真屏实据丨数据大屏设计实战—揭秘企业级数据大屏设计过程
Posted zyfd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了真屏实据丨数据大屏设计实战—揭秘企业级数据大屏设计过程相关的知识,希望对你有一定的参考价值。
本文来自网易云社区
作者: 魏辛逸
图片: “网易有数”可视化平台
大屏是我们用来分享、沟通、传播信息的有效途径之一。它将会进化成一种新的媒体形式,在品牌推广、政务接待、商业沟通、数据监控等各个场景发挥重要作用。本文主要整理了一些大屏设计过程中的方法和原则,希望能够为大家提供一些借鉴思路。
大屏是什么?
大屏设计是最近比较流行的概念,一般按照功能来分有几种:
1. 可交互的触摸屏,大多运用在互动教学课程或者报告演示现场,用户可结合交互操作来阐述具体内容。设计师需要对交互形式和传达内容作统一思考设计。
2. 为某些特定的大型活动设计的专属大屏,比如说产品发布会、双11购物狂欢节。这类大屏需要结合音乐、场景、动效、灯光等多方面元素统一烘托,最终效果酷炫震撼,所有展现的内容都是定制化设计和开发的。

3.专为企业提供服务的可视化数据大屏,这一类大屏在商业中有其应用价值,它的特性是数据展示能力强,用一些较为常见的图表,如柱状图、饼图等来展现业务情况,使客户快速读懂数据背后的含义。

