8.27
Posted jihongtao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8.27相关的知识,希望对你有一定的参考价值。
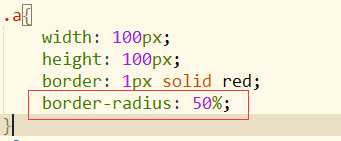
边框:border
border-width
border-color
border-style
border-radius 圆角

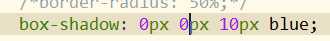
box-shadow:x y r color;
x 是正负数 正数说明阴影往右;
y 为正数 阴影往下;
r 就是阴影的范围;
color 就是阴影的颜色。

2d空间
平移:translate;
缩放:scale;
旋转:rotate;
拉伸:skew。
transform:转换,我们如果需要给元素添加2d效果,先给元素添加transform属性。
上面的四种方法是transform的属性值。
(注意:各个浏览器的版本问题。浏览器兼容的本质:是浏览器自己内核决定的。)
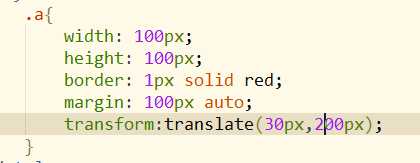
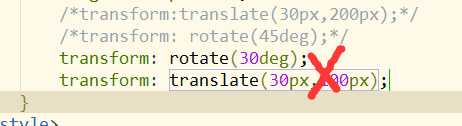
1. translate()

translate()方法有两个参数,分别是x轴和y轴。
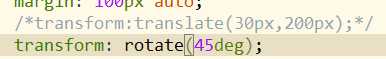
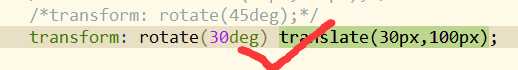
2. rotate()旋转 参数里的单位是deg,就是角度的意思,不是弧度。

如果出现多个效果的时候


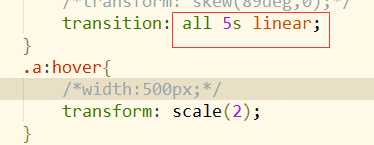
3.scale()缩放
两个参数,一个是决定水平方向,一个是决定上下的。

如果是一个参数,xy都是一样的,等比例。
4. skew()拉伸

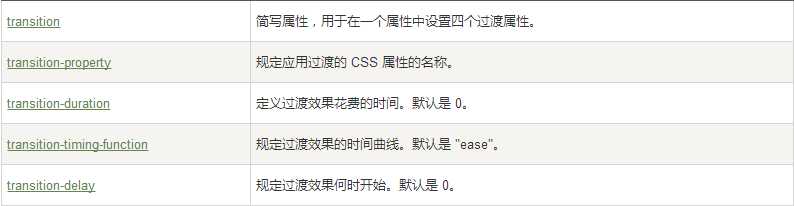
过渡 transition
transition 后面跟的值有哪些? 过渡的属性 过渡花费的时间 过渡的速度 过渡延迟


animation 动画
@keyframes 定义动画。
chrome 的内核是 webkit 火狐的内核前缀是moz ie的内核前缀是ms
过渡和动画不能放在一起使用。
以上是关于8.27的主要内容,如果未能解决你的问题,请参考以下文章