函数声明的两种形式的区别
Posted willamq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数声明的两种形式的区别相关的知识,希望对你有一定的参考价值。
我们知道关键字function用来定义函数;函数定义可以写成函数定义表达式,也可以写成语句的形式。例如下面的两种写法
var f = function(x){return x+1;} //将表达式赋值给一个变量 函数表达式 function f(x){return x+1;} //含有变量的语句 函数声明
尽管函数声明语句和函数定义表达式包含相同的函数名;但它们之间还是有区别的。
相同点:两种方式都创建了新的函数对象;两者都会被“提前”(函数语句中定义的函数被显示的提前到脚本或则函数的顶部,因此它们在整个脚本内可见);
不同点:函数声明语句中函数名是一个变量名,变量指向函数对象。和通过var声明变量一样,函数语句中定义的函数被显示的提前到脚本或则函数的顶部,因此它们在整个脚本内可见;
1.使用var只有变量声明提前--变量的初始化任然在原来的位置,然而使用函数声明语句的话函数名称和函数体均提前
总结:简单的说函数表达式的方式(也就是var声明方式)函数只有在var语句声明之后才能被调用;而函数声明(也就是function声明方式)函数可以在函数声明之前调用。
这些情况是 因为函数表达式是在函数运行的阶段才赋值给变量f;而函数声明在代码运行之前,也就是代码解析阶段就已经赋值给了变量f
我们可以看下面的代码
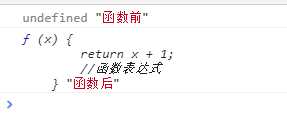
console.log(f,"函数前") var f = function (x) { return x + 1;//函数表达式
} console.log(f,"函数后")
而这段代码运行的结果

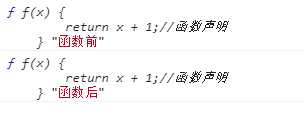
console.log(f,"函数前") function f(x) { return x + 1;//函数声明 } console.log(f,"函数后")
结果

以上是关于函数声明的两种形式的区别的主要内容,如果未能解决你的问题,请参考以下文章