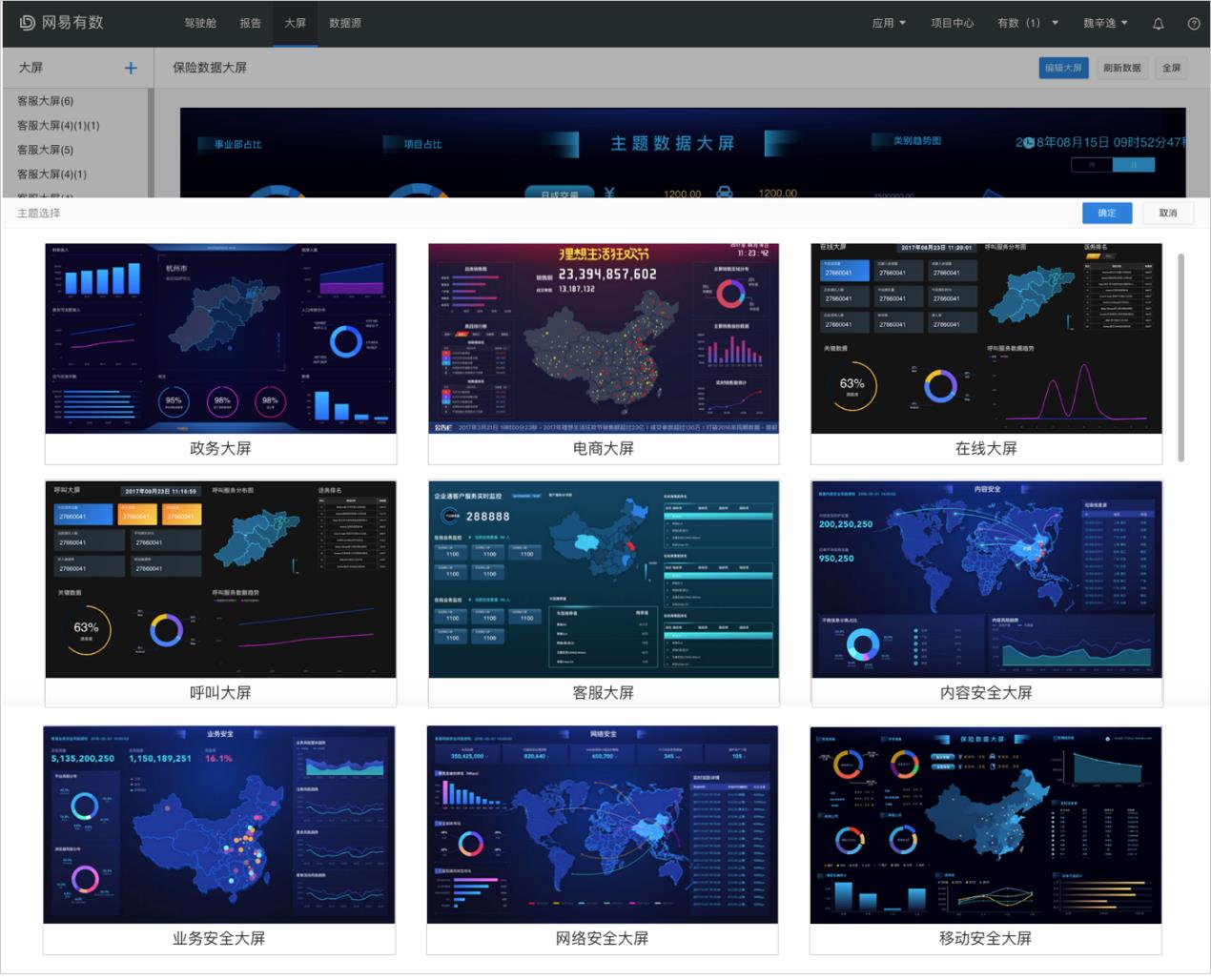
就网易而言,数据大屏为客户提供了政务、电商、客服、安全、金融等多个应用场景。

数据大屏和数据报告的区别是什么?
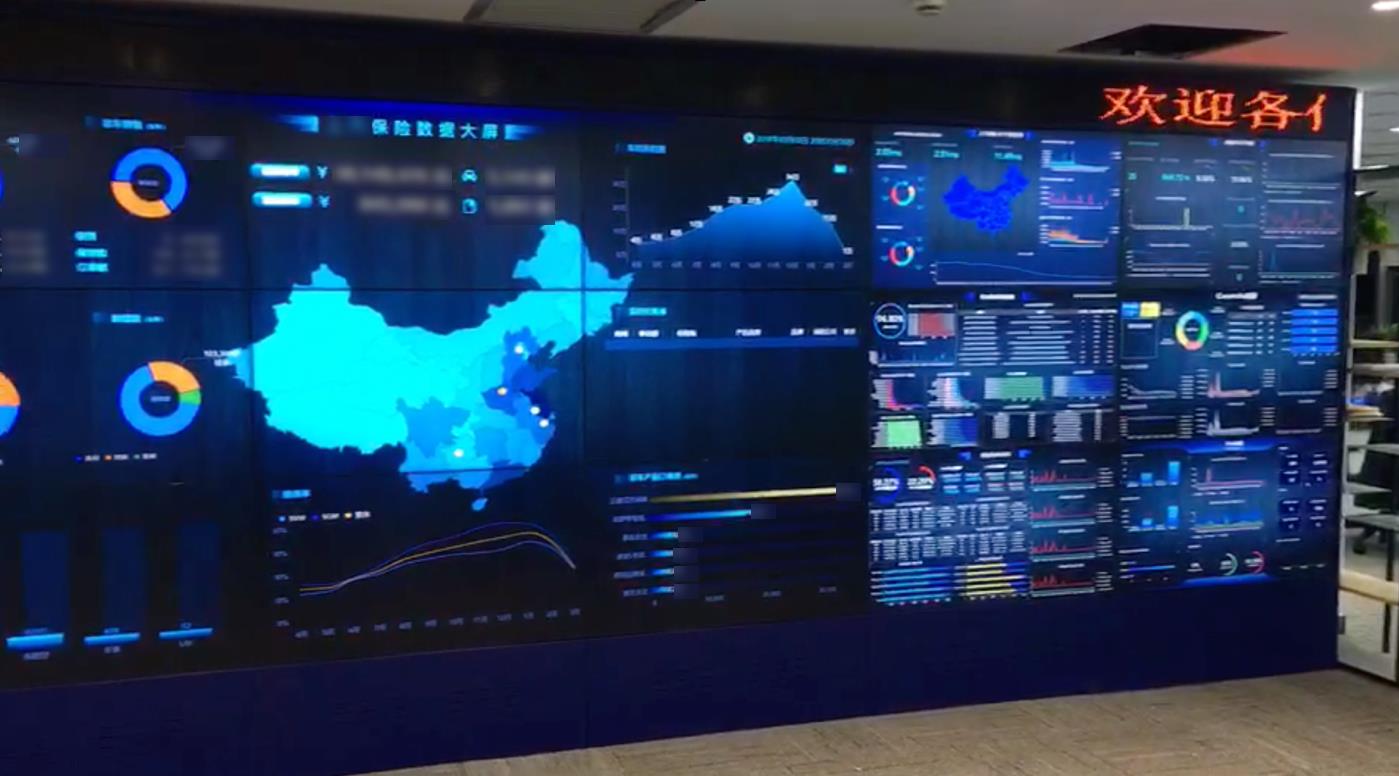
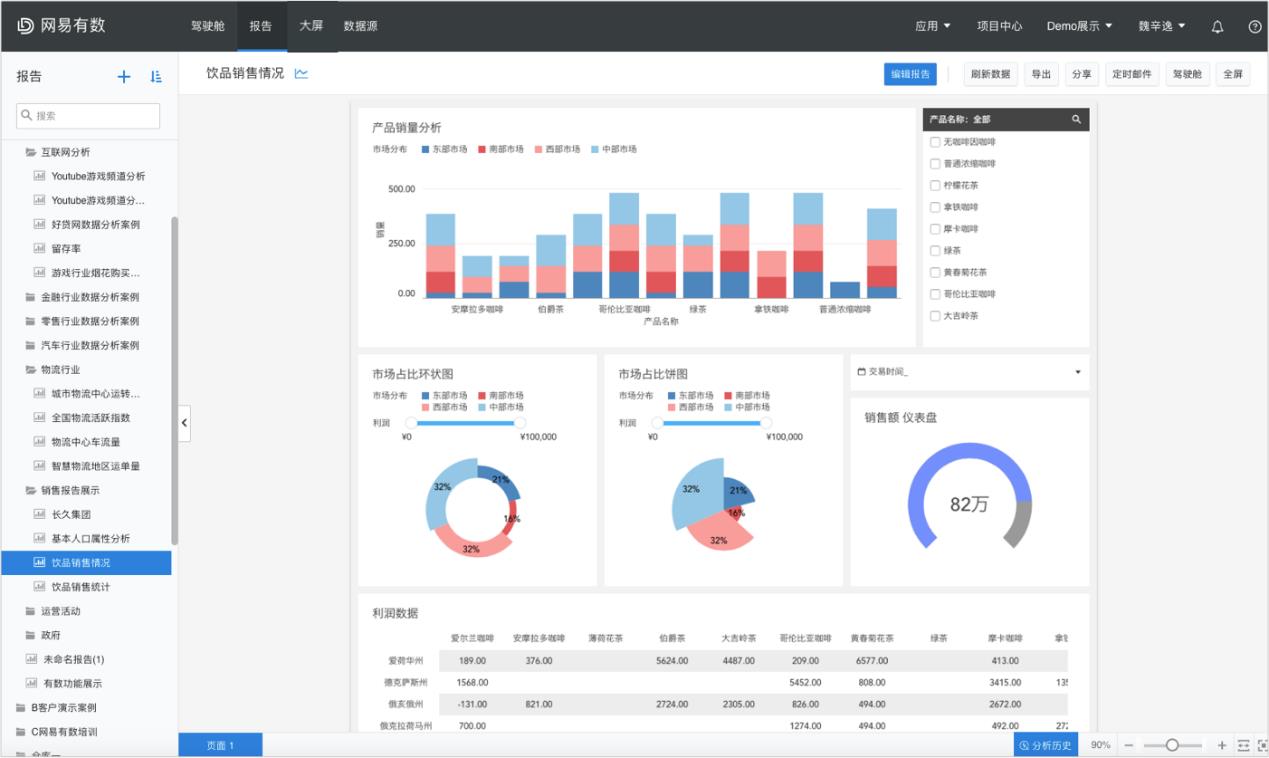
先来看一下业务场景中的报告和大屏是如何展现的:
报告

大屏

1.用户
数据报告的用户一般是数据分析师,分析师制作完报告,会把结果反馈给业务人员或者公司高层,为决策提供参考。而大屏的用户会更广,整个企业内的有关人员甚至所有员工都能够看大屏。
2.交互
一份完整的报告一般包括详细的分析过程,用户无法在不交互的情况下了解完整数据,比如说筛选、钻取、查看详情等等,都是很常用的分析功能。而大屏依靠视觉、动效,来传递有效信息,用户并不需要交互即可直观迅速了解内容。
3.时间
报告偏向展示一段时间内的数据,某些企业甚至能通过报告的日期筛选查询到从接入系统开始所有的历史数据。大屏更多起到的是监测职能,反馈的是实时信息,显示的是当下的数据。
4.展示
报告的阅读场景决定了它展示的侧重点在“精确”和“完整”,要达到这两点,不可避免有时候会牺牲一些视觉表现。例如:数据项过多的情况下,视觉感受比较拥挤。

