. <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script>
3. <!-- 引入 EasyUI -->
4. <script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
5. <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 -->
6. <script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script>
7. <!-- 引入 EasyUI 的样式文件-->
8. <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>
9. <!-- 引入 EasyUI 的图标样式文件-->
10. <link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
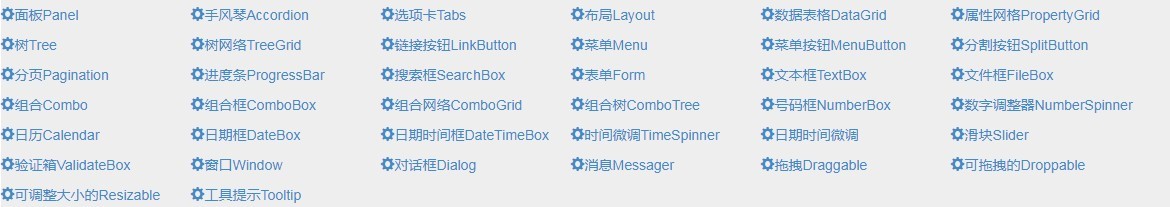
然后在页面写easyUI 代码就行,easyUI 提供了很多样式:

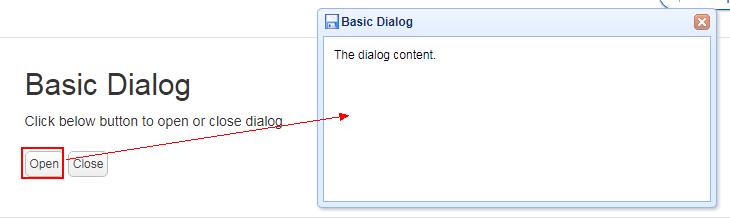
示例如下:

实现代码如下:
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="UTF-8">
5. <title>Basic Dialog - jQuery EasyUI Demo</title>
6. <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
7. <link rel="stylesheet" type="text/css" href="../../themes/icon.css">
8. <link rel="stylesheet" type="text/css" href="../demo.css">
9. <script type="text/javascript" src="../../jquery.min.js"></script>
10. <script type="text/javascript" src="../../jquery.easyui.min.js"></script>
11. </head>
12. <body>
13. <h2>Basic Dialog</h2>
14. <p>Click below button to open or close dialog.</p>
15. <div style="margin:20px 0;">
16. <a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
17. <a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
18. </div>
19. <div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
20. The dialog content.
21. </div>
22. </body>
23. </html> 24.
MiniUI
基于 jquery 的框架,开发的界面功能都很丰富。jQuery MiniUI - 快速开发 WebUI。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用 MiniUI,开发者可以快速创建 Ajax 无刷新、 B/S 快速录入数据、 CRUD、 Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型 WEB 应用系统界面。缺点:收费,没有源码,基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
提供以下几大类控件:
表格控件树形控件
布局控件:标题面板、弹出面板、折叠分割器、布局器、表单布局器等
导航控件:分页导航器、导航菜单、选项卡、菜单、工具栏等。
表单控件:多选输入框、弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等
富文本编辑器
图表控件:柱状图、饼图、线形图、双轴图等。
技术亮点:
快速开发:使用 Html 配置界面,减少 80%界面代码量。
易学易用:简单的API 设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。
丰富控件:包含表格、树、数据验证、布局导航等超过 50 个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel 导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo 等任意第三方控件无缝集成。浏览器兼容:支持IE6+、FireFox、Chrome 等。
跨平台支持:支持Java、.NET、php 等。
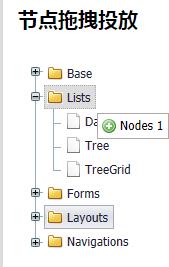
示例如下:

1. <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
2. showTreeIcon="true" textField="text" idField="id"
3. allowDrag="true" allowDrop="true" 4. >
5. </ul>
jQueryUI
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
技术亮点:
简单易用:继承 jQuery 简易使用特性,提供高度抽象接口,短期改善网站易用性。
开源免费:采用 MIT & GPL 双协议授权,轻松满足自由产品至企业产品各种授权需求。
广泛兼容:兼容各主流桌面浏览器。包括 IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。轻便快捷:组件间相对独立,可按需加载,避免浪费带宽拖慢网页打开速度。
标准先进:支持 WAI-ARIA,通过标准 XHTML 代码提供渐进增强,保证低端环境可访问性。
美观多变:提供近 20 种预设主题,并可自定义多达 60 项可配置样式规则,提供 24 种背景纹理选择。度娘上搜jQueryUI 的api,其用法与 easyUI、MiniUI 都大同小异,此处将不再举例。
Vue.js
参考原文:https://cn.vuejs.org/v2/guide/
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue.js 起步:
引入相应文件:
声明式渲染:
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统:
1. <!-- html 文件中 -->
2. <div id="app">
3. message
4. </div>
<!-- js 文件中 -->
5. var app = new Vue(
6. el: '#app',
7. data:
8. message: 'Hello Vue!' 9.
10. )
通过浏览器查看效果图为:

创建 vue 实例:
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。可以使用这些选项来创建你想要的行为。
<!-- js 文件中 -->
2. var vm = new Vue(
3. // 选项
4. )
实例生命周期:
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。比如 created 钩子可以用来在一个实例被创建之后执行代码:
<!-- js 文件中 -->
2. new Vue(
data:
4. a: 1
5. ,
6. created: function ()
7. // `this` 指向 vm 实例
8. console.log('a is: ' + this.a) 9.
10. )
11. // => "a is: 1"
THANKS FOR WATCHING!
以上是关于常见的前端框架都有哪些(EasyUI/MiniUI/jQueryUI/Vue.js/)的主要内容,如果未能解决你的问题,请参考以下文章