对于大屏来说,即使只有当下的数据,用户也很难在短时间内get到关键,所以重要的是如何在有限的时间内传递出有效信息,即如何迅速提炼出重点数据并展示,即使这样会牺牲数据的完整性。
如果用一句话总结数据大屏的设计的关键:重点突出大于面面俱到。
大屏产生的过程
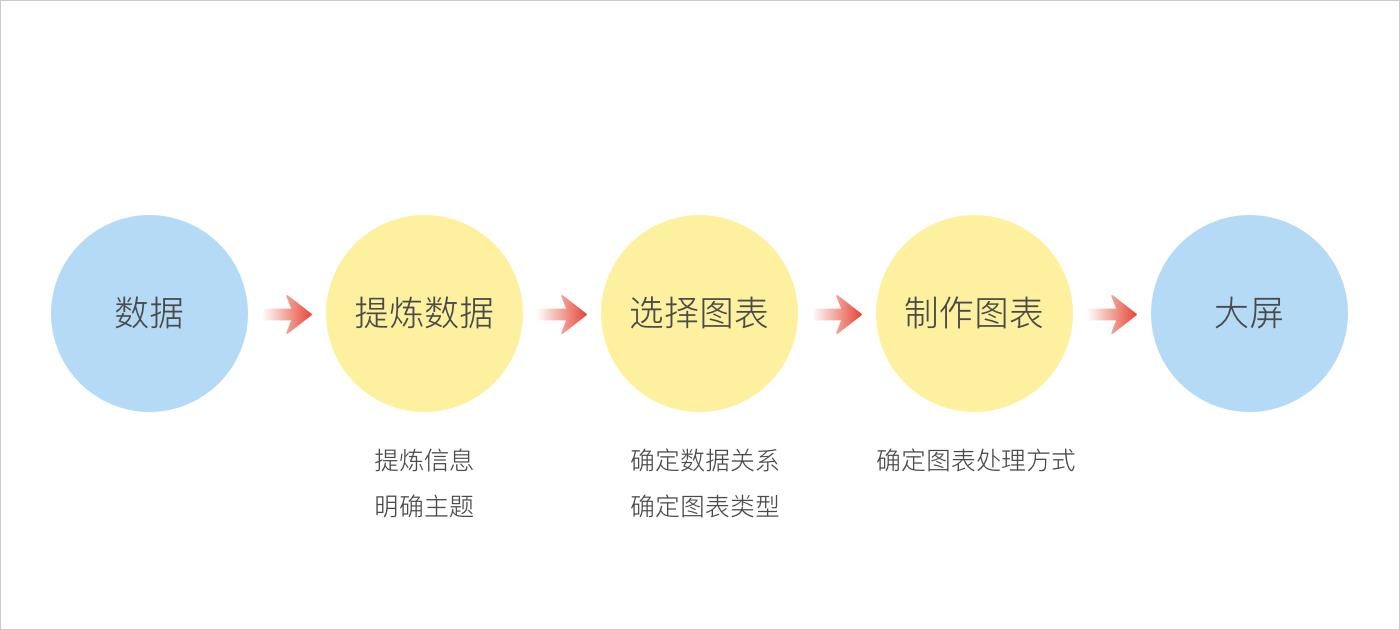
大部分人制作大屏的方式,只是一种图表的堆砌,先把需要的单个图表做完,然后简单地罗列组合在一起,最后改变一下整体颜色,就完成了。整个过程虽然不能说错,但并没有把大屏的优势发挥出来。一个完整的大屏设计过程应该包括以下步骤:

1.提炼信息
首先,我们要对数据进行分析,得出自己的结论。同样一份数据,因为不同的角度和思考方式,可能得出的观点很不一样。例如同样都是关于销售额的数据,有人希望知道各地销售额对比,有人希望了解销售额排名前五的商品类型,拿来数据就画图会让设计显得杂乱无章,读者也不知道要读什么数据。
所以在大屏设计之前,需要先和客户确认他们想要传达给目标用户的重点,这个重点是他们希望用户在读完这个大屏之后能够理解并记住的主要信息,很多公司都错误的认为,把多个数据塞进一个大屏中可以帮助提高公司的专业度,实际上这只能显示他们有很多数据。
为什么重点这么重要,试想一下,看大屏的人可能只会驻足在屏幕前一分钟,他们和大屏仅有的互动就是快速扫过整张图,在这一分钟内,到底能记住多少信息?设计师在每个设计环节都要牢牢记住这一点。
可以尝试着问客户两个问题:(1)如果整个大屏只能展示一个最重要的信息,你希望是什么?(2)你希望展现这些信息的理由是什么?通过客户的回答,你能了解他希望用户的关注点在哪里,从而提炼出设计重点。如果只有一个重点,放在最显眼的位置,如果有几个重点,尽量集中放置,吸引视觉焦点。
没有什么比加粗高亮数字更简单直接,保险大屏想传递的重心在于(1)保费总额 。(2)各地贡献的保费情况。

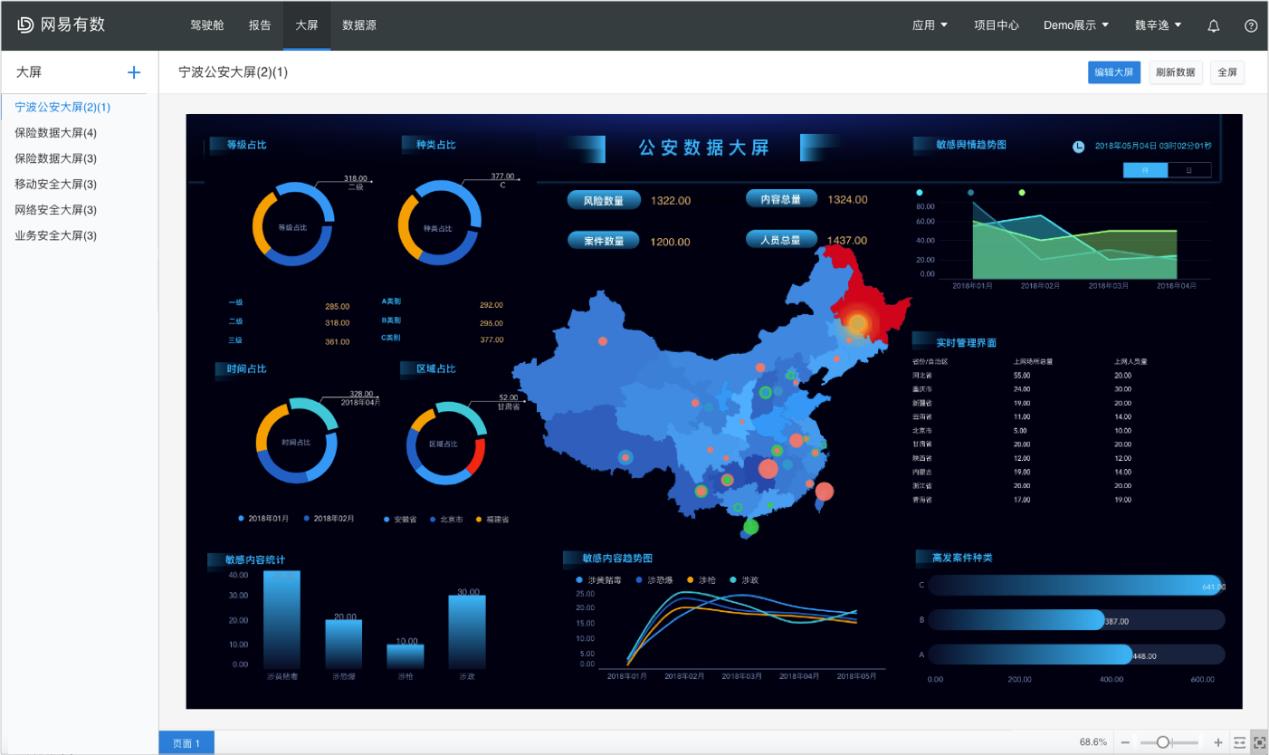
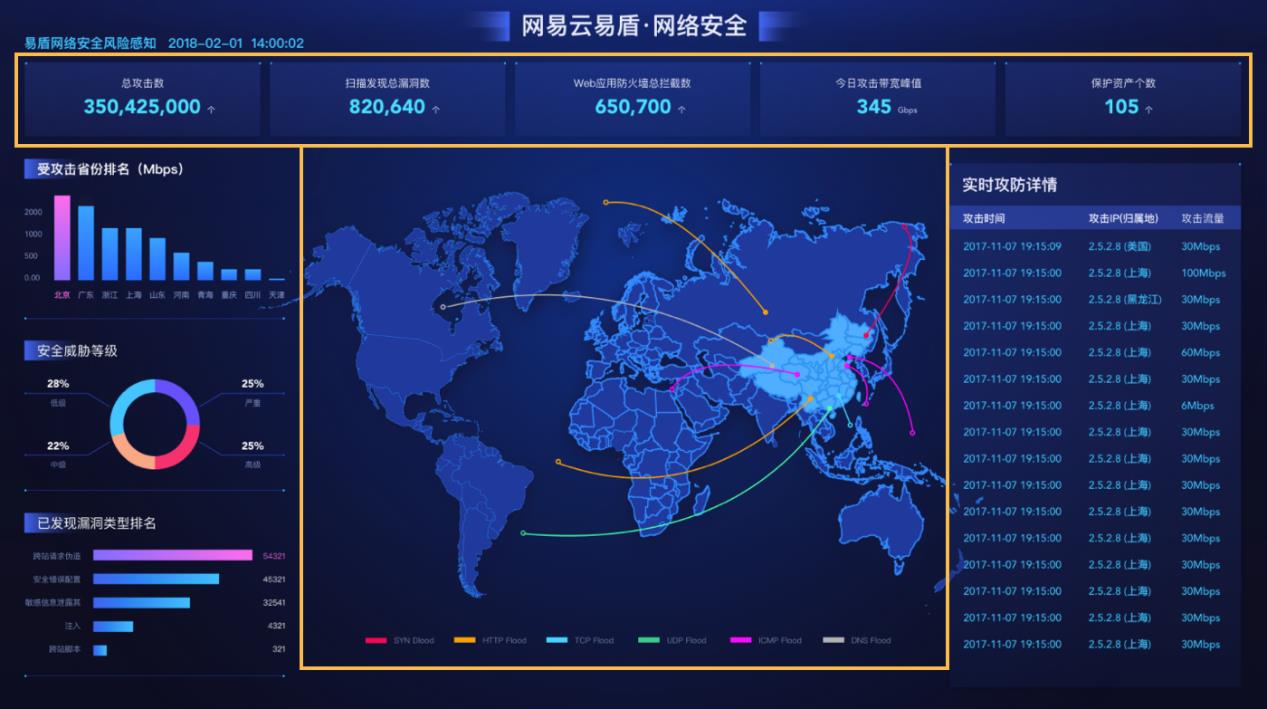
网络安全大屏,首先让用户通过直接的数字感知总体安全情况,其次详细查看当前攻击发生的源头和目的地。

整个客户服务的场景中,员工们是非常忙碌的,可能只有偶尔休息的间隙查看一下实时的服务情况,最希望传达给客服的信息集中设计在左半屏,(1)呼叫量。(2)满意度。其他信息的优先级相对较低。

2.选择图表
明确需要表达的信息和主题后,需要根据这个信息的数据关系,决定选择何种图表类型,以及要对图表作何种特别处理。
图表种类各式各样,有些图表很难界定是属于哪种关系,我见过讲图表关系和图表功能比较好的平台是Ant v的墨者学院,有兴趣的小伙伴可以了解一下。

Ant v把数据关系分成了9个大类,当你确定了某个数据关系类型后,就可以根据该数据的使用场景查找出相对应的图表和使用建议,并在其中进行选择。
以一份购物城数据为例:

3.制作图表
当确定了要使用哪些图表做图后,开始进入制作流程,影响最终图表展现效果的元素一般分为两个层面:
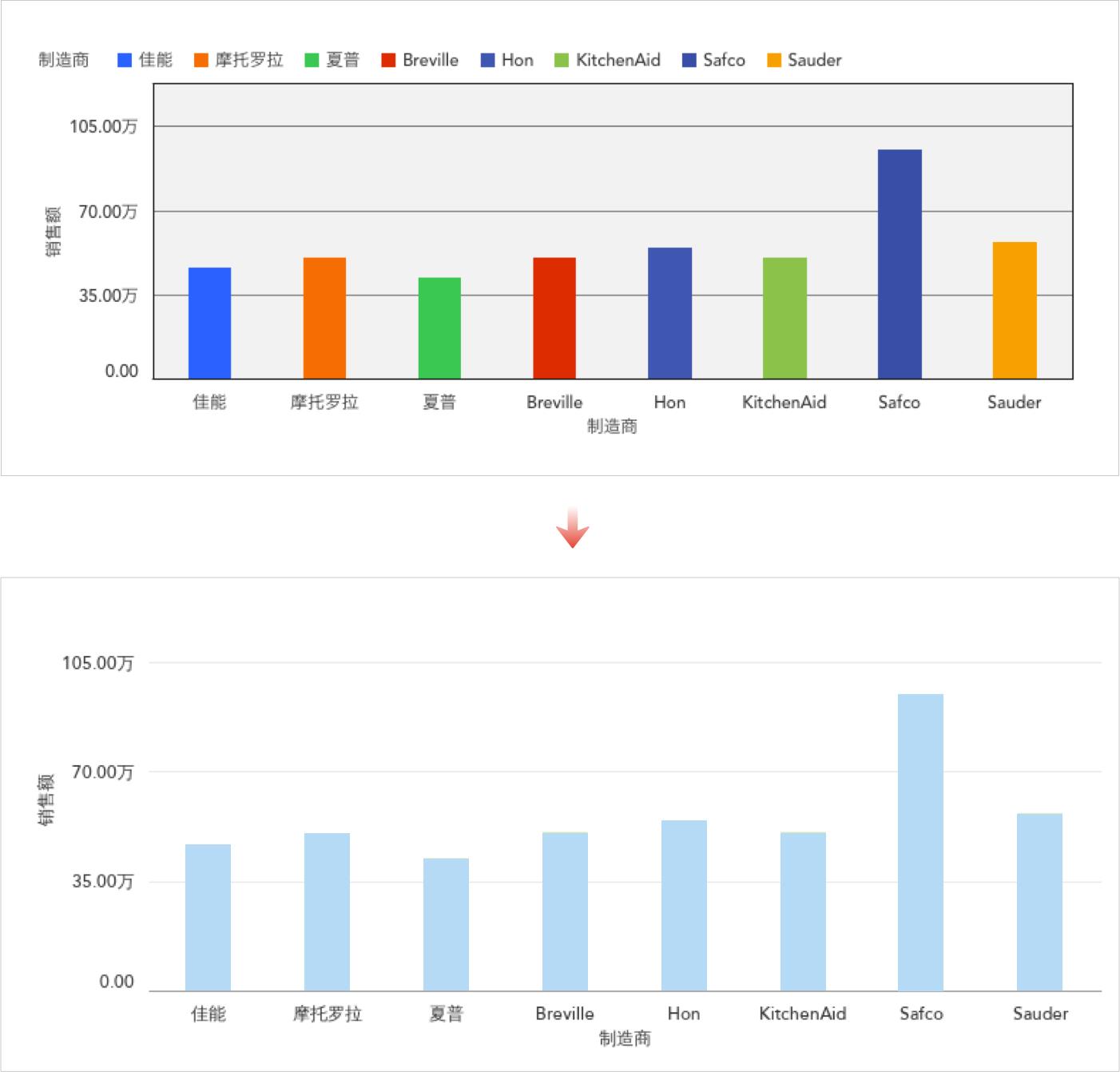
非数据层:
不受数据影响样式的元素,比如说背景、网格线、外边框等等。这类元素起到的是辅助阅读作用,但如果不加处理全部放出,视觉上会显得杂乱和不够简洁,干扰到你真正想展示的信息。对于这类元素,应该尽量隐藏和弱化。
隐藏
· 去除不必要的背景填充
· 去掉无意义的颜色变化
· 去掉不必要的外框
弱化
· 坐标轴淡色或隐藏
· 网格线淡色或隐藏

数据层:
受数据影响样式的元素,比如说柱状图的柱条长度,柱条颜色,柱条展示个数,气泡图气泡大小等等,这类元素的展示效果和图表本身的数据息息相关,一旦图表本身的数据比较极端,有可能会使得最终视觉展现不尽如人意,我们无法改变具体的数据,是否就完全无法操控这些元素了呢?
这里挑选了几个大屏中应用较多的图表,总结了其数据层样式的调整方式。
调整范围
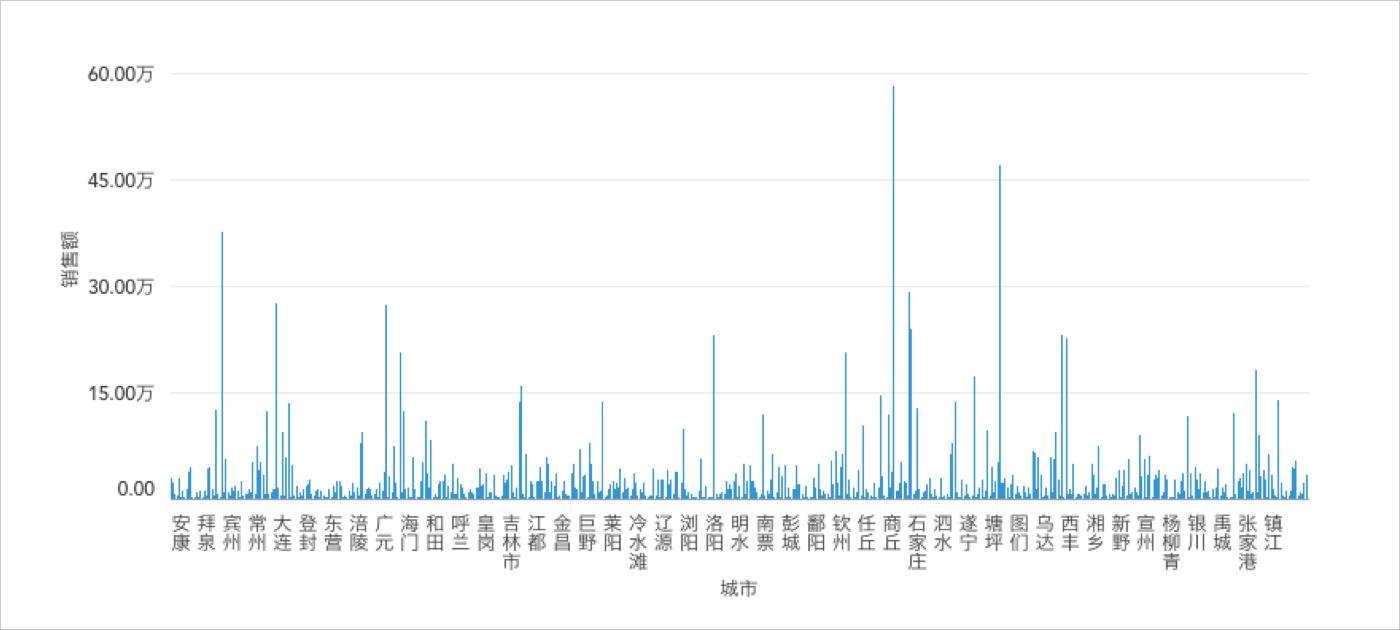
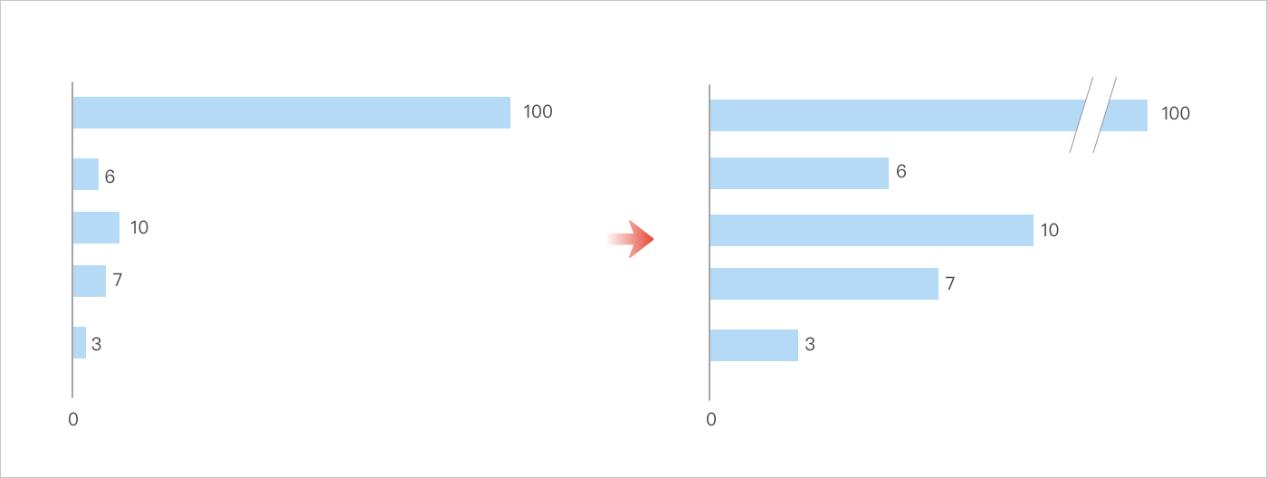
· 截断超大值
当某一个值特别大时,绘制出的条形远远长于其他类别,导致其他条形被压缩,不便于比较。某条特别长,也可能会影响到整个大屏的排版平衡,可以采用截断选项的方式。

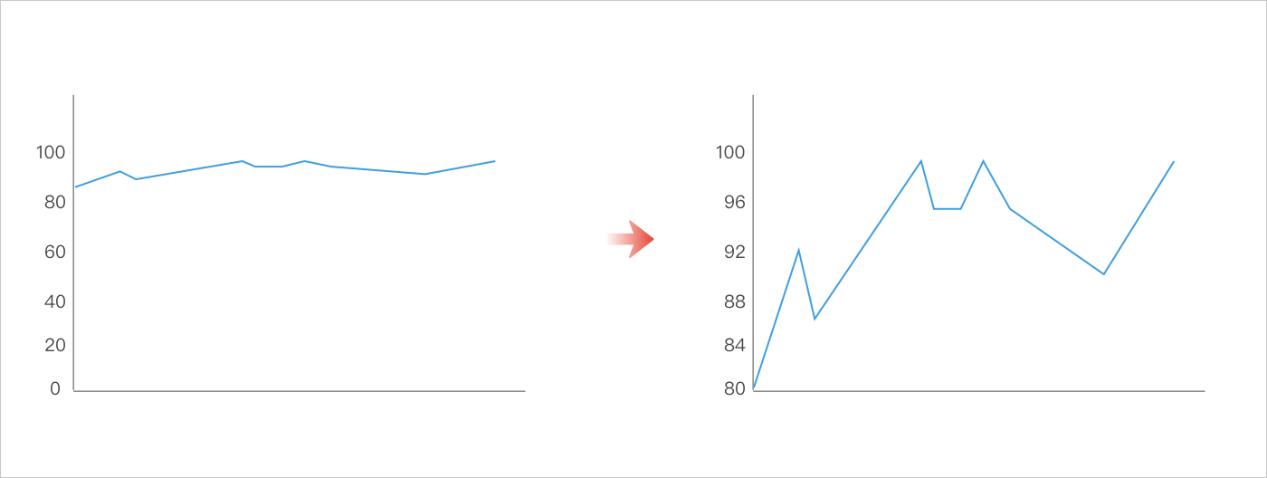
· 数据可以不从0开始
很多数据可视化工具里都有“数轴是否包括零”这一个选项,用户可通过这个功能来控制坐标轴的显示范围,例如下图,折线的波动范围比较小,走势起伏不明显,这时可以选择数据不从零开始,清晰地看出了折线的走势情况。当然,如果在平时的数据报告中,这样显示有夸大差异的嫌疑,不建议频繁使用。

避免重叠
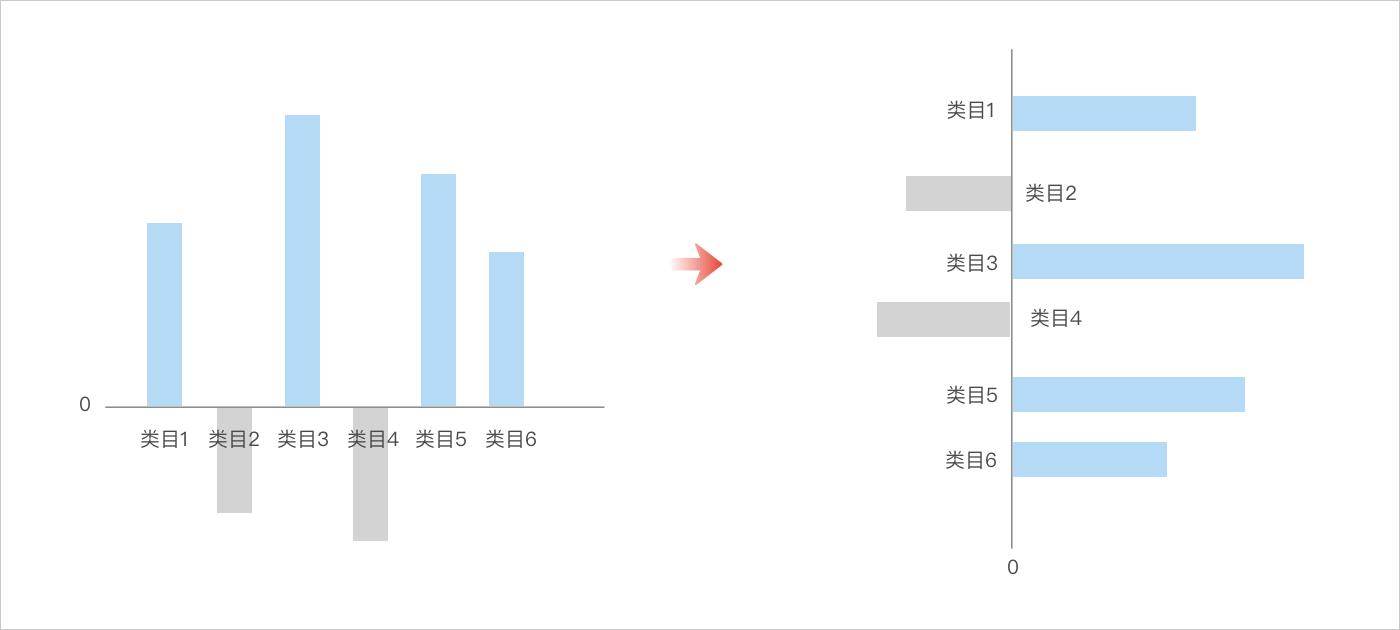
· 避免负值被遮盖
当一些数值有负数时,标签和柱条离得较远,不便于阅读,如果标签紧贴柱条,又会发生重叠,比较好的方式是标签根据柱条的方向分别显示在坐标轴的两侧。

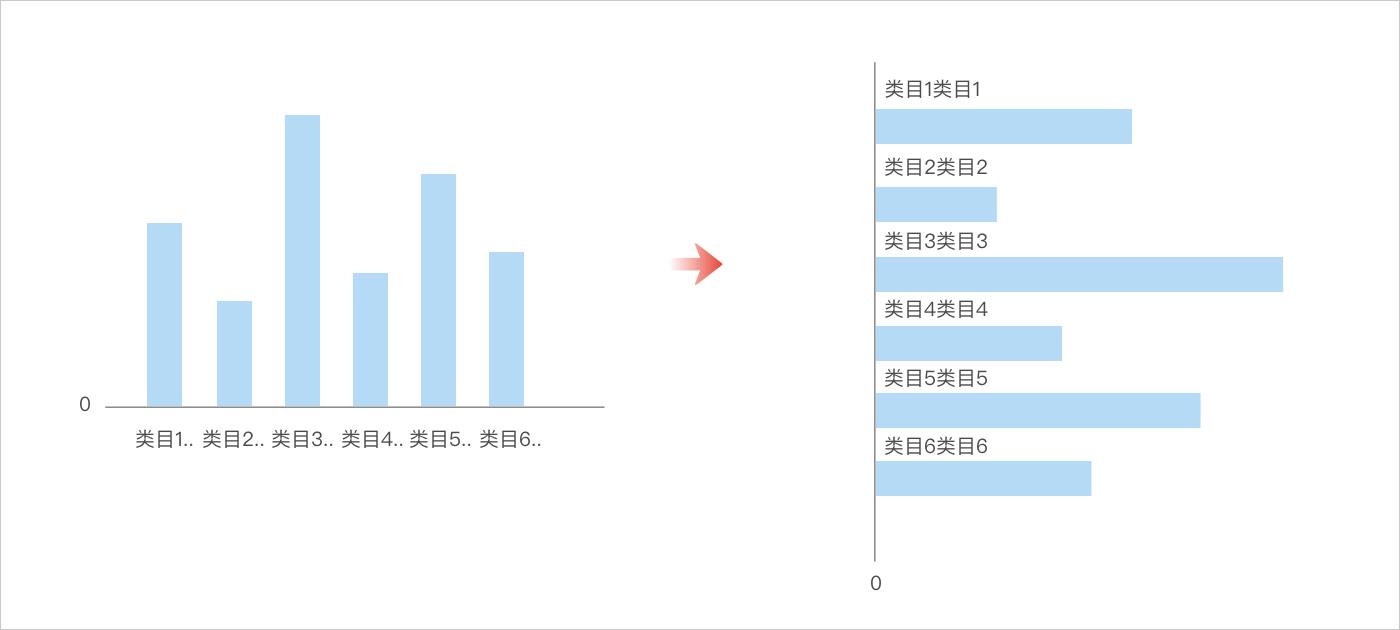
· 轴标签太长可横向放置
当轴标签太长时,虽然斜放可以避免重叠,但歪着头查看内容在浏览大屏的场景下对用户不是很友好,可以考虑把柱条横向放置,把标签置于柱条空隙之间。

精简数据项
· 饼图分类5~7项
在做数据报告时,不管有多少数据项,为了完整和精确性,所有的内容都会显示出来,但在大屏中,如此满的数据展示,不但忽略了视觉体验,还会让用户抓不住重点,对于饼图来说,建议扇区个数不要超过5个,例如保留占比前5的扇区,剩下的非重点数据全部归到“其他”。

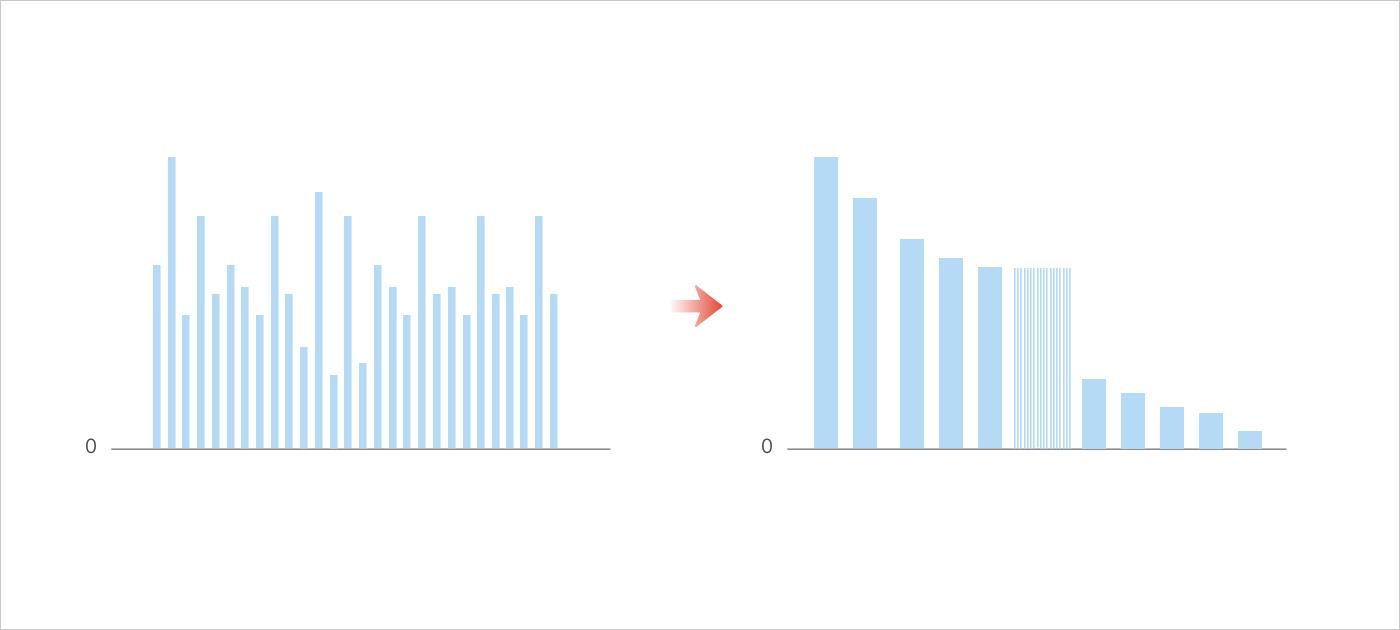
· 保留前五和后五
如果柱状图的数据项过多,展示时会过于密集,建议先把数据项按照数值大小排序,然后将中间用户可能不是最关心的柱条折叠起来,只保留前五和后五的数据项。

强调重点
· 视觉高亮重要信息
先来看一张对比图,虽然左图颜色更加丰富,但是没有重点,视觉传达给用户的信息是没有主次的,而右图很明显想传达:这个数值有异常!请关注我!在大屏中,为了在短时间内让用户get到关键信息,应该尽量排除其他不重要的数据项干扰。
折线图中,只高亮重要数据点比每个节点都标注更能传递有效信息
在饼图中,因为颜色块大小代表占比多少,所以高亮的方式并不一定适用,我们可以通过分离某一块扇区达到强调重点的效果。
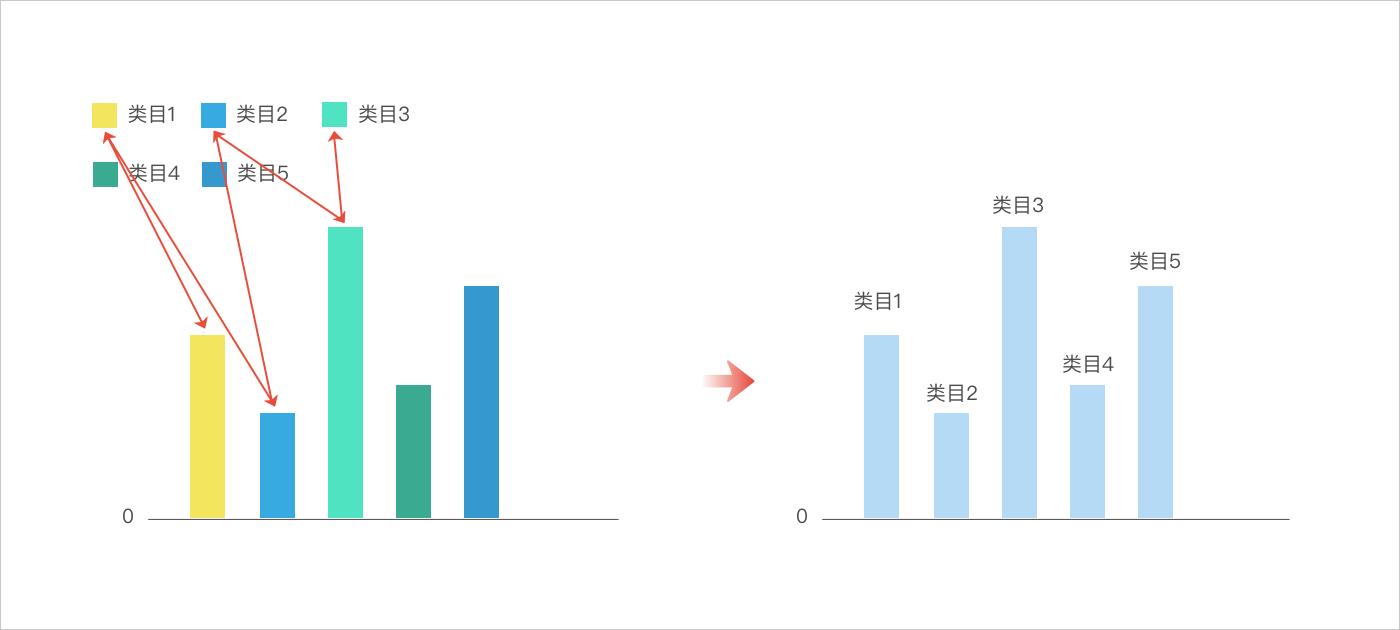
· 尽量减少图例
大屏的图表中应该尽量避免图例,图例会让用户不断在数据项和颜色块之间往返比对,耗费时间,还容易忘记重点,由于柱条个数经特殊处理后并不会很多,所以数据项名称可以直接标注。

总结
如果要对大屏设计的特点作一个总结:全屏时突出重点图表,单表时突出重点数据。把握好这点,至少可以避过大部分的坑。但一个高水准的大屏,还少不了一些细节的把控。比如:
1. 大屏风格是否符合业务主题,是热烈?是专业?是冷静?
2. 是否需要一些个性化的控件:例如时间器、轮播欢迎语等。
3. 是针对固定屏的定制化开发,还是考虑延展性的模块纵横栅格布局,对不同屏的适配是如何?
4. 现场投放大屏后,内容是否方便阅读,动效是否符合预期,色差是是否需要调整等等。
由于篇幅原因,这里不一一详细展开,如果有小伙伴对我们平台感兴趣,可搜索“网易有数”,点击可免费试用。
参考资料:
1.《Excel图表之道》 刘万祥
2.《可视化沟通》 Randy Krum
相关文章:
【推荐】 如何实现最佳的跨平台游戏体验?Unity成亮解密实时渲染
【推荐】 H5活动产品设计指南基础版
以上是关于真屏实据丨数据大屏设计实战—揭秘企业级数据大屏设计过程的主要内容,如果未能解决你的问题,请参考以下